unity 2018 如何用代码向Canvas添加UI元素
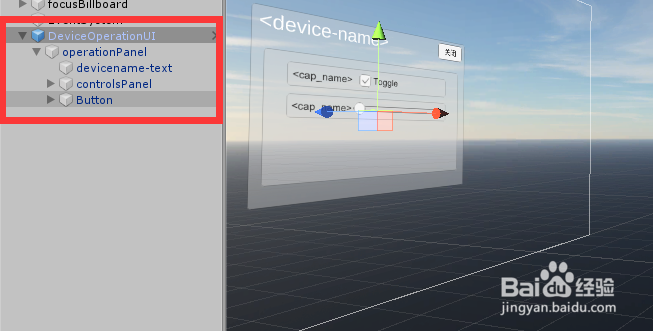
1、首先,待添加元素的canvas如图所示。下面介绍如何向其中的一个panel添加预制体UI元素。
2、首先制作UI元素预制体。如图,该预制体带有脚本组件,内容可以运行时指定。
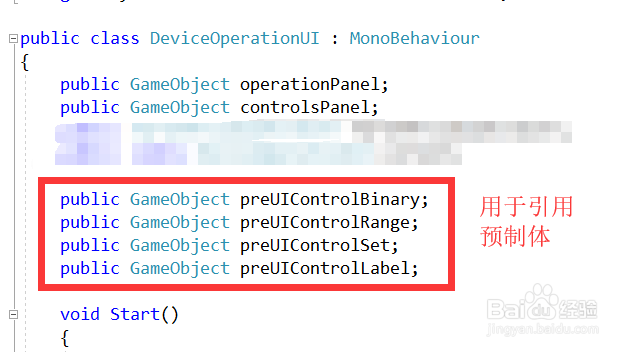
3、接着给Canvas或者待添加元素的Panel添加脚本,在脚本中添加GameObject字段,用于引用UI元素预制体。
4、如图,脚本挂在canvas上。通过拖动预制体到gameObject上添加预制体引用。
5、在canvas的脚本代码中,使用GameObject.Instantiate函数创秃赈沙嚣建游戏物体。其传入参数是预制体引用。然后需要设置该游戏物体的pare荏鱿胫协nt。此时要注意,对于UI元素(含RectTransform),直接对parent属性赋值是有问题的。
6、如果使用parent属性赋值,而不是SetParent方法,界面的布局不正确。正确做法是:子游戏物体.transform.SetParent(父游戏物体.transform, false)
7、使用SetParent方法可以得到正确的布局,运行效果如图。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:51
阅读量:68
阅读量:93
阅读量:71