:last-child与:last-of-type的区别
讨论一下:last-child与:last-of-type之间的区别,和使用场景。加强记忆。
工具/原料
sublime
浏览器
背景
1、在做列表的时候,会经常遇到最后一个元素与其他元素在样式上会有差异的情况。如果是单纯的静态页面,可以使用cl锾攒揉敫ass去控制。也可以在页面渲染结束之后,使用js去控制。若对于兼容性的要求并非那么严格,可以使用css去控制。个人建议使用css控制。然而,就在这种情况下,我遇到了一个问题,就是:last-child与:last-of-child经常搞混,不知什么情况下使用哪个。为了解决这个一直困扰我的问题,我查了一下CSS手册。
:last-child
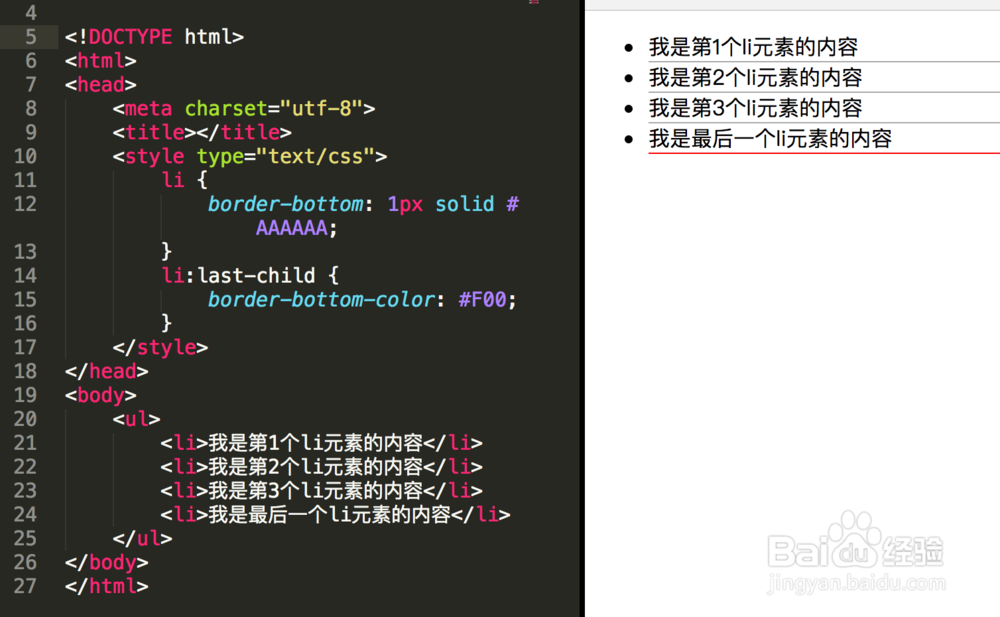
1、关于:last-child手册中是这么解楠道塘校释的:The :last-child CSS pseudo-class represents the last element among a group of sibling elements.CSS伪类 :last-child 代表在一群兄弟元素中的最后一个元素。举个栗子:
2、从代码和图可以看出:last-child选择了最后一个li标签。同时,我们换另外一段代码,看看是否还有这样的效果。
