vue页面怎样屏蔽浏览器f5刷新
1、在打开的HBuilderX工具中,新建一个Vue项目,并安装ElementUI
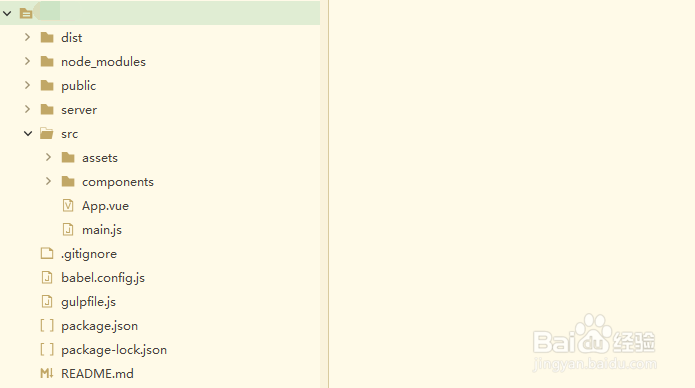
2、接着在指定的文件夹下,新建一个vue文件,命名为StopF5
3、利用elementui进行页面布局,并添加一个按钮el-button,绑定事件
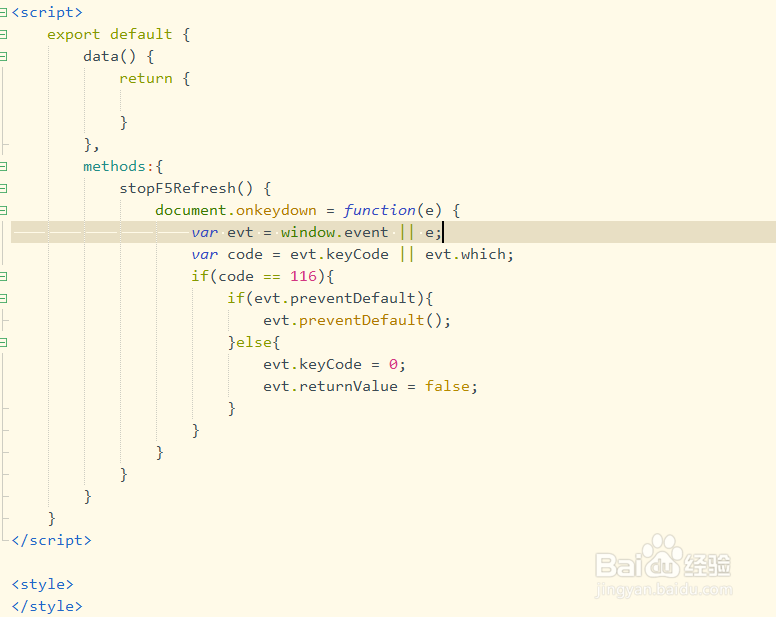
4、在<script></script>标签中,添加按钮点击事竭惮蚕斗件,获取快捷键的keyCode,然后调用阻止浏览器刷新方法
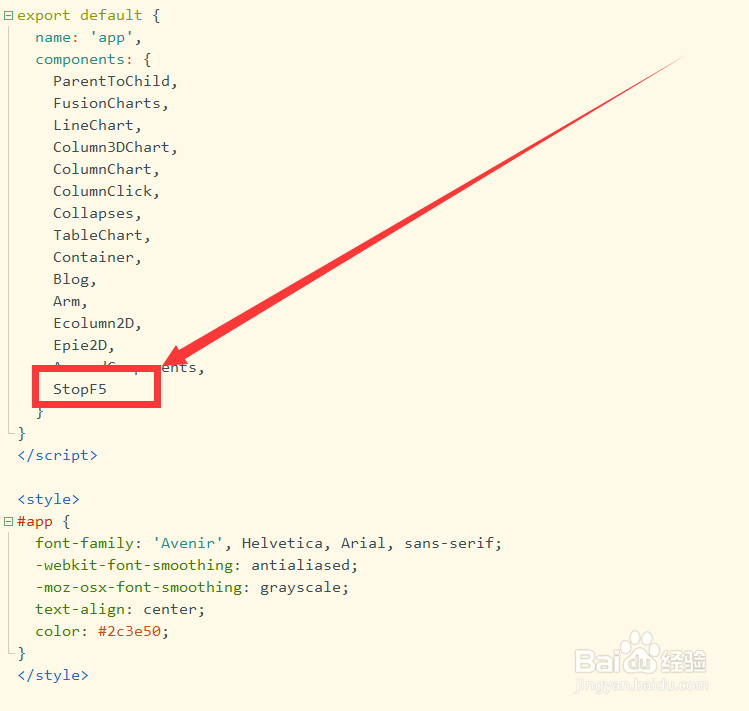
5、将已经写好的组件,导入到App.vue文件中,在components对象中也要添加
6、保存代码并使用npm run serve命令运行项目,打开浏览器预览,点击按钮后按F5刷新页面,结果发现无刷新
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:31
阅读量:33
阅读量:26
阅读量:65
阅读量:34