html5 Canvas酷炫粒子图形变形动画特效
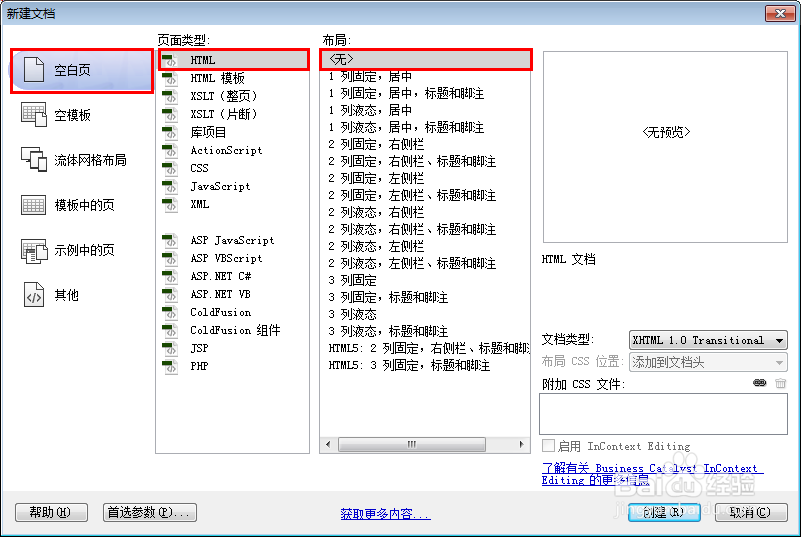
1、新建html文档。
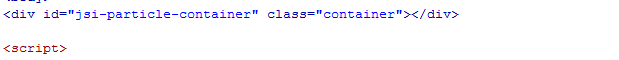
2、书写hmtl代码。<div id="jsi-particle-container" class="container"></div>
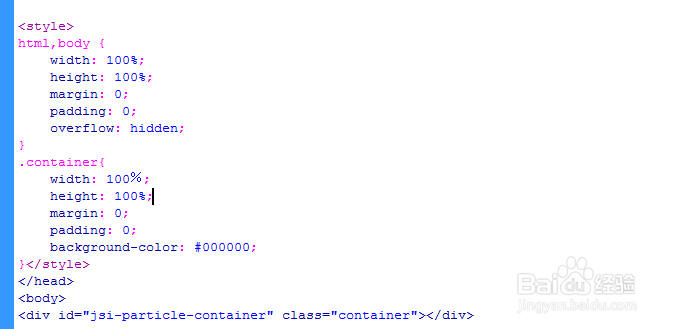
3、书写css代码。<style>html,body { width: 100%; hei爿讥旌护ght: 100%; margin: 0; padding: 0; overflow: hidden;}.container{ width: 100%; height: 100%; margin: 0; padding: 0; background-color: #000000;}</style>
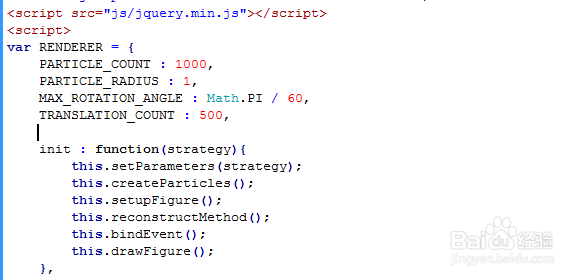
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script>var RENDERER = { PARTICLE_COUNT : 1000, PARTICLE_RADIUS : 1, MAX_ROTATION_ANGLE : Math.PI / 60, TRANSLATION_COUNT : 500, init : function(strategy){ this.setParameters(strategy); this.createParticles(); this.setupFigure(); this.reconstructMethod(); this.bindEvent(); this.drawFigure(); },</script>
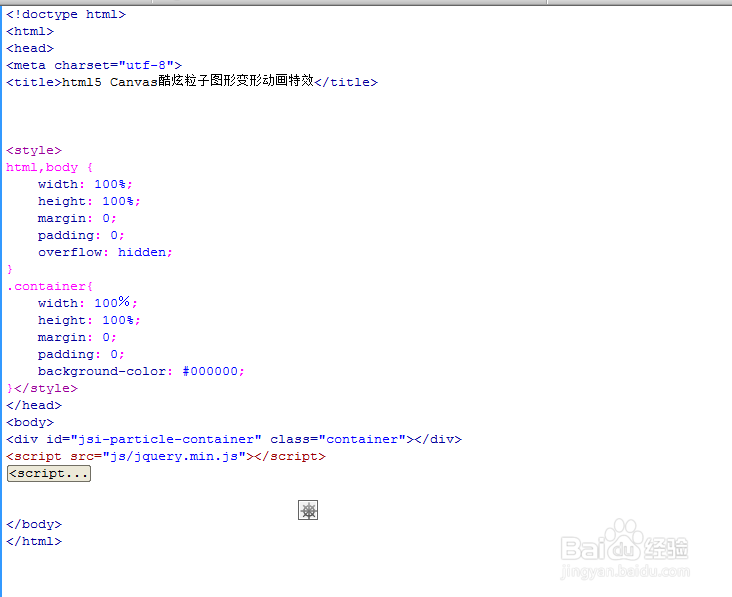
5、代码整体结构。
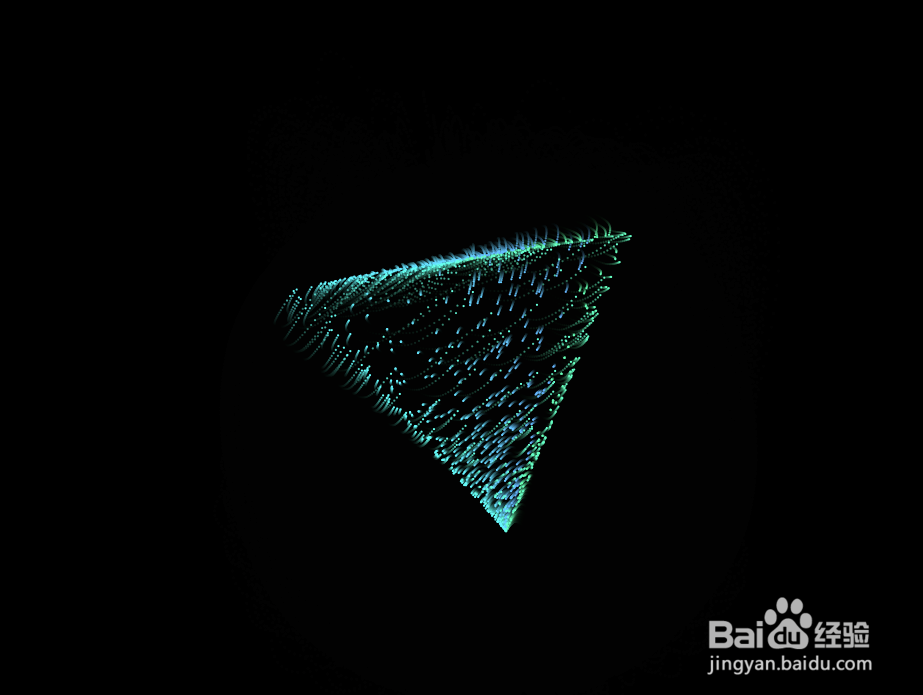
6、查看效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:27
阅读量:37
阅读量:64
阅读量:51
阅读量:44