如何安装Vue项目
1、下载并安装node,下载常挢傣捅地址为:https://nodejs.org/en/,在 nodejs官网下载最新版稳定版的node.js安装,自带了npm工具 ,推荐下载左边的。
2、检查node是否安装成功,在控制台输入node -v命令
3、为了更快安装,可以使用换柴杯卦淘宝的镜像,在终端输入以下命令:npm install -g cnpm –registry=https://registry.npm.taobao.org
4、全局安装vue-cli,vue-cli是vue脚手架工具,方便打包,部署,测试等。输入命令:cnpm install --global vue-cli
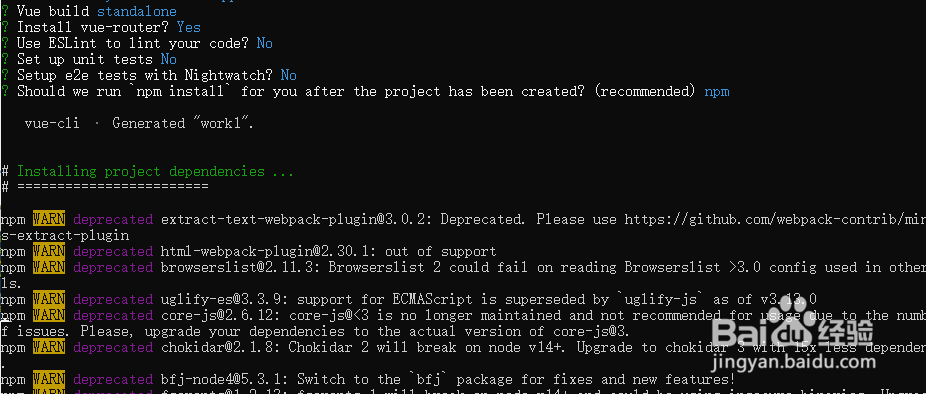
5、使用脚手架初始化vue项目,进入你的项目目录,创建一个基于 webpack 模板的新项目: vue init webpack 项目名
6、进入项目:cd my_project
7、安装依赖:cnpm install
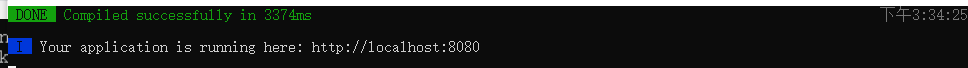
8、此时项目中会多了一个node_modules,启动项目:cnpm run dev
9、启动成功
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:69
阅读量:27
阅读量:44
阅读量:32