如何控制span标签的间距
1、打开dw,在body中写个<div>标签。
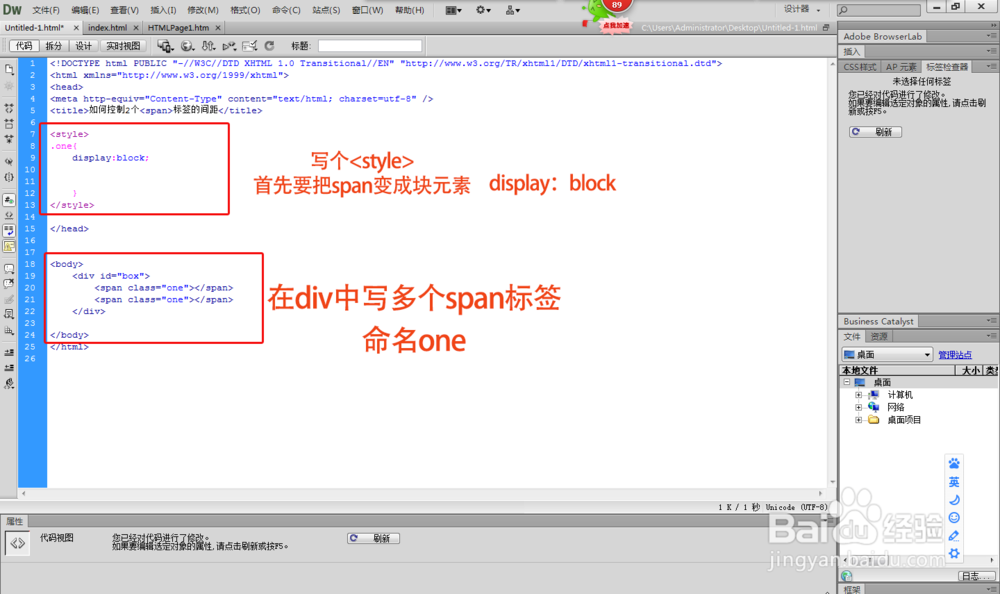
2、在div中写多个span标签
3、开始写样式,首先要把span标签转换成块元素,display:block;
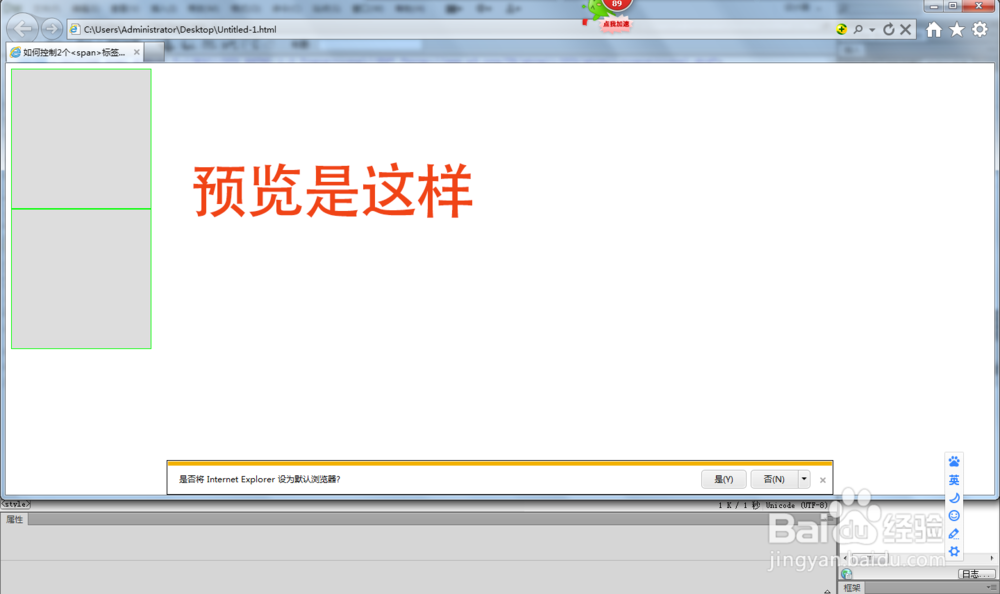
