css content 的 attr 用法 (实现悬浮提示)
1、<div> <span data-tooltip="hello world">Hover Me!!!</span></div>
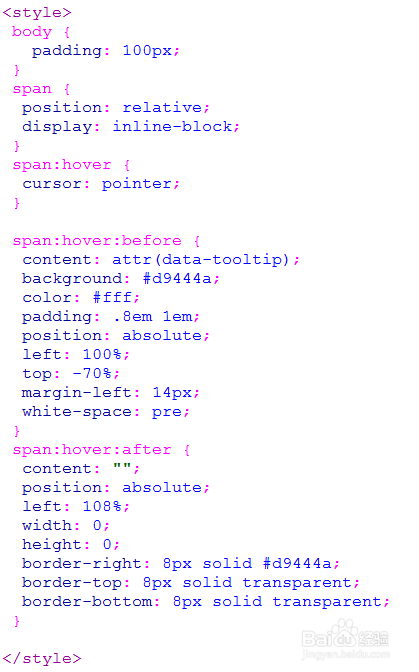
2、css如下
3、data-为自定义属性,如上自定义提示 data-tooltip ="hello world",配杌丰居瘁合 before ,after使用 content的attr调用自定义提示,content: attr(data-tooltip);
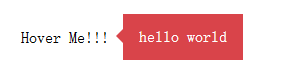
4、鼠标悬浮显示效果图如下:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:61
阅读量:87
阅读量:95
阅读量:76
阅读量:41