vue中的计算属性setter和getter怎么用
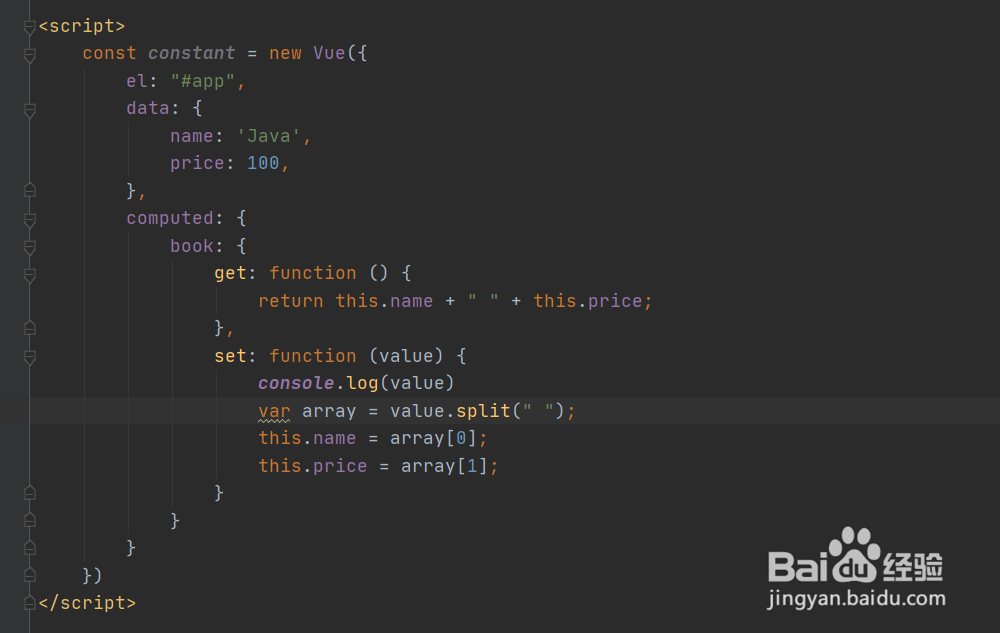
1、完整代码如图所示。
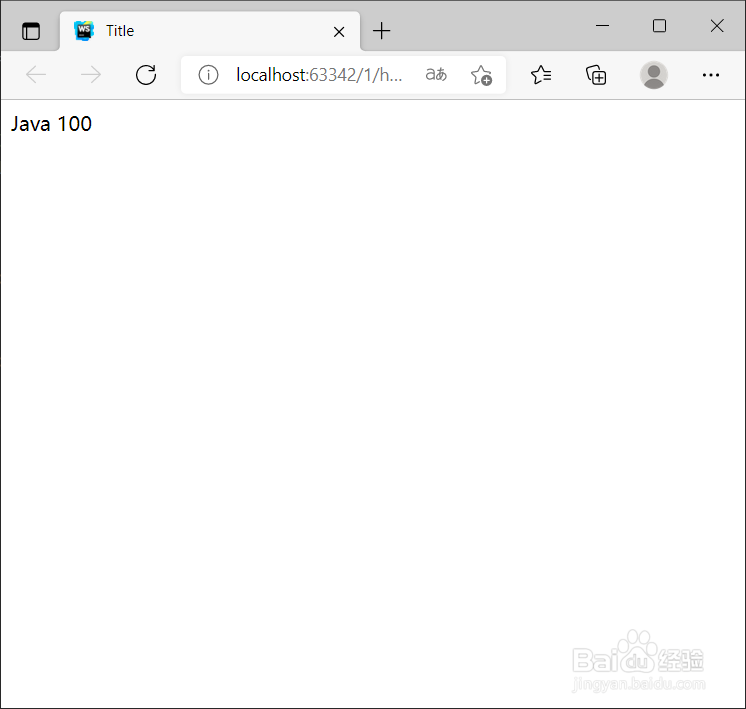
2、运行结果如图所示,这里只调用了getter函数。
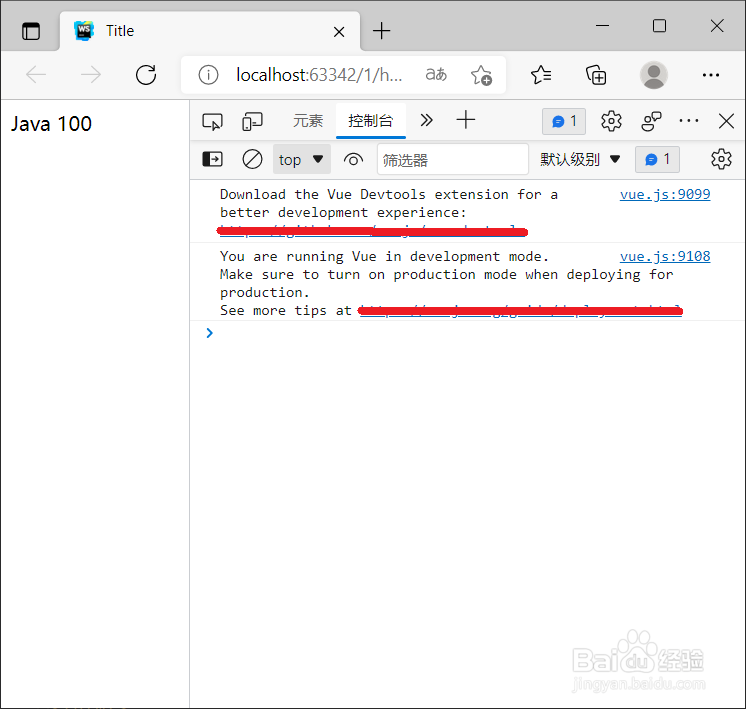
3、点击F12键打开浏览器的开发者模式。
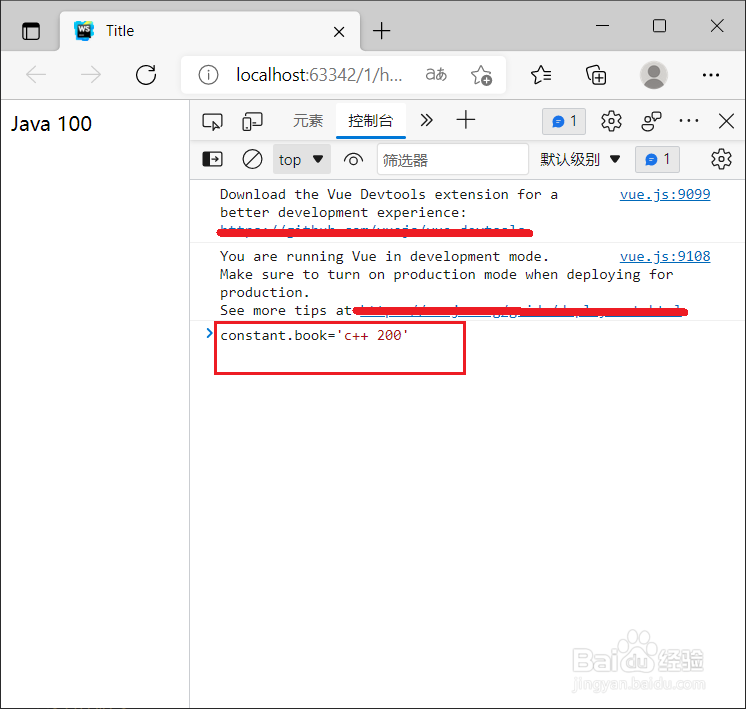