4、把块元素写个背景,预览下看
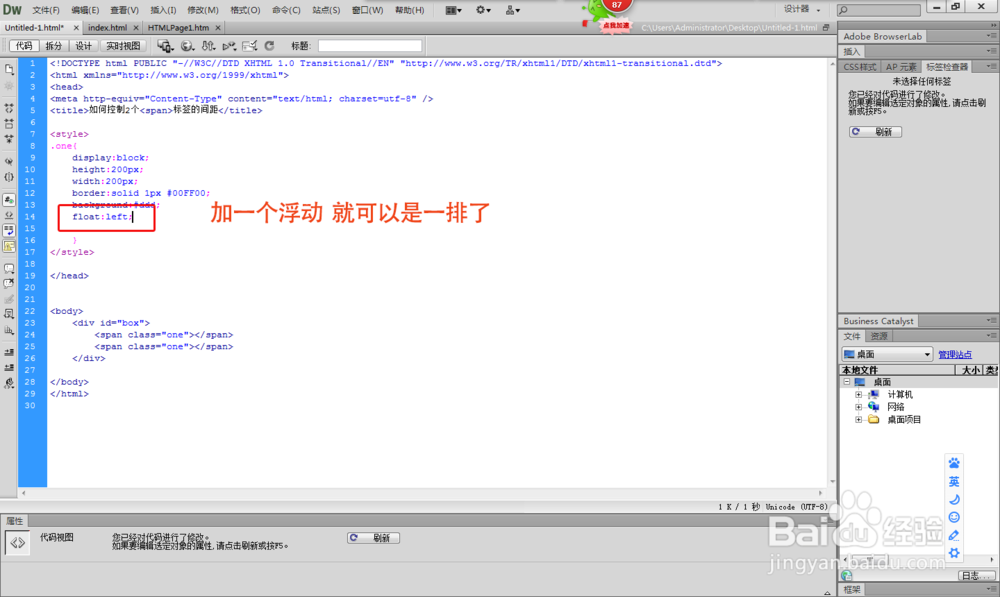
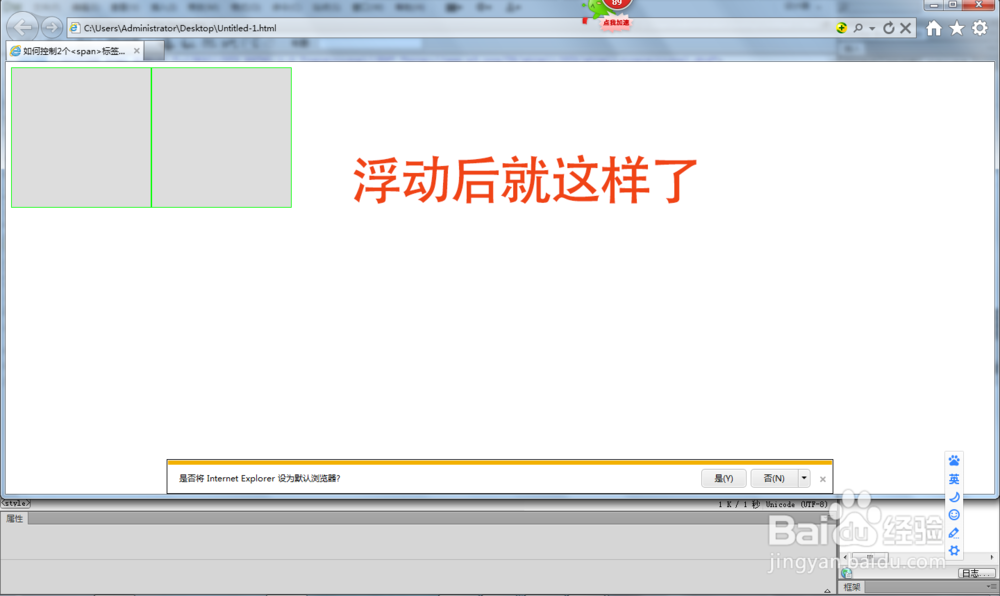
5、现在方框是竖排的 我现在把它变成横排,加个float:left;左对齐,如图
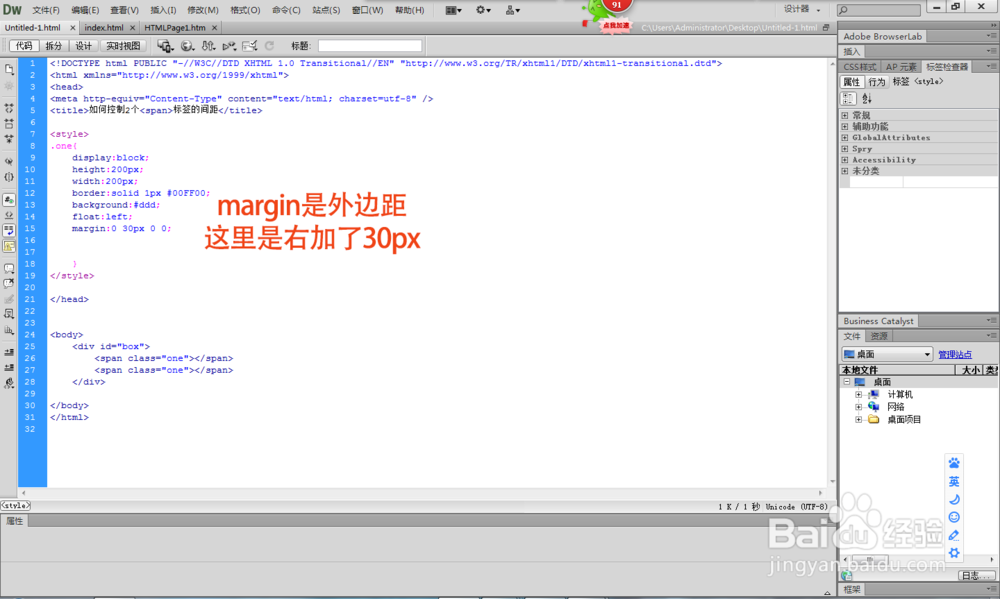
