CSS基础-派生选择器
1、首先,打开IDEA软件,并新建一个工程,建好后,右键创建一个html文件,完成后便完成了最开始的工作
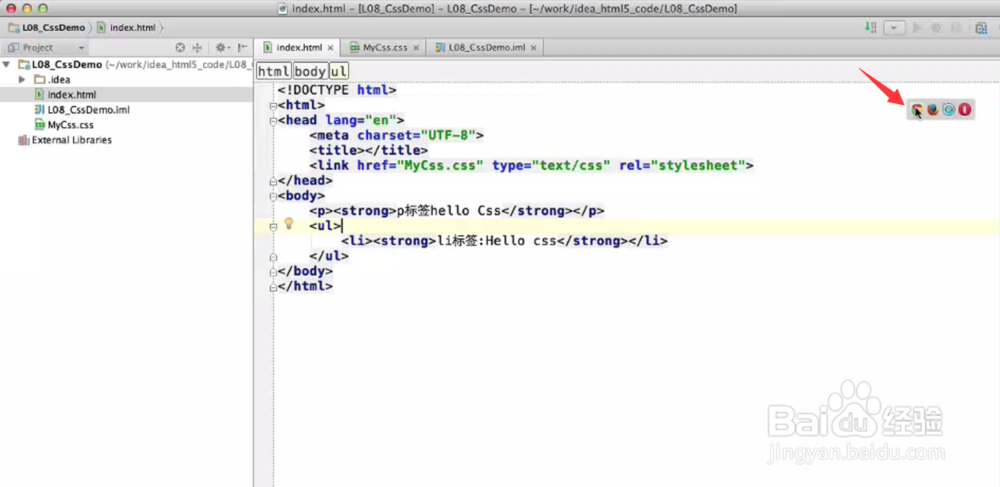
2、在文件中写代码,写一个<p>标签和一个<strong>标签诋危族枧;然后定义一个列表<ul>,在列表项中指定<strong>,然后执行
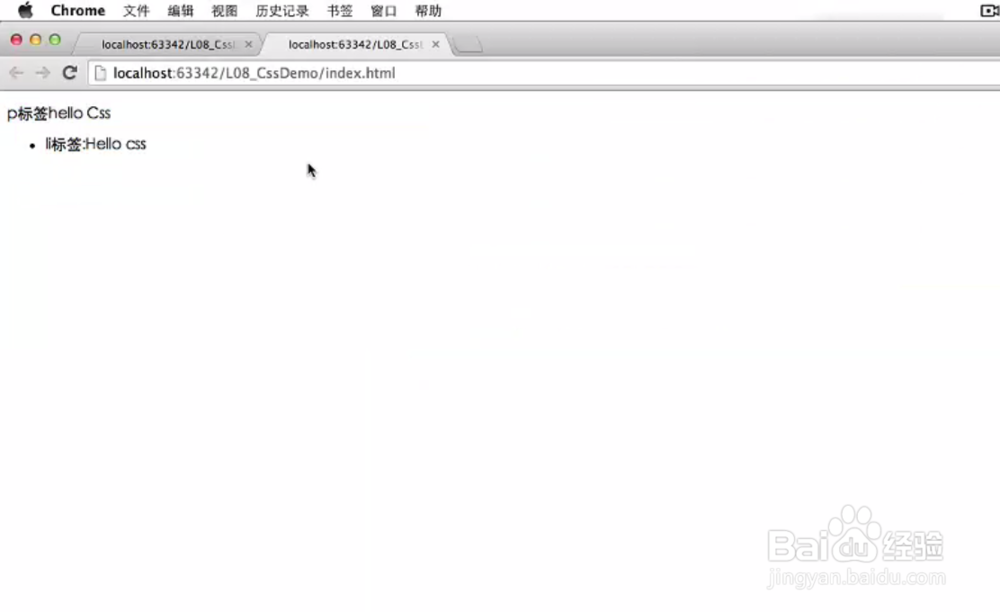
3、打开网页看效果图,便是这样的效果了
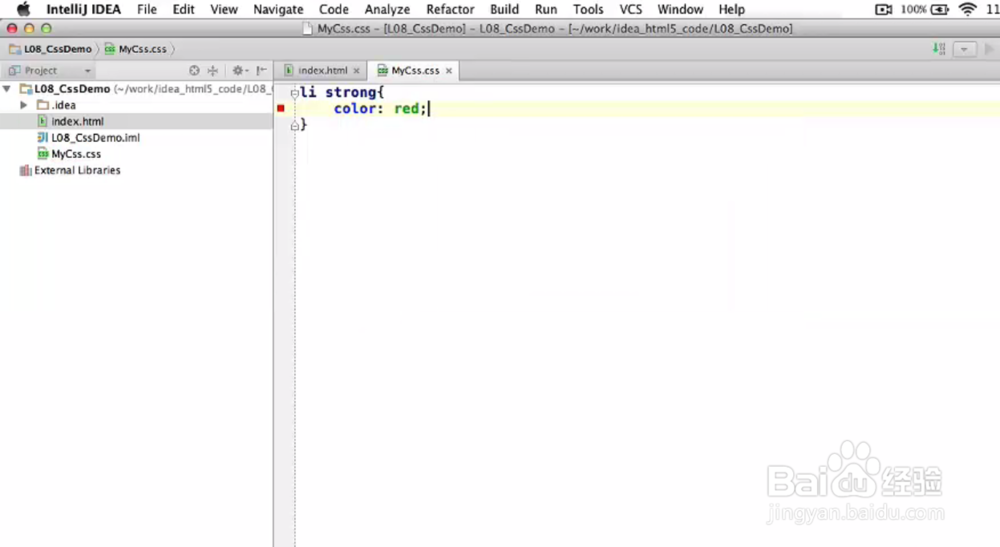
