Dreamweaver如何实现网页元素的渐隐渐现
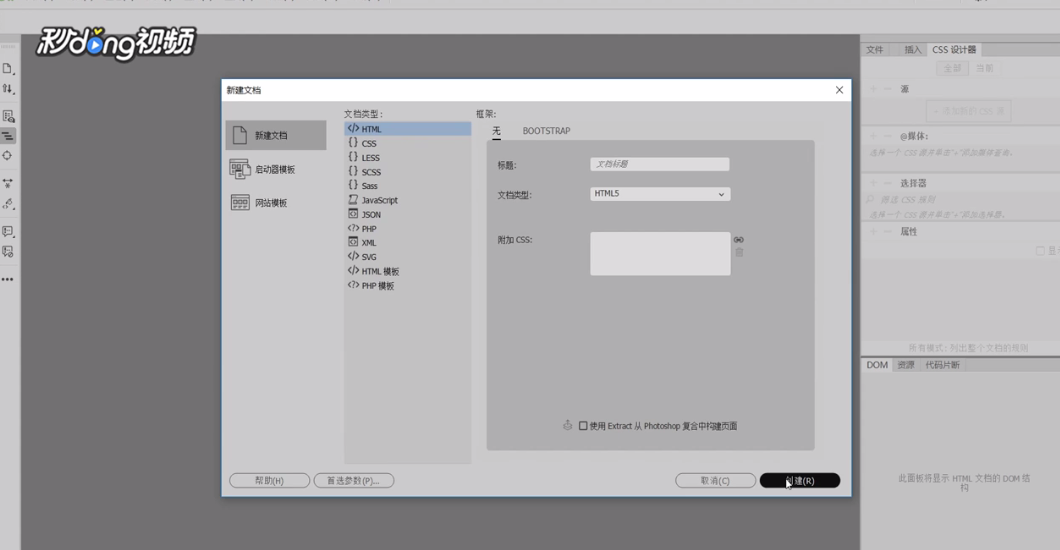
1、打开Dreamweaver,新建一个HTML文档。
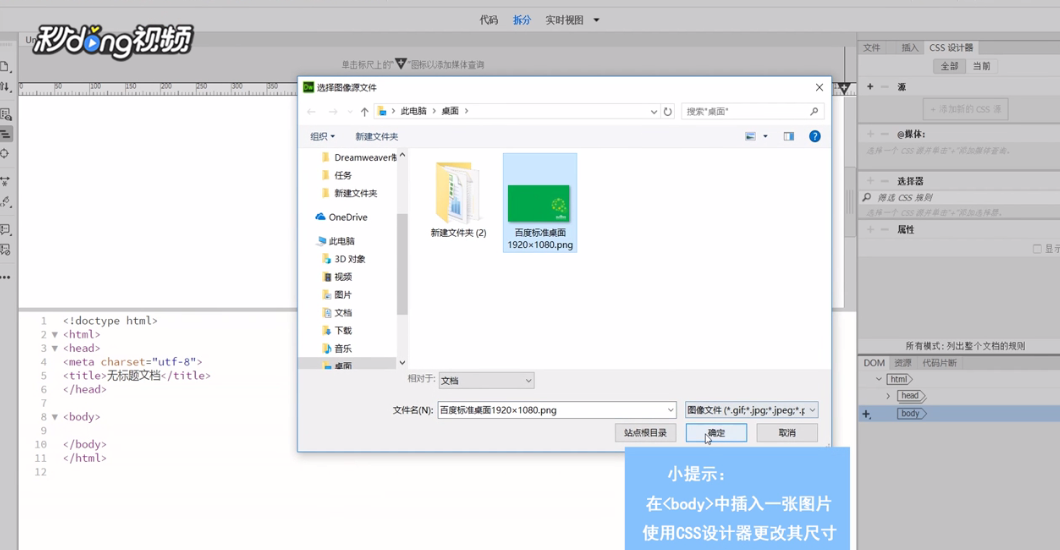
2、在中插入一张图片,使用CSS设计器更改其尺寸大小。
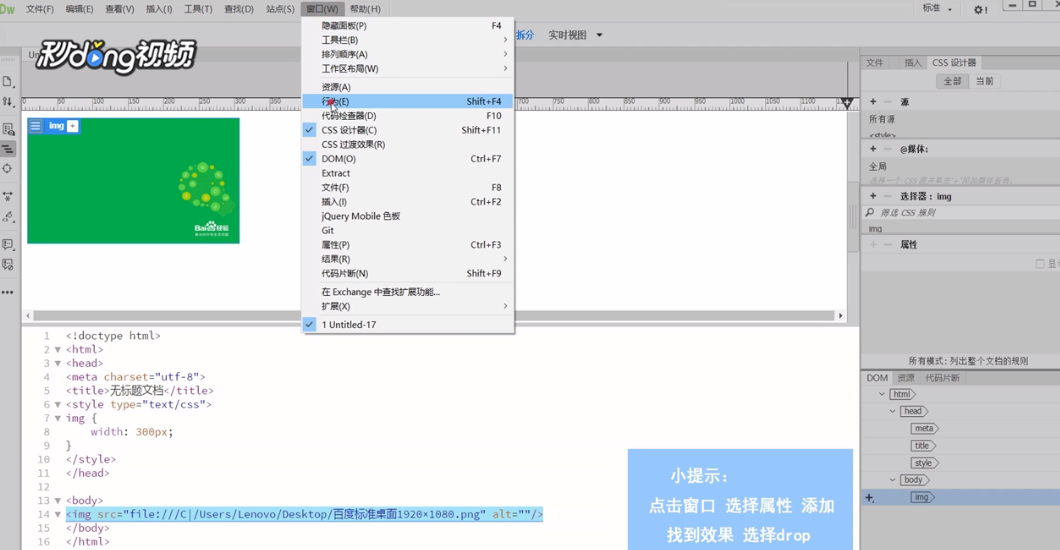
3、选中图片代码,点击“窗口”,选择“行为”。
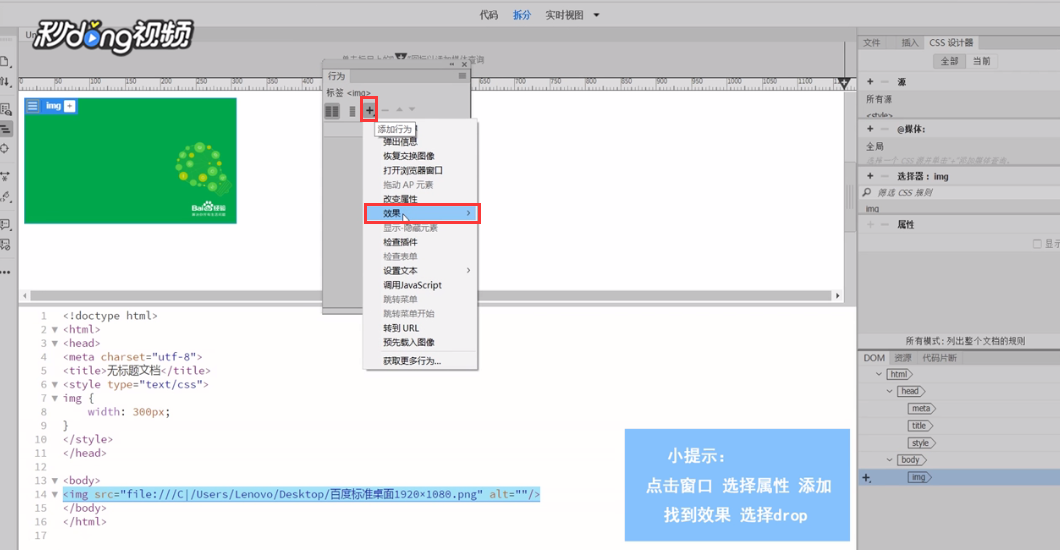
