jQuery中如何实现AJAX
1、在页面代码上,我们先引入jquery脚本文件。
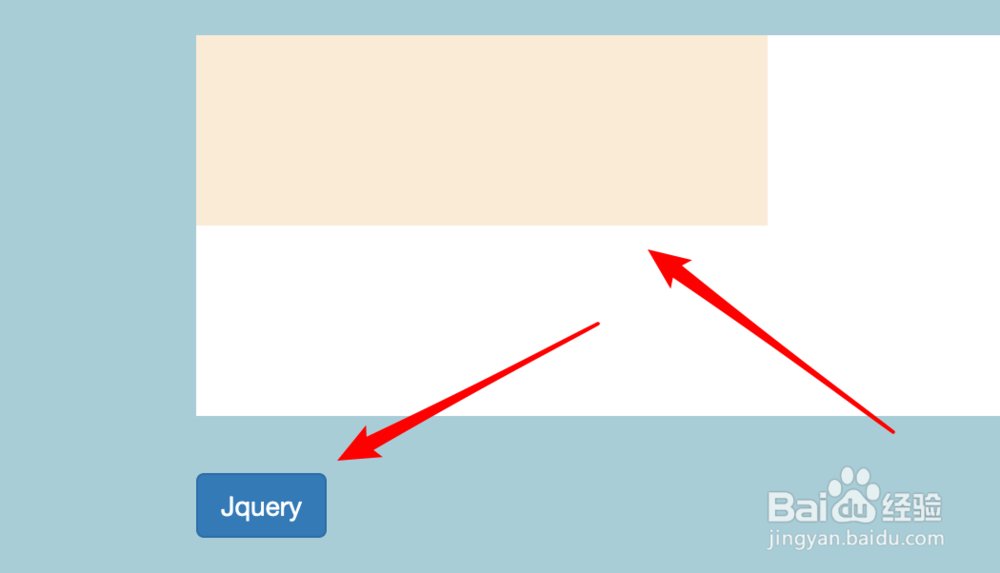
2、然后添加一个div,div里的内容是空的。
3、下方添加一个按钮,用来触发ajax请求。
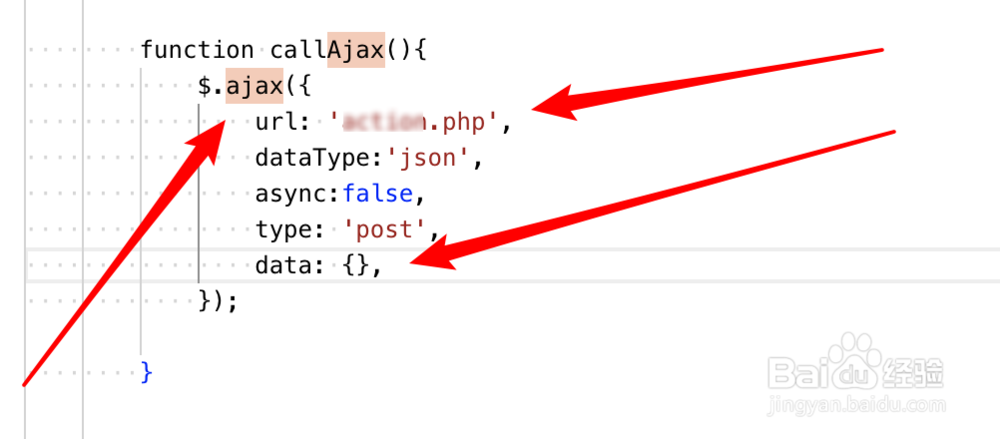
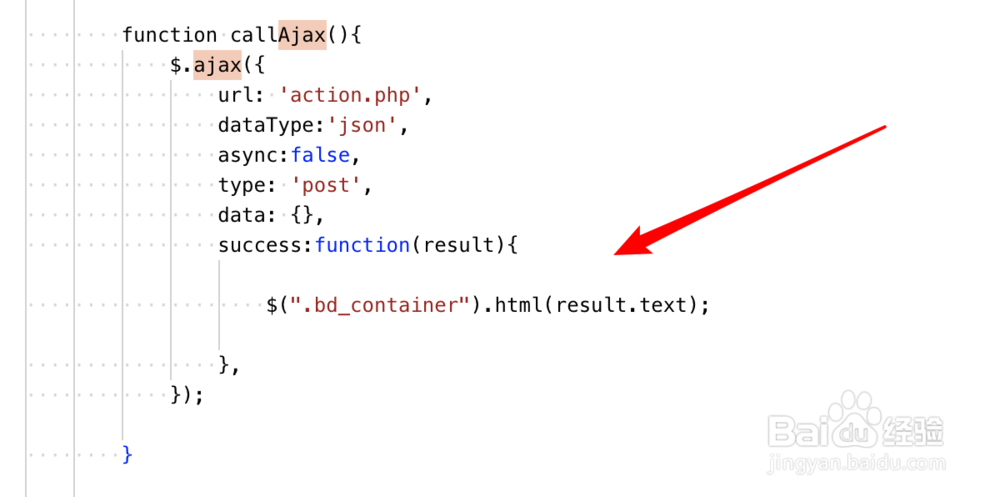
4、在按钮的事件函数上,直接调用jquery的 $.ajax方法,方法里url就是要调用的请求链接。data为参数。