4、然后让列表项标签中的文字加一个样式,<p>标签中的文字不增加样式,这就需要采用派生选择器进行处理
5、使用派生选择器处理后,打开网页看效果图,便是这样的效果了
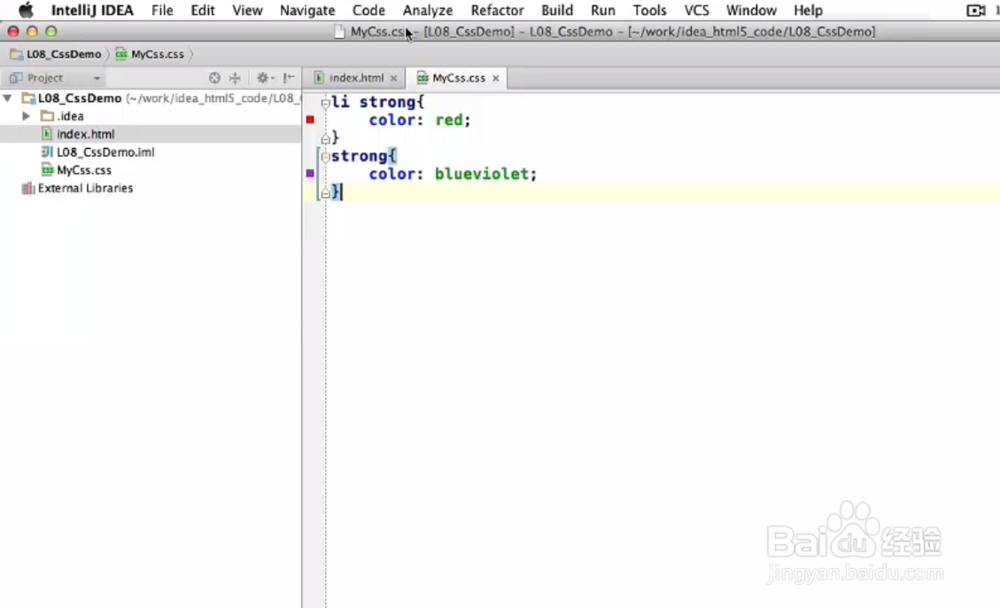
6、在css样式表中增加一种样式,给<strong>单独指定一种样式
7、列表项中依然是之前所定义的红色,而<p>标签中的文字改变了颜色(因此可以看出已经定义好的效果,是不会被覆盖的;而没有指定效果的会被当前定义的<strong>所覆盖掉)
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:56
阅读量:53
阅读量:78
阅读量:37