axure怎么让元素固定在页面底部。
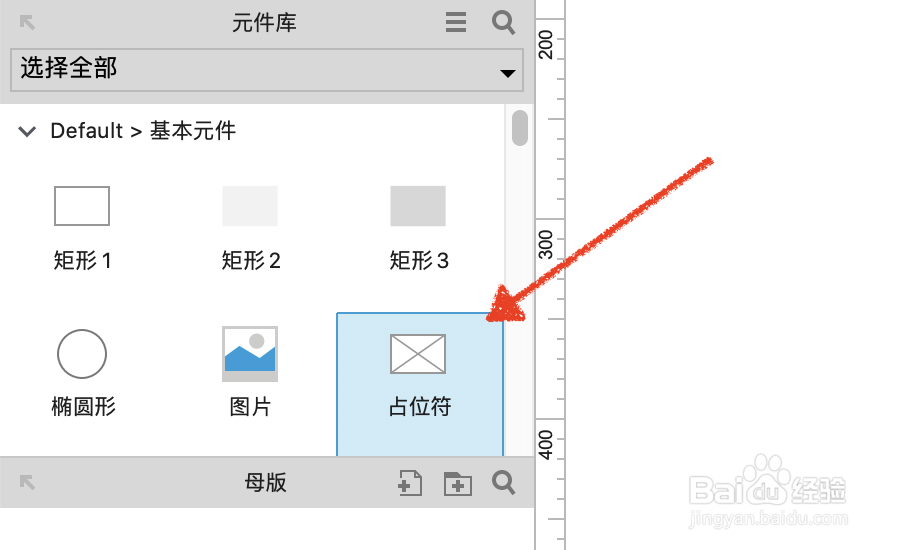
1、打开软件,在元件库选择“占位符”元件,并拖入画布中(如图)。
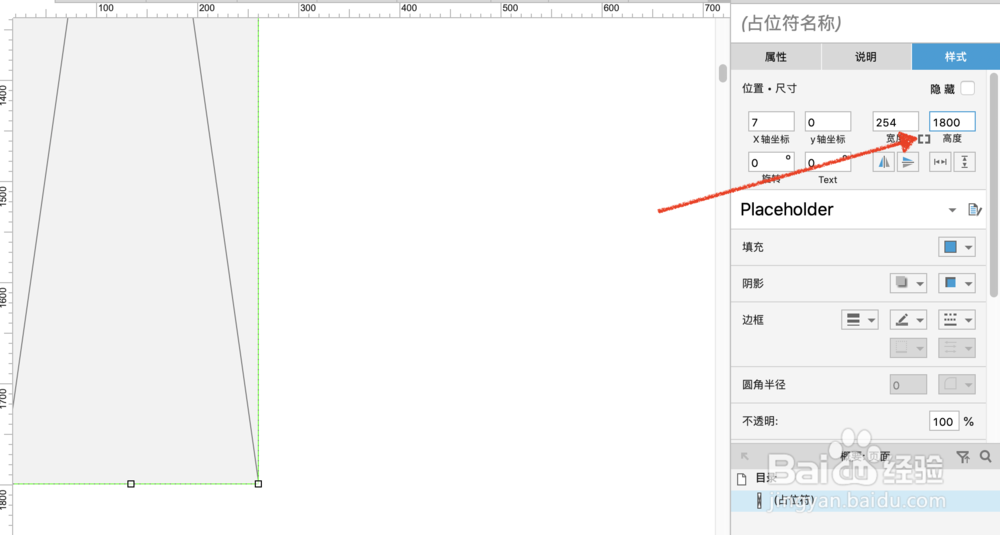
2、占位符元件拖入画布后,我们调整元件高度,最好是保证元件在一屏显示不完全,这样方便我们检查效果(如图)。
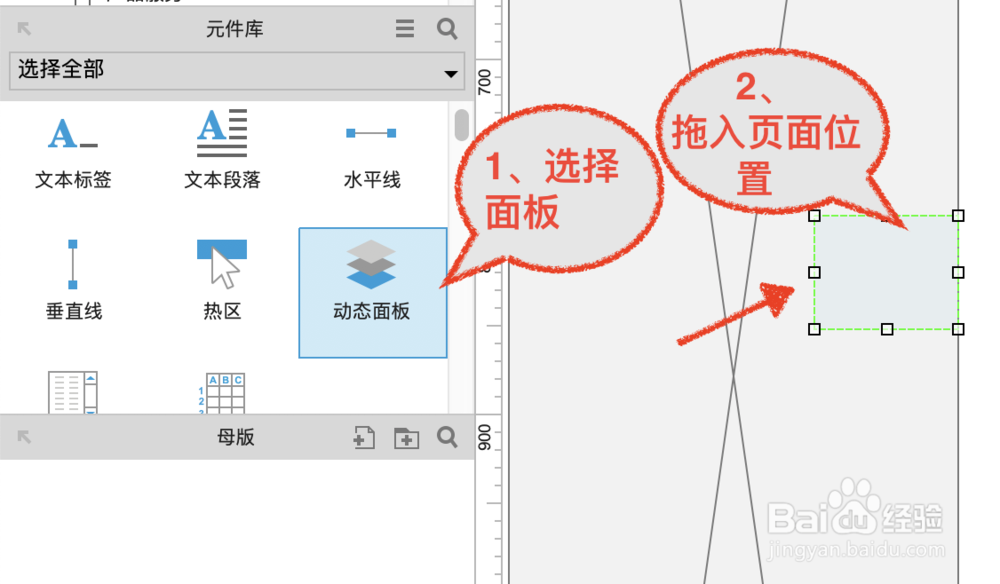
3、占位符绘制好后,选择动态面板,并拖入到页面中。拖入的位置最好是在第一屏能显示的位置。(如图)。