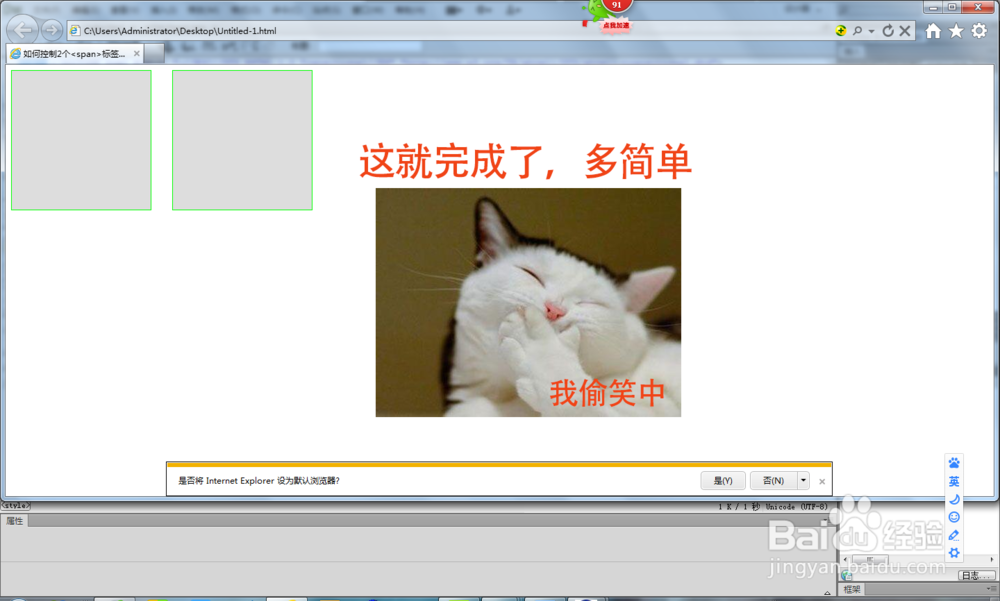
6、前面都是废话,现在才是重点,间距只要加个margin就可以了,我写的是margin:0 30px 0 0;右边间距30px;
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:96
阅读量:51
阅读量:82
阅读量:69