js如何添加按钮的onClick事件
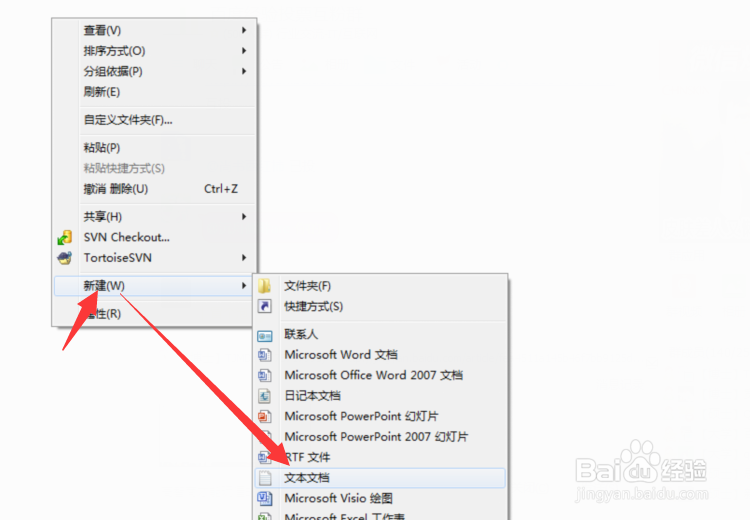
1、首先在文件夹中右键-》新建-》选中记事本。
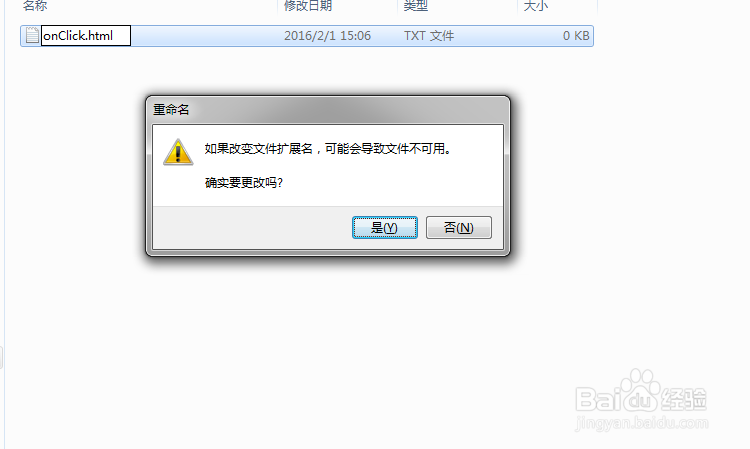
2、新建完记事本之后,重命名为onClick.html,点击回车按钮,弹出的窗口中选择确认修改文件后缀名。
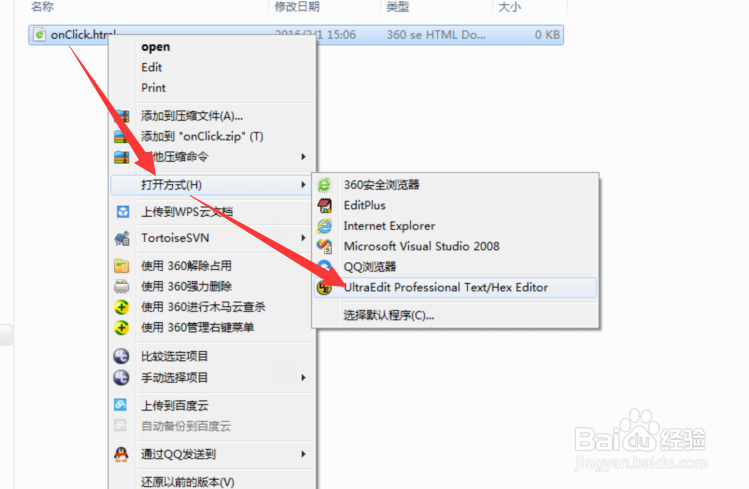
3、选中文件,鼠标右键单击选中文件,然后选择打开方式,选择UltraEdit文本编辑器,编辑文本。
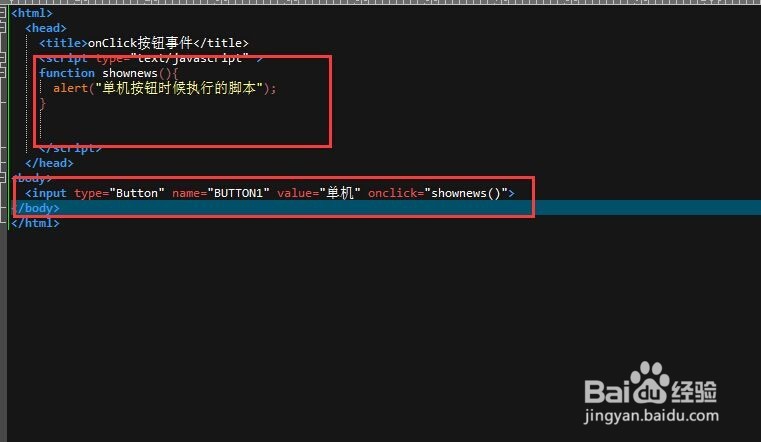
4、打开之后,输入网页的基本标签代码,输入图中框线内的内容,body部分是按钮,script部分是js事件。编辑完成之后,点击保存按钮
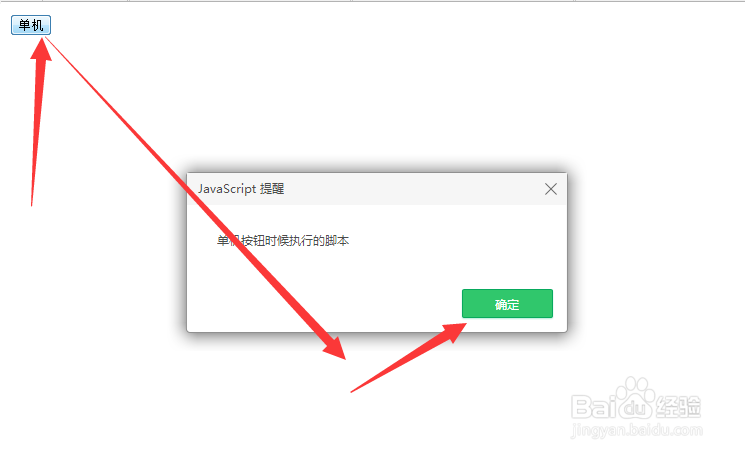
5、然后双击文件打开,在弹出的浏览器中,点击按钮,然后就弹出一个窗口事件,点击确定退出。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:21
阅读量:43
阅读量:78
阅读量:54
阅读量:28