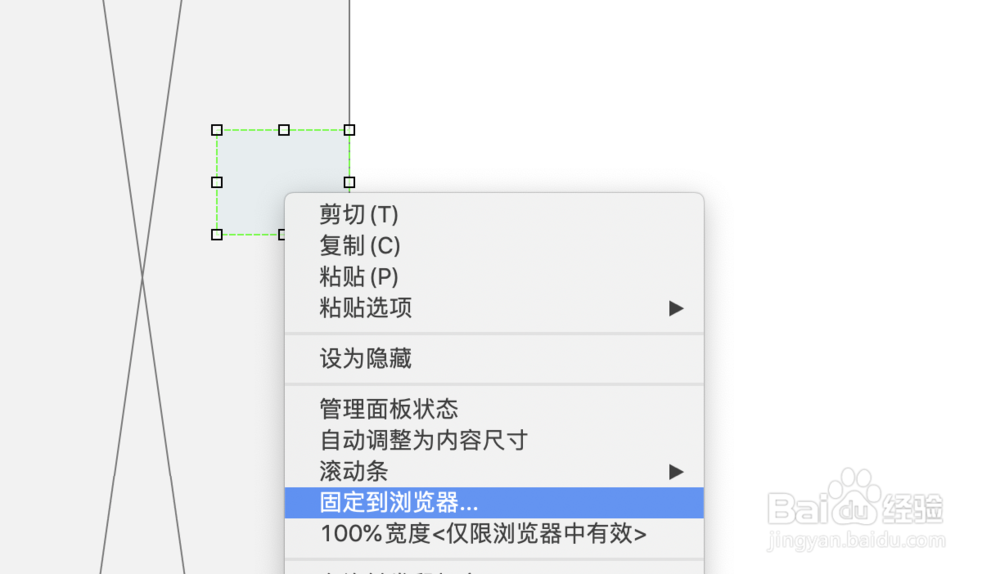
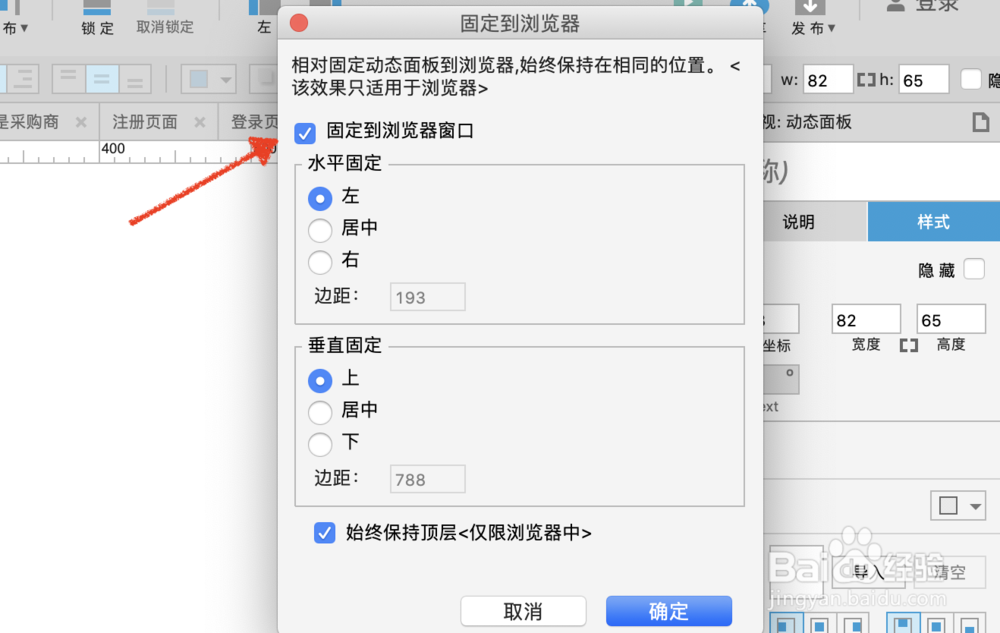
4、动态面板位置调整好位置后鼠标右键,选择“固定到浏览器”(如图)。
5、在弹出的对话框中勾选“固定到浏览器窗口”(如图)。
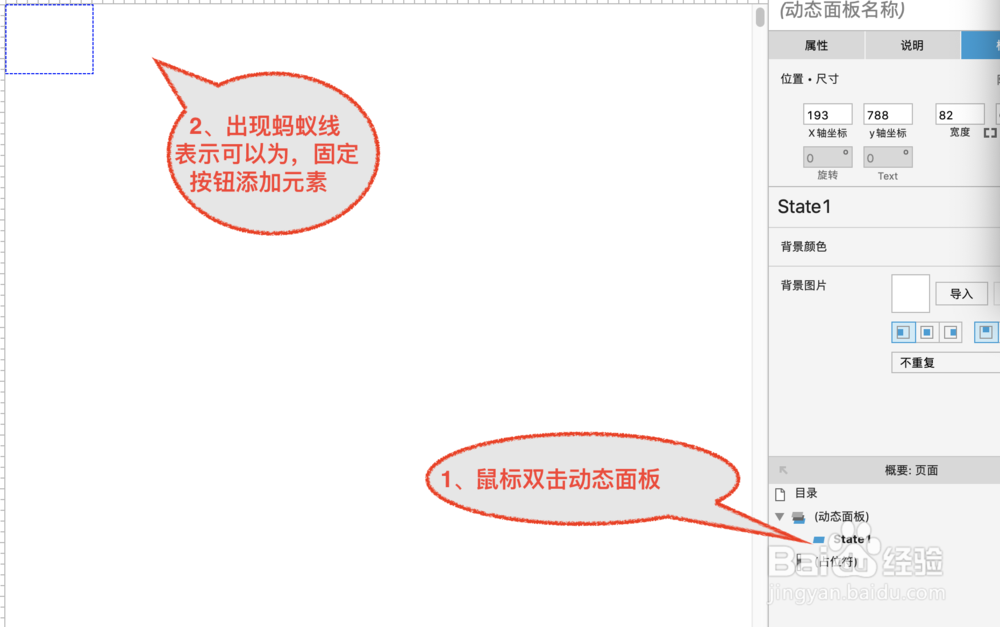
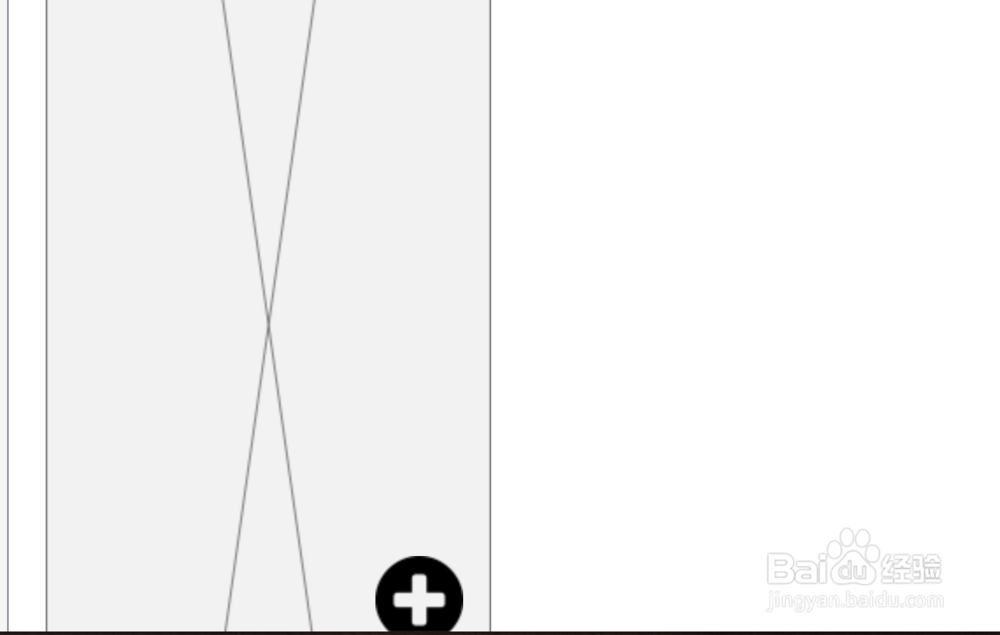
6、在右下脚找到“概要”面板鼠标双击,此时页面会出现一个蓝色的蚂蚁线。您可以在蓝色蚂蚁线内为固定区域添加元素(如图)。
7、我们这里拖入一个“添加”举例,添加完后,在“页面”中点击回到当前页面,制作完成(如图)。
8、最后验证来看一下实现效果
9、总结1、选择占位符2、调私网褡爸整高度3、添加动态面板4、把动态面板固定到浏览器5、调整参数6、为固定位置添加元素7、完成8、浏览器验证
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:22
阅读量:27
阅读量:69
阅读量:70
阅读量:50