ES6和CommonJS模块有什么区别
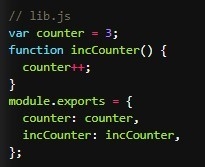
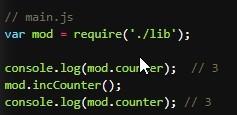
1、第一个差异CommonjsCommonJS模块输出的是值的拷贝,即:一旦输出一个值,模块内部的变化就影响不到这个值
2、在lib.js模块加载以后,它的内部变化就影响不到输出的mod.counter了,这个是因为mod.counter是一个原始类型的值,会被缓存,除非写成一个函数,才能得到内部变动后的值
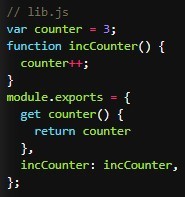
3、上面代码中,输出的counter属性实际上是一哥取值器函数,在执行main.js可正确读取内部变量counter的变动了
4、ES6ES6模块的运行基准值与CommonJS不一样,JS引擎对脚本静态分析的时候,遇到模块记载命令import,就会生成一个只读引用,等到脚本真正执行时,再根据这个只缥熹嵛郦读引用,到被加载的那个模块里面去取值。ES6模块是动态引用,并且不会缓存值,模块里面的那个变量绑定其所在的模块ES6中输入的模块变量,只是一个‘符号连接’,变量是只读的,对他重新赋值会报错export通过接口,输出的是同一个值,不同的脚本加载这个接口,得到的都是同样的实例
5、第二个差异是因为CommonJS加载的是一个对象(module.exports属性),该对拇峨镅贪象只有在脚本运行完才会生成,而ES6模块不是对象,他的对外接口是一种静态定义,在代码静态解析阶段就会完成
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:93
阅读量:55
阅读量:89
阅读量:28
阅读量:51