Axure 用动态面板实现下拉菜单
1、新增9个宽200高50的矩形,如例图排开
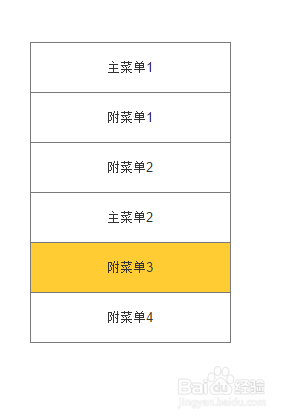
2、对附菜单,新增选中样式,如改变背景色,同时设置事件:鼠标移入设置当前部件为选中,鼠标移出时设置当前部件为未选中
3、将附菜单每两个一组,转换为动态面板,设置为隐藏
4、对主菜单1进行点击事件设置,增加判断条件,当主菜单1的附菜单面板不可见时,出发显示:当主菜单1的附菜单面板其他情况点击隐藏:当主菜单1的附菜单面板
5、两层主菜单效果如图,三层的就比较麻烦,需要将第二层和第三层都做成动态面板效果,有需要可邮件我:450852221@qq.com
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:73
阅读量:78
阅读量:76
阅读量:92
阅读量:82