如何用jquery创建一个dom元素
1、新建一个html文件,命名为test.html,用于讲解如何用jquery创建一个dom元素。
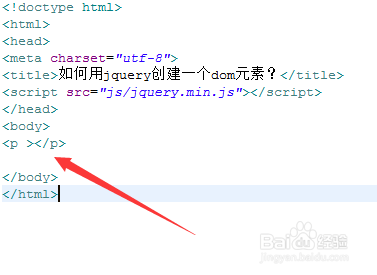
2、在test.html文件内,使用p标签创建一个区域,用于显示创建的dom元素。
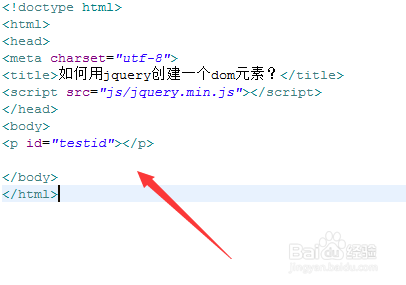
3、在test.html文件内,设置p标签的id为testid,主要用于下面通过该id获得p对象。
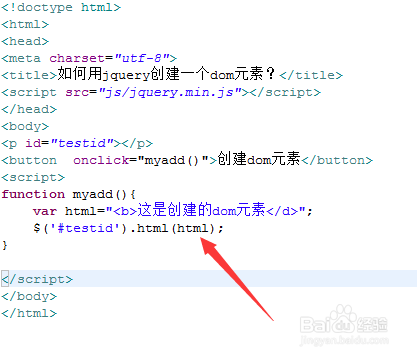
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“创建dom元素”。
5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行myadd()函数。
6、在js标签中,创建myadd()函数,在函数内,通过id(testid)获得p标签对象,使用html()方法创建b元素,代码如下:
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:44
阅读量:41
阅读量:55
阅读量:27
阅读量:67