4、点击加号,选择“效果”,点击“drop”,然后在弹出的窗口中点击“确认”,将触发事件改为“onMouseOver”。
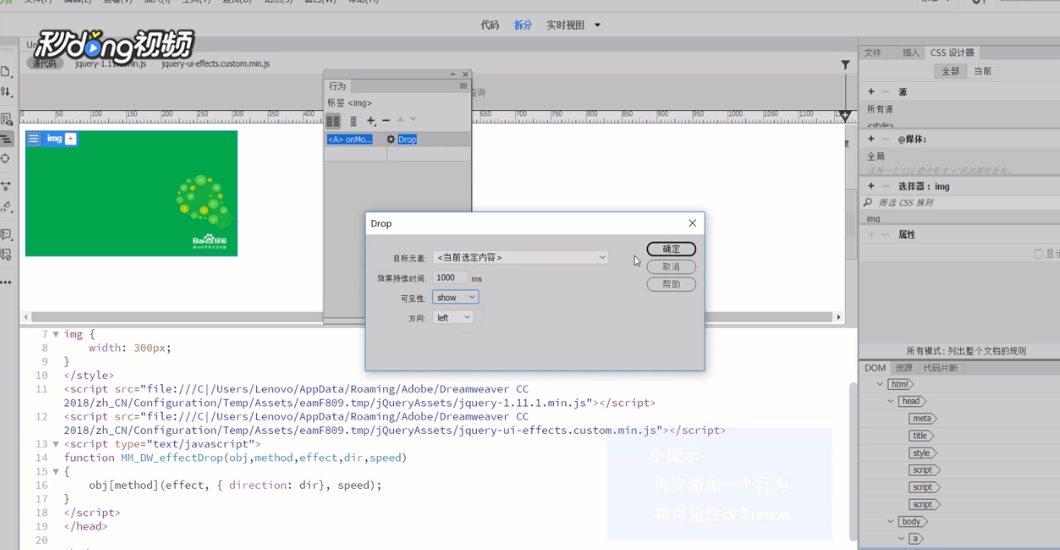
5、继续点击加号,选择“效果”,点击“drop”,将可见性改为“show”,然后在弹出的窗口中点击“确认”,将触发事件改为“onMouseOut”。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:51
阅读量:73
阅读量:54
阅读量:44
阅读量:32