HTML和css怎样制作横排导航条,菜单
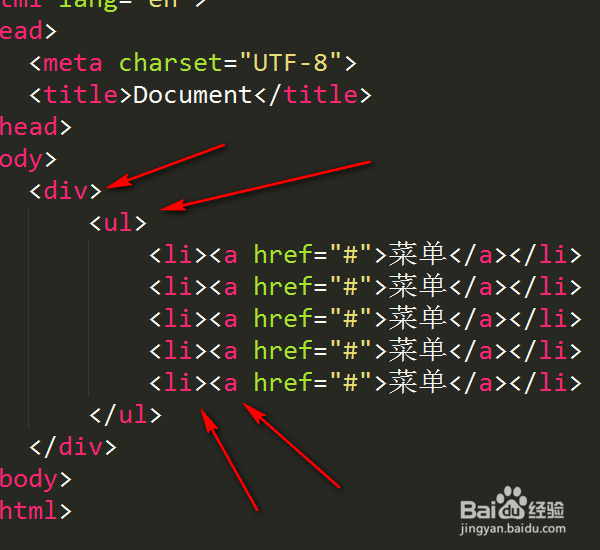
1、如图,制作导航条菜单一般是用一个div嵌套ul和li标签,然后li里面有a标签。
2、布局做好之后,开始写导航条的样式,如图,先清除导航条的margin和padding。
3、然后定位导航条的div,这里我就用绝对定位来居中,如果你有其他导航条居中方法可以忽略这一条。
4、然后设置导航条的li左浮动,并且去掉li前面的圆点,让导航条更好看。
5、然后设置导航条的a标签转块级,以及导航条菜单的宽高,文字颜色,水平垂直居中和背痔辏哔刂景色以及去掉a标签的下划线。
6、接着设置鼠标经过导航条菜单变色即可。
7、最后,一个完美的导航条菜单就完成了,简直是太简单了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:39
阅读量:36
阅读量:53
阅读量:53
阅读量:73