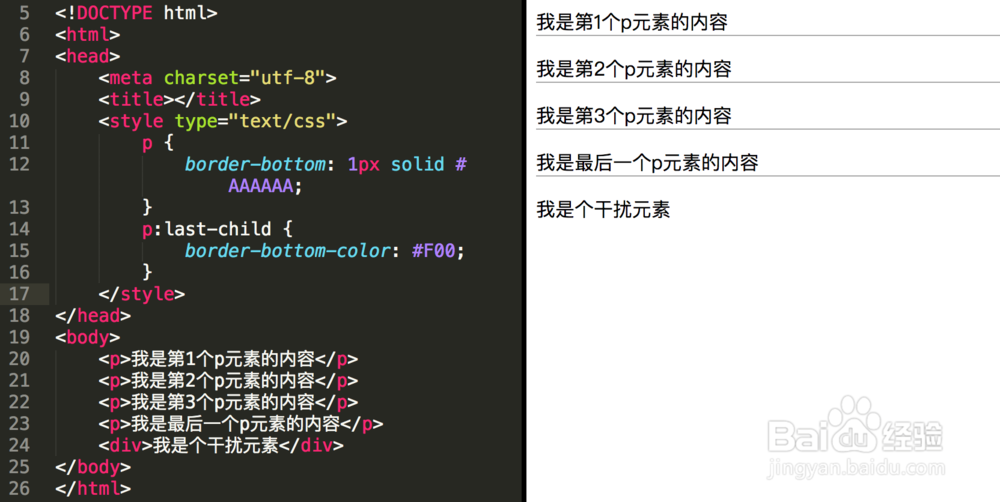
3、从代码和图可以看出,:last-child并没有起到我们想要的作用。如果,这个时候去掉最后的div标签,再看看效果。
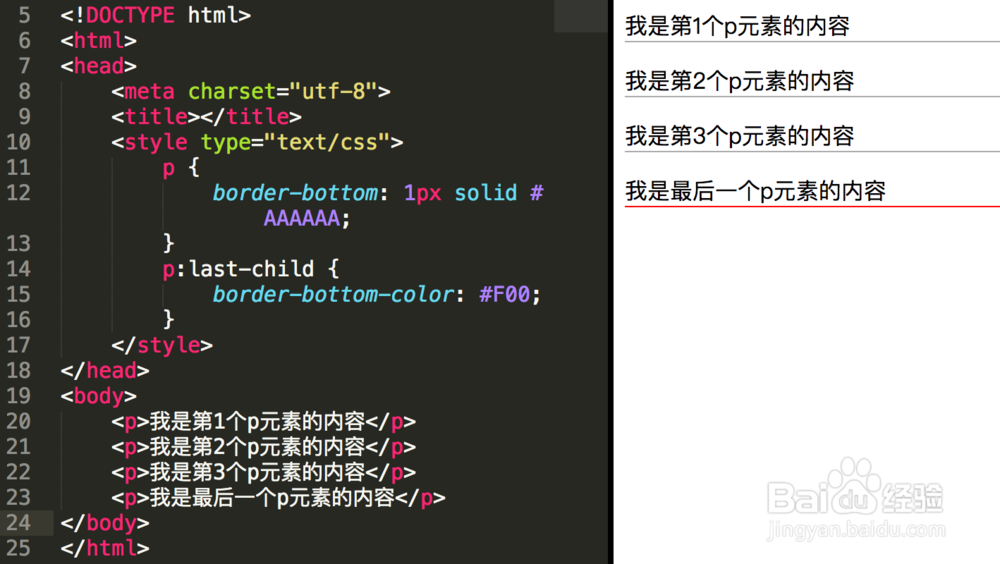
4、这时,效果出来了,那么,可以总结了。:last-child表示其父元素的最后一个子元素,且这个元素是css指定的元素,才可以生效。
:last-of-type
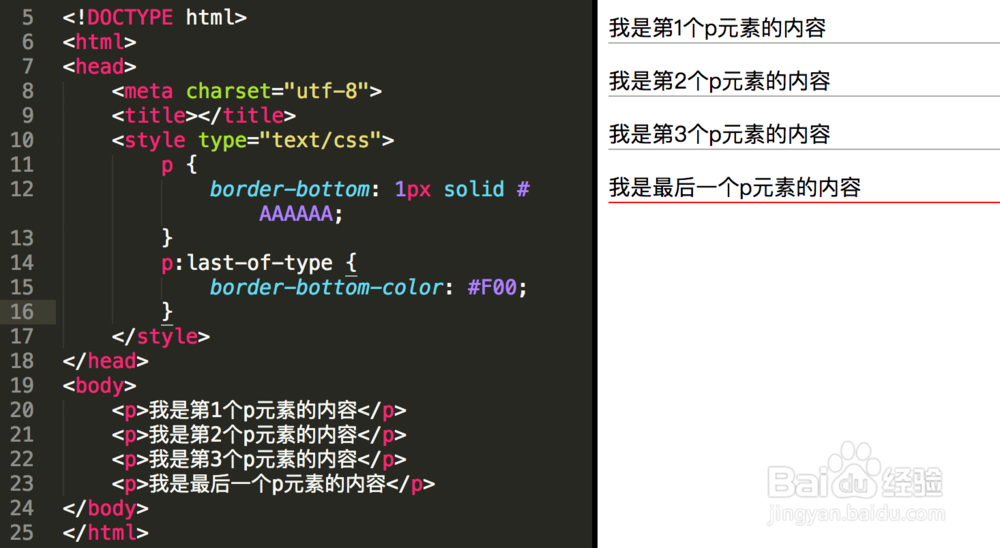
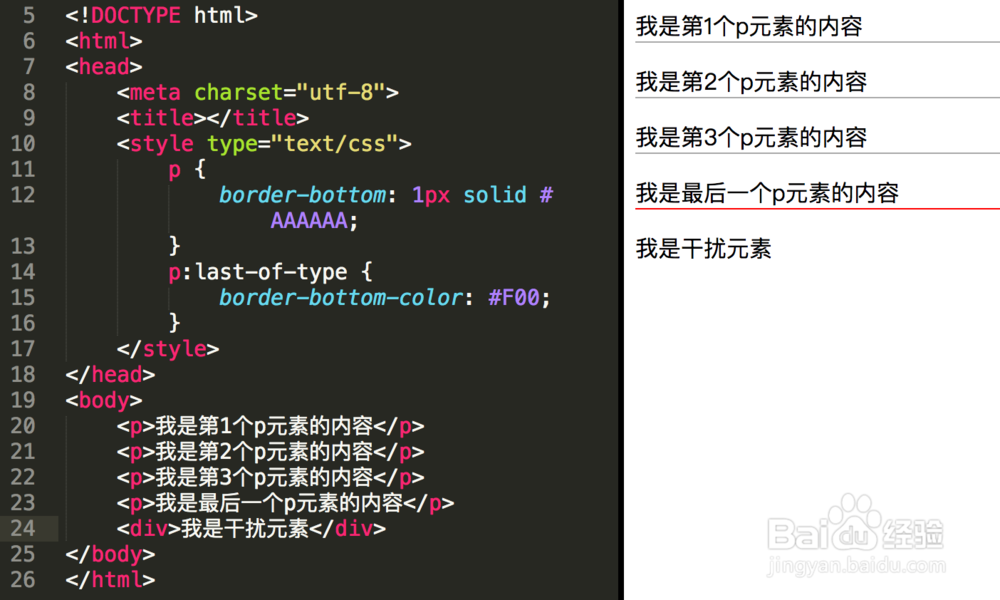
1、关于:last-of-type手册中是这献垴淄睬么解释的:The :last-of-type CSS pseudo-class represents th髫潋啜缅e last element of its type among a group of sibling elements.CSS伪类:last-of-type代表在一群兄弟元素中的最后一个指定类型的元素。直接用上面两个栗子。没有干扰元素,OK。
2、有干扰元素,OK。
3、:last-of-type表示其父元素下的最后一个指定类型的元素。
结尾
1、总结了一番,对于什么场景下使用:last-child和:last-of-type又了相应的认识,以后犯错的可能性就会降低了很多。