使用JS实现画板功能
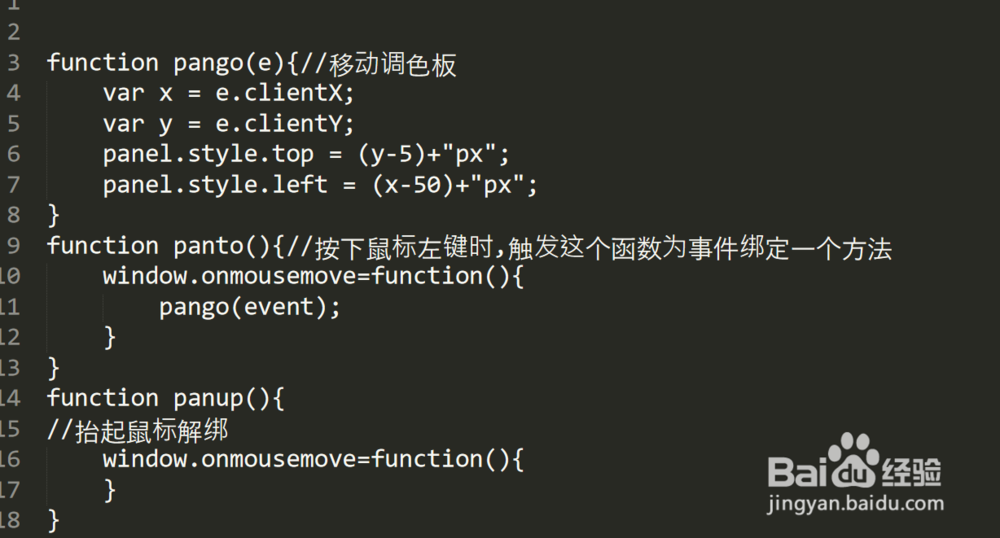
1、1.同样的我们需要调色板可以被拖动以及调色板上的调色条也是可以使用同样的道理实现的;此处以拖动调色板的源代码作为示例(原因是短小精悍通俗易懂)
2、2.再添加一段关于滑动条的代码,也就是如何处理在一个可变的DIV中对一个子元素应该处于那个位置的定位;
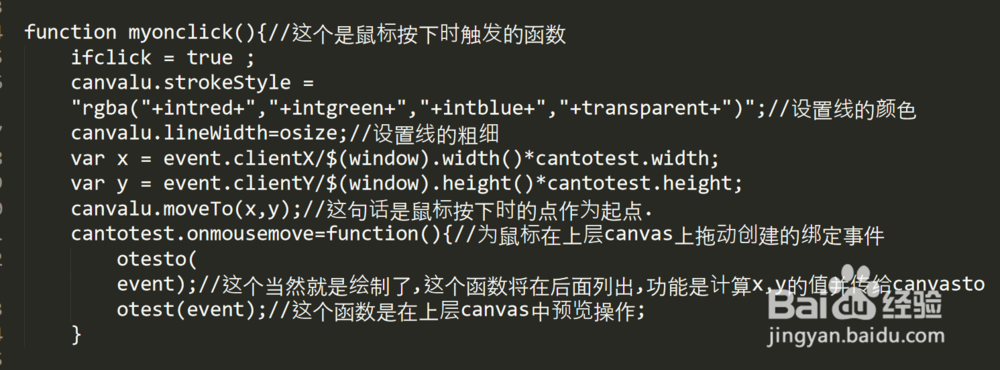
3、3.这个是鼠标按下时触发的函数
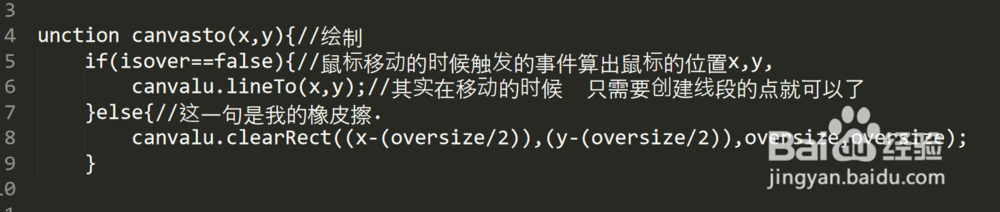
4、4.绘制
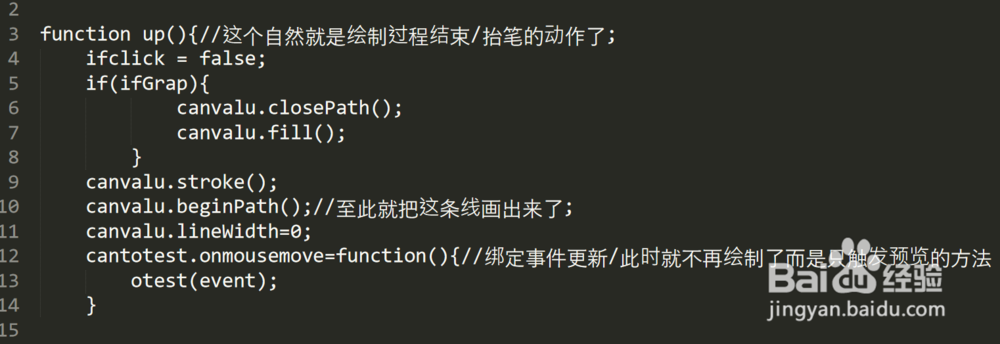
5、5.这个自然就是绘制过程结束/抬笔的动作了
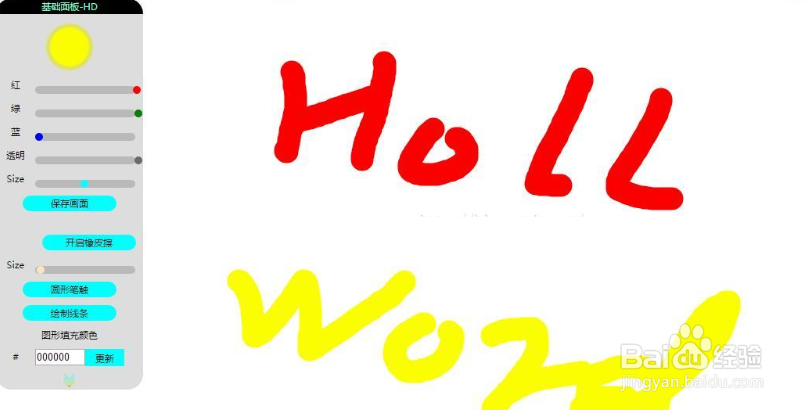
6、6.效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:95
阅读量:84
阅读量:72
阅读量:34