更改原dede图片轮播功能,改成自动循环轮播
1、1.对原dede图片轮播功能进行更改。
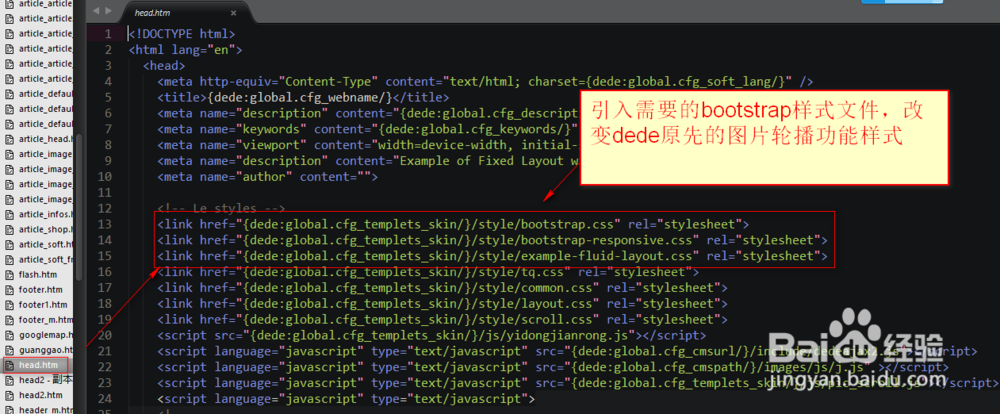
2、2.引入需要的bootstrap样式文件,改变dede原先的图片轮播功能样式。
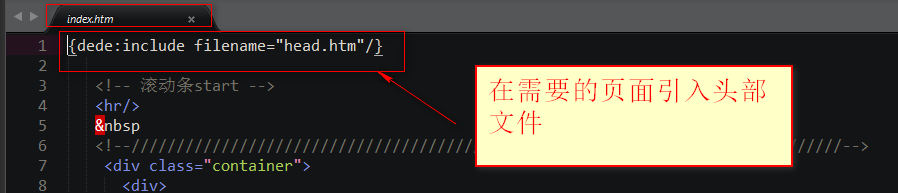
3、3.在需要的页面引入头部文件。
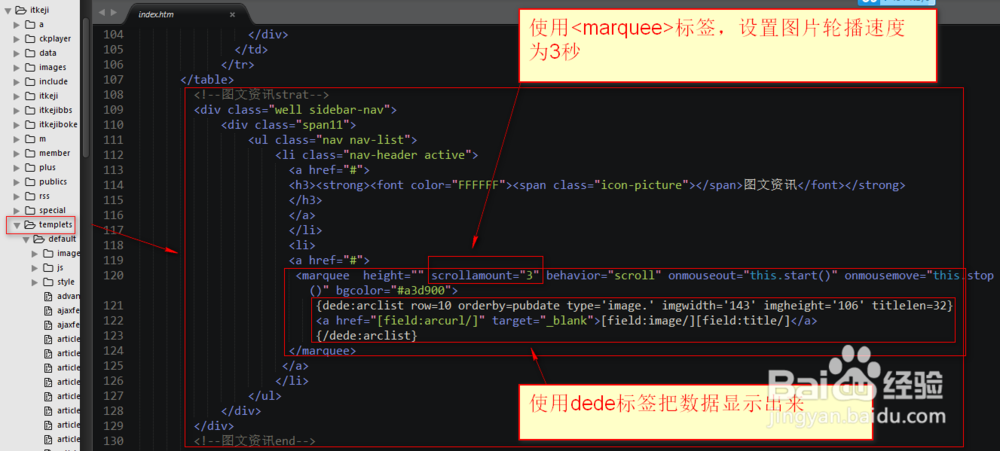
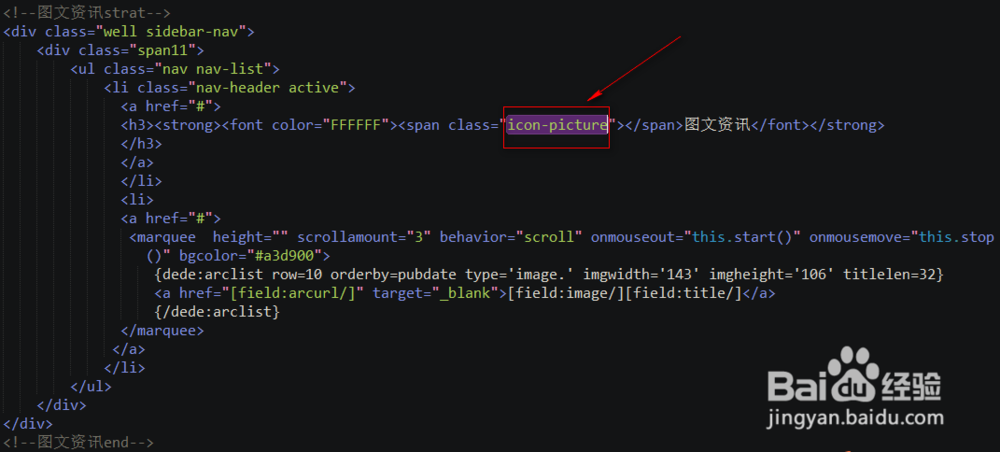
4、4.使用<marquee>标签,设置图片轮播速度为3秒。
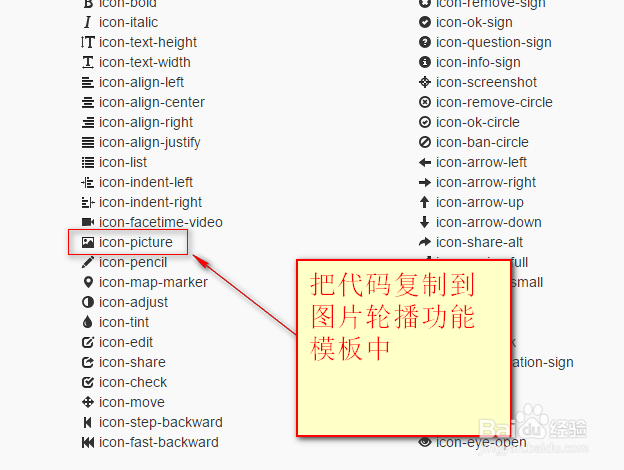
5、5.加入图片标签,使用icon-picture样式代码。
6、6.测试更改后的轮播功能。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:52
阅读量:30
阅读量:96
阅读量:86
阅读量:40