vue-devtools 使用技巧
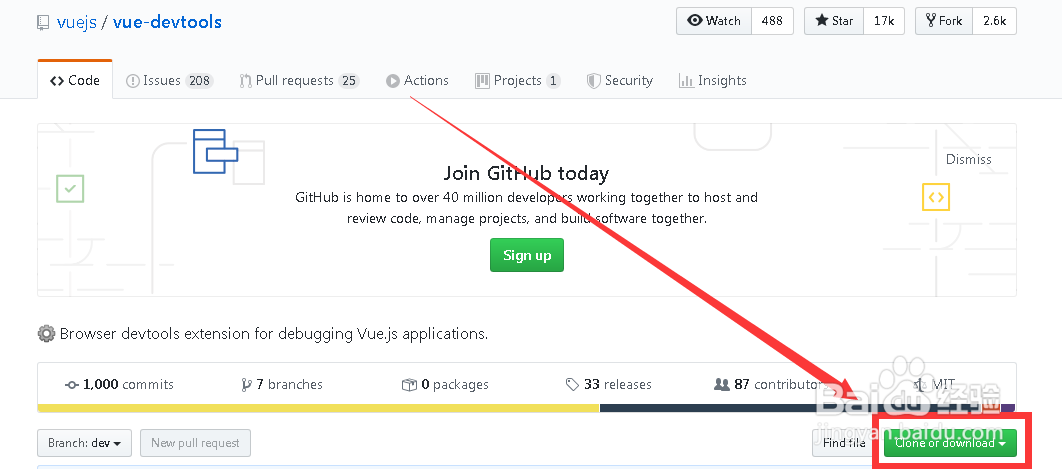
1、打开电脑浏览器,搜索vue-devtools,然后点击Clone or download
2、下载完毕后,将压缩文件中的文件拷贝出来,导入到HBuilderX
3、导入完毕后,可以查看到vue-devtools工具的项目结构
4、在项目鼠标右键上,选择命令并安装依赖包npm install
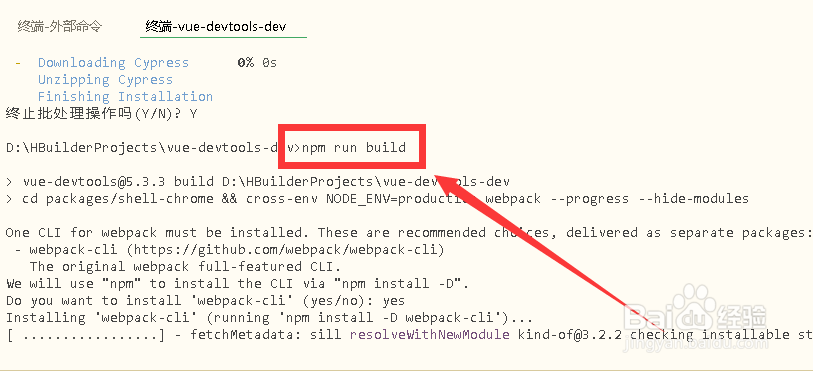
5、再次使用npm run build,构建项目,然后修改参数,进行安装插件
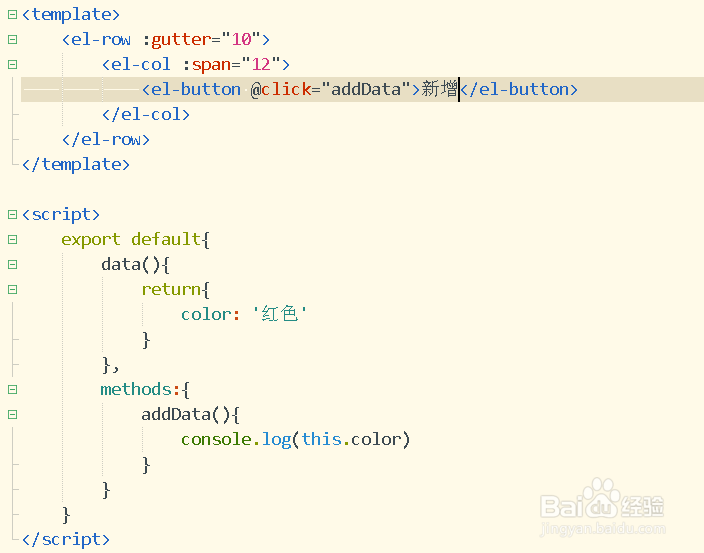
6、打开一个vue项目,新建一个vue文件,然后插入一个按钮
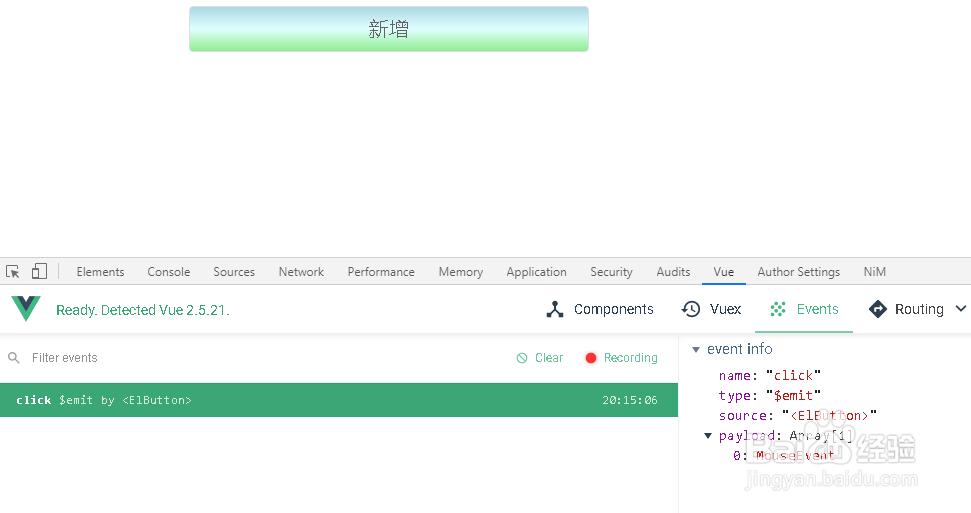
7、保存代码并运行项目,打开浏览器,点击按钮,进行调试代码
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:54
阅读量:32
阅读量:26
阅读量:87