HTML中表格标记的使用方法
1、<TABLE></TABLE>:此标记用来定义表格的开奘疚豫枭始与结束。所有的表格标记都必须要放在<TABLE></TABLE>之间。同时会加上芟鲠阻缒border属性来为表格添加边框。
2、<Caption></Caption>:此标记用来定义釉涑杵抑表格的标题。通常此标题会出现在表格上方中央的位置,也可以利用align=bottom的属性使标题显示在表格的下方。
3、这是添加了表格标题的网页效果。
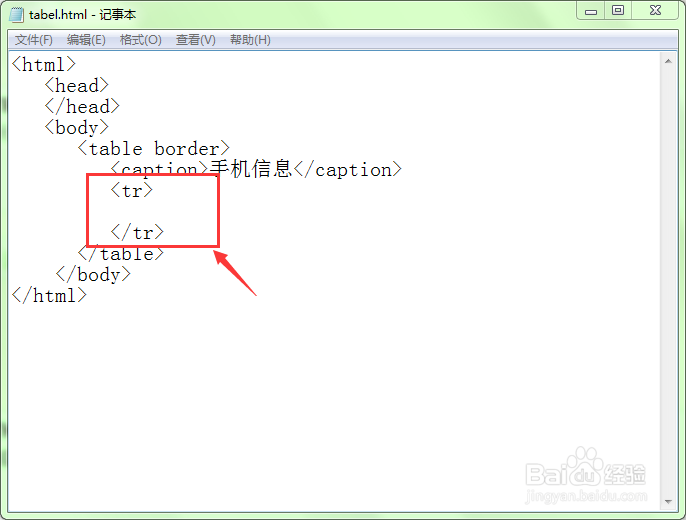
4、<TR></TR>:此标记定义表格中每一行和开始与结束,<TR></TR>之间的单元格都会显示在一行中。
5、<TH></TH>:此标记定义表格中的标签(即表头),通常放在表格中的第一行或第一列。
6、<TD></TD>:此标记用来定义表格中的数据的开始和结束。每一行的<td>...</td>的数目等于表格的列数。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:33
阅读量:93
阅读量:91
阅读量:55