5、然后再添加一个success方法,这方法是ajax调用成功后页面调用的逻辑,在烂瘀佐栾这里我们把ajax获得的数据内容放到div里。
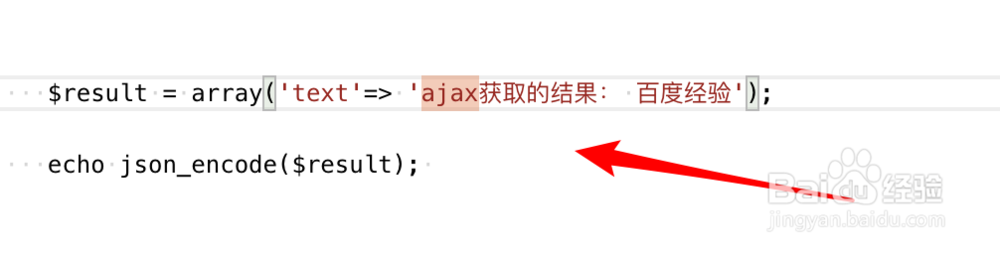
6、在后台逻辑里,ajax调用的页面,我们只是简单的返回一个数组对象,里面有一个text属性的。
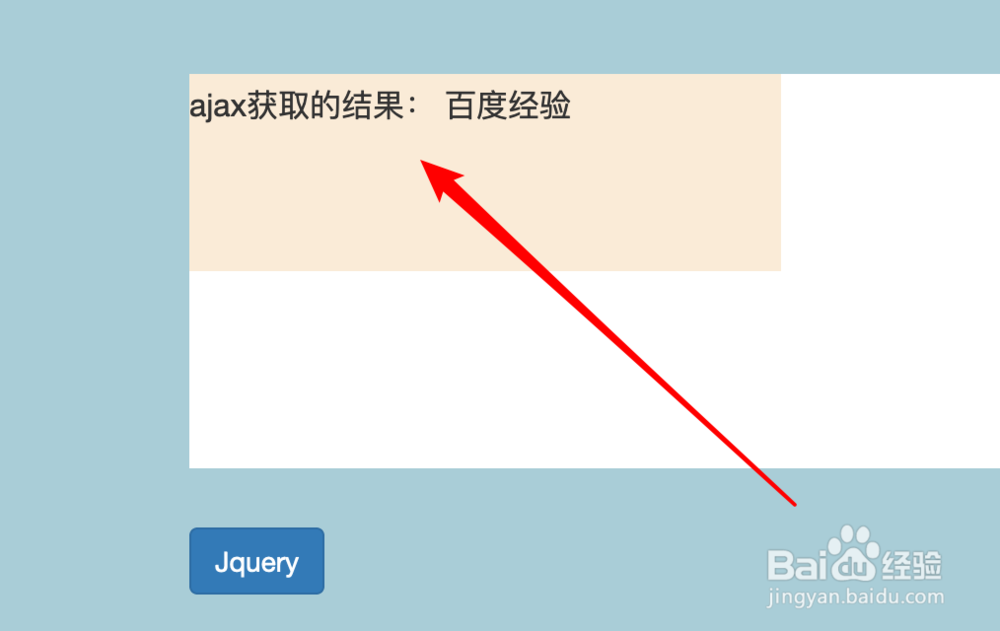
7、运行页面看到div里没有内容的,我们点击按钮触发ajax请求,请求得到结果后,会在div里输入文字内容了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:30
阅读量:75
阅读量:87
阅读量:87
阅读量:59