easyui的body布局
1、我们可以看到官方的文档把border的layout分为5类,就是East、west、center、North还有South,分别对应东西南北中五个地方,其中ce荏鱿胫协nter区域是一定要有的,这个是关键!!!也就是说我们必须要有一个Center,即便只有两个区域,也必须拿一个区域作为Center,另外一个是东南西北中的一个才可以。
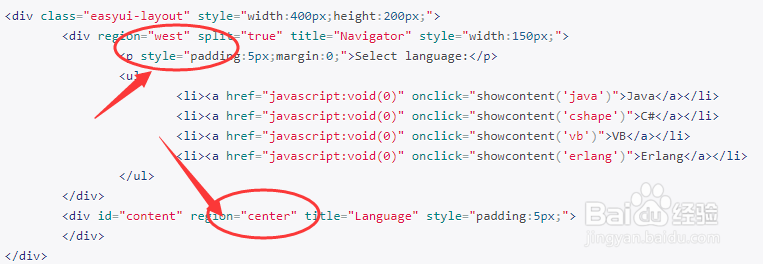
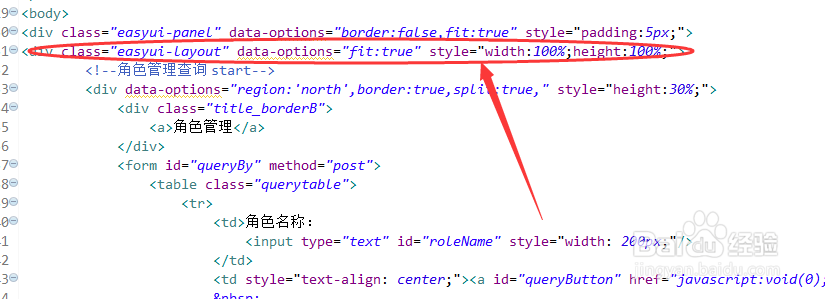
2、Easyui的举例如下,我们定义了一个West还有一个Center,注意最外层的div必须要规定大小,规定长和宽为px是可以的,当然规定为百分比也是可以的,但是必须在前面的css部分进行body大小的申明,如下图:
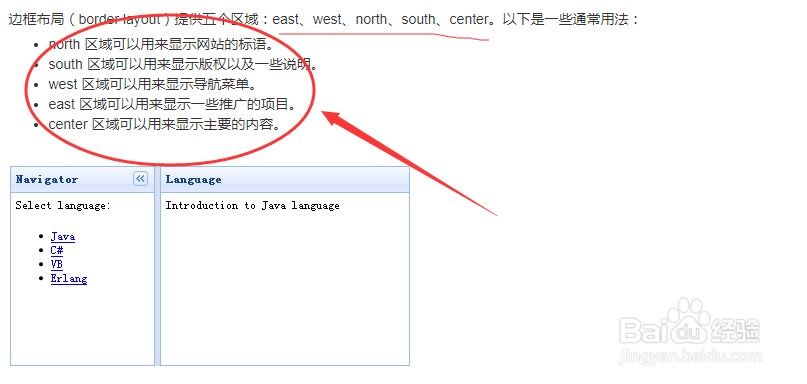
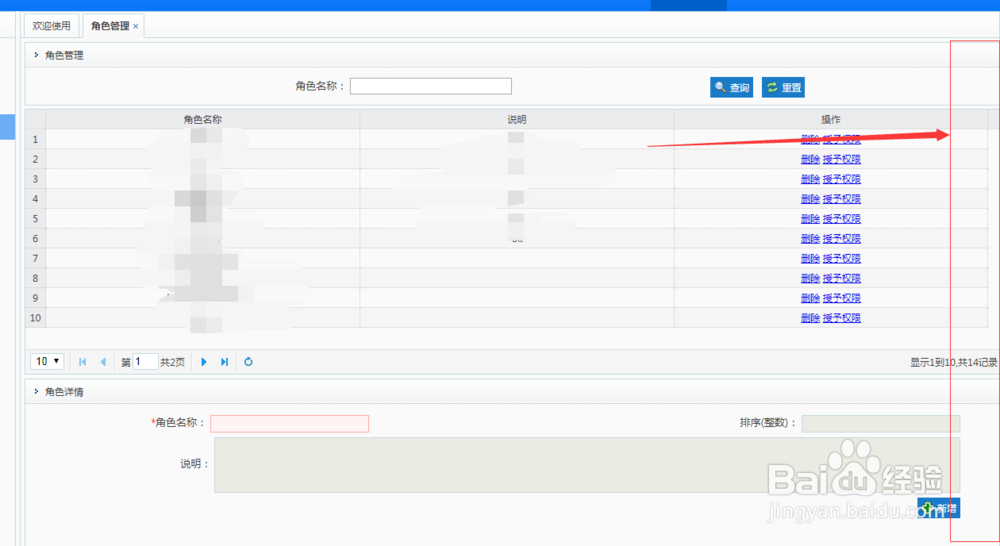
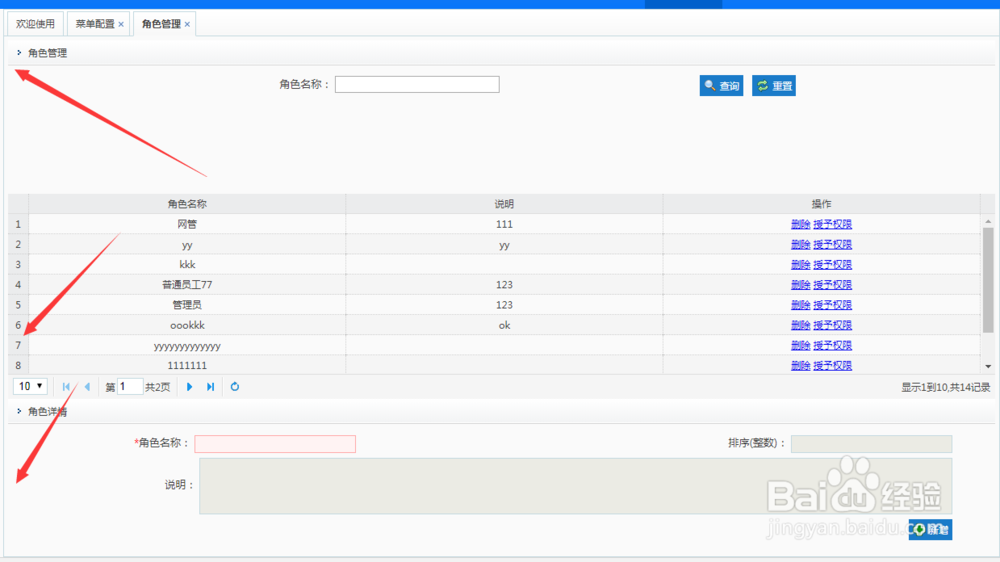
3、下面我们就来通过一个具体的实例,来了解一下easyui的布局以及修改方式:以下为这个界面的图样,当然这个界面目前来说是并不完美的,因为他的边框超出了屏幕的范围而且下方也超出了范围,没有边界。
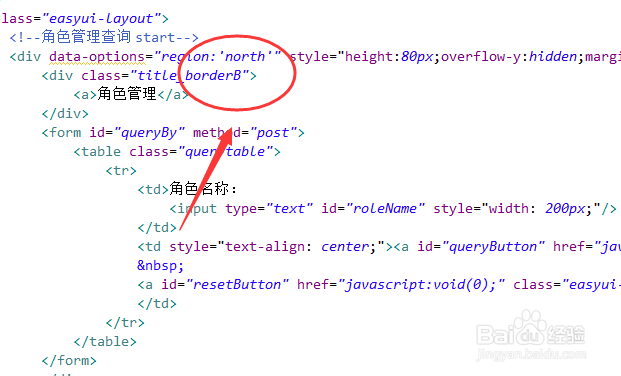
4、下面我们来一起看一下源代艨位雅剖码,首先我们确定这个区域是分为南北中三个区域的,所以我们必然是分为三个部分来佯鲅烫侬写作代码:如下图所示:这个时候我们发现body是被囊括的,因为这个才导致了正文部分超出屏幕范围,因此我们采取pannel的布局方式,将pannel放到body里面,采用fit适应和padding来与屏幕的边界空出一段距离:
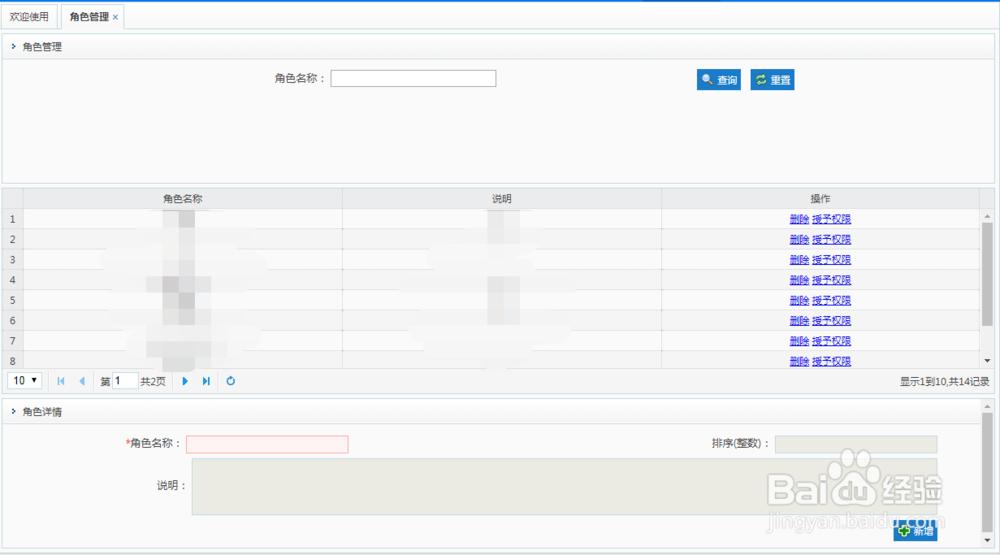
5、这样子更改以后就如图所示,我们发现边界已经不会再超出屏幕范围了,但是我们发现边界全部消失了,这没有唳饺碧必什么多大的事情,因为我们是把整个东西放到pannel里面了,而pannel这个容器整个都是设定好了不加边框的嘛,所以这个时候我们新加一个div空间作为layout就可以了
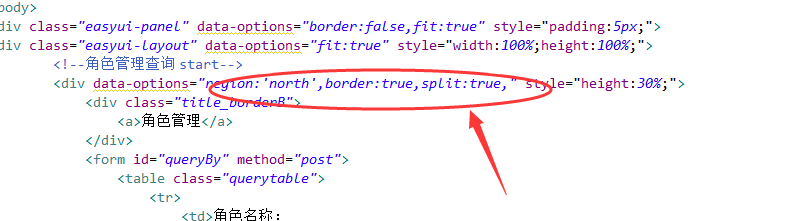
6、我们需要在这里加上一个layout,然后记得给下面的所有North、Center、还有South加上一个split还有一个border,这样就可以了。
7、最后,我们来验证一下我们的劳动成果,一个完美无缺的页面就展现在我们的面前,是不是非常的简单呢?