css制作关闭图标;css如何制作X图标
1、打开前端开发工具,新建一个html代码页面。
2、在新建的html页面上创建一个<span>,然后给这个标签添加一个样式类,案例中的样式类为close。如图:代码:<span class="close"></span>
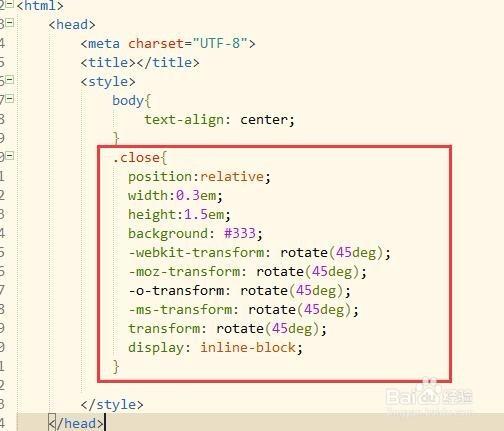
3、为close类添加一条竖线,然后把这条竖线旋转45度。如图代码:.close{ position:relative; width:0.3em; height:1.5em; background: #333; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -o-transform: rotate(45deg); -ms-transform: rotate(45deg); transform: rotate(45deg); display: inline-block; }
4、保存html代码页面,使用浏览器打开就可以看到一条旋转45度的斜线。如图
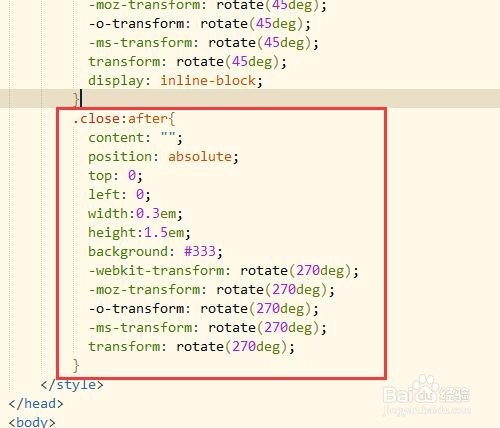
5、使用::after伪类添加另外一条竖线,这条竖线旋转角度为270度。如图代码:.close:after{ content: "稆糨孝汶;"; position: absolute; top: 0; left: 0; width:0.3em; height:1.5em; background: #333; -webkit-transform: rotate(270deg); -moz-transform: rotate(270deg); -o-transform: rotate(270deg); -ms-transform: rotate(270deg); transform: rotate(270deg); }
6、保存后使用浏览器打开,就可以看到一个关闭的图标按钮了。如图
7、所有代码。新建一个html代码页面,直接复制所有代码粘贴到新建的html文件上,保存后运行即可看到关闭小图标按钮。所有代码:<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title></title> <style> body{ text-align: center; } .close{ position:relative; width:0.3em; height:1.5em; background: #333; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -o-transform: rotate(45deg); -ms-transform: rotate(45deg); transform: rotate(45deg); display: inline-block; } .close:after{ content: ""; position: absolute; top: 0; left: 0; width:0.3em; height:1.5em; background: #333; -webkit-transform: rotate(270deg); -moz-transform: rotate(270deg); -o-transform: rotate(270deg); -ms-transform: rotate(270deg); transform: rotate(270deg); } </style> </head> <body> <span class="close"></span> </body></html>