vue-cli如何遍历展示对象属性、属性名与索引值
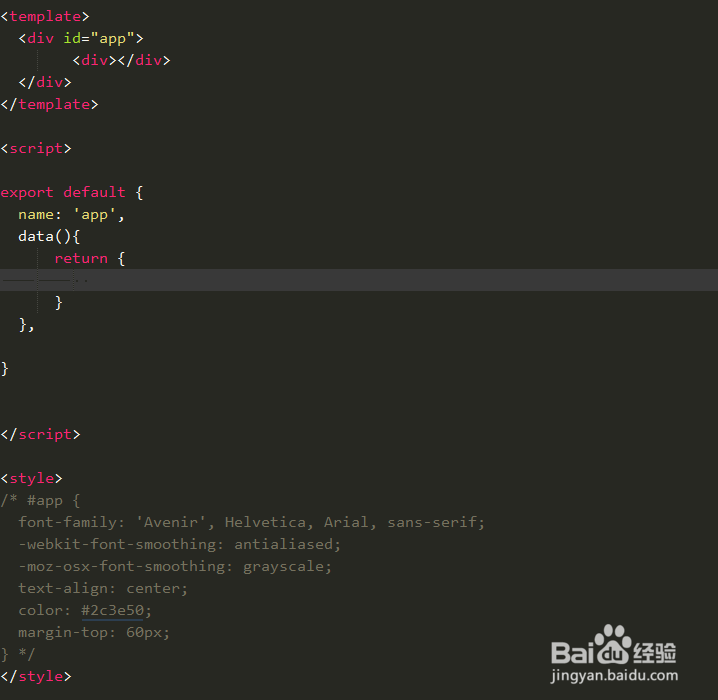
1、首先使用HBuilder X创建一个vue-cli项项目,一个空白项目
2、在data中建立一个对象object,之后需要我们在页面上展现这个对象的属性(参数犬匮渝扮)、属性名(参数名)与索引
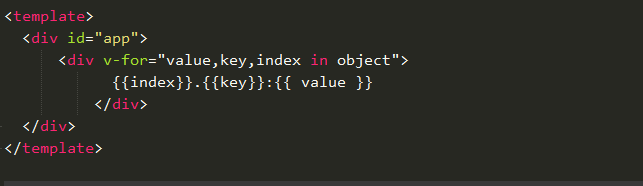
3、使用v-for属性来遍历对象的属性,以“value,key,index in object”的格式倦虺赳式填入参数,object是被遍历的对象,value是遍历出的属性,key是遍历的属性名,inde旌忭檀挢x是遍历的索引值。固定第一个是属性值,第二个是属性名,第三个是索引值
4、遍历的展现结果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:28
阅读量:51
阅读量:58
阅读量:68
阅读量:47