如何使用input属性list关联datalist并展示列表
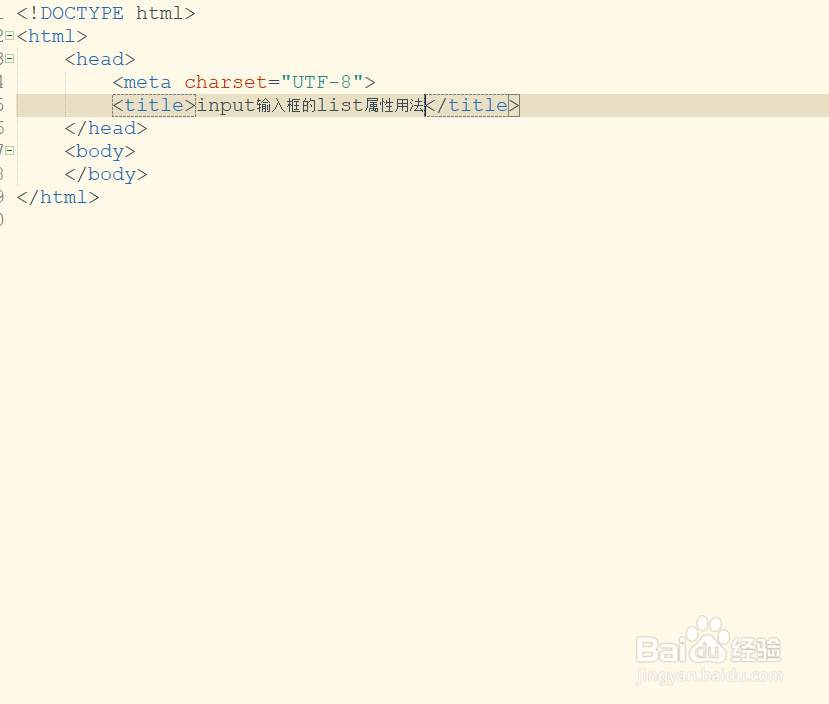
1、第一步,打开HBuilder工具,新建HTML5页面文件,打开页面并修改标题
2、第二步,在<body></body>标签中,插入一个input标签侍厚治越元素,添加list属性
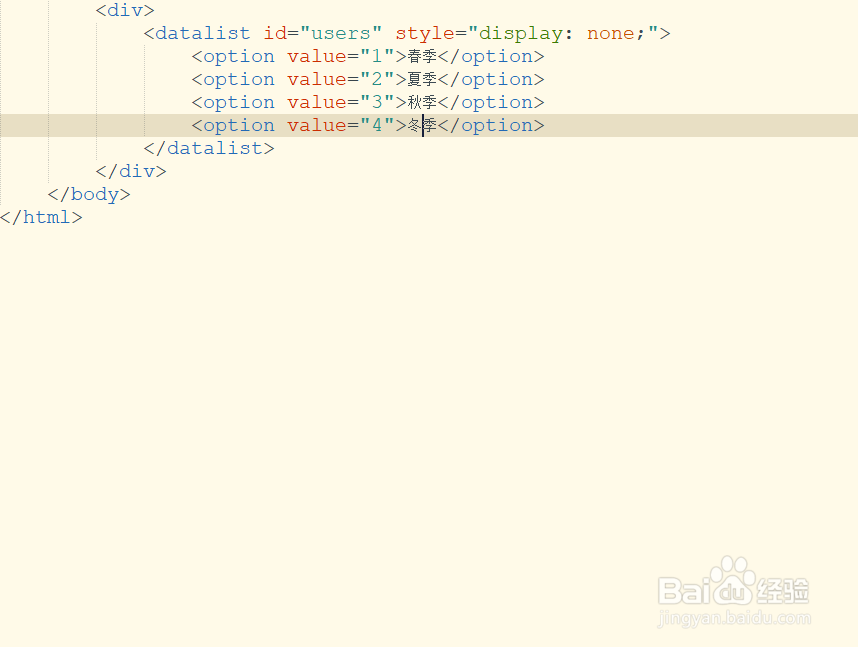
3、第三步,在input标签下方,插入datalist;其中,datalist的id属性和input的list属性值一样
4、第四步,保存代码并运行页面文件,可以查看到一个输入框
5、第五步,点击输入框,可以发现一个下拉选项,包含了值和文本值
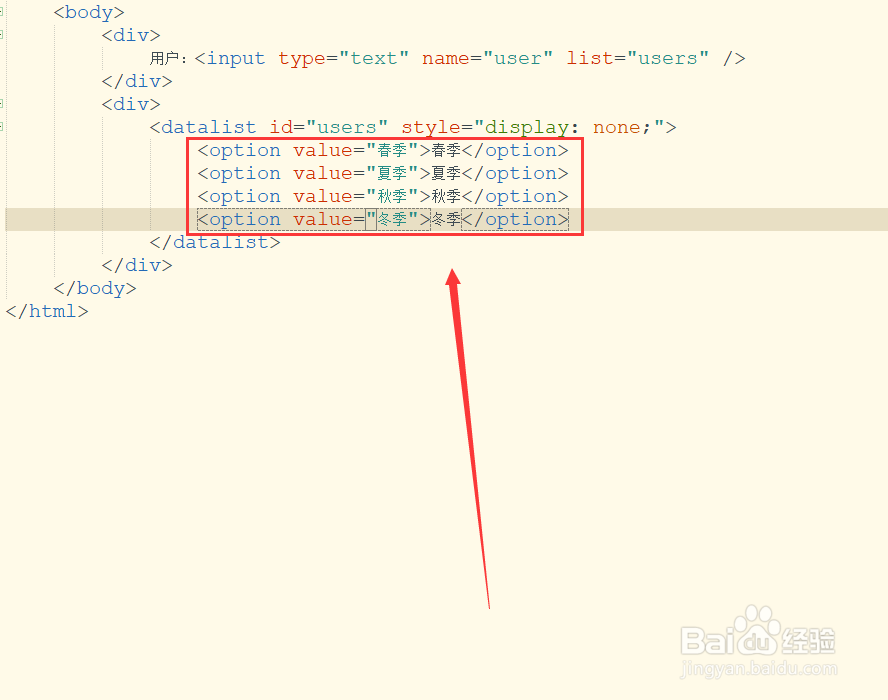
6、第六步,修改页面代码,将value值改为和文本值显示一样;再次保存并刷新浏览器,可以查看到下拉框发生了改变
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:23
阅读量:68
阅读量:71
阅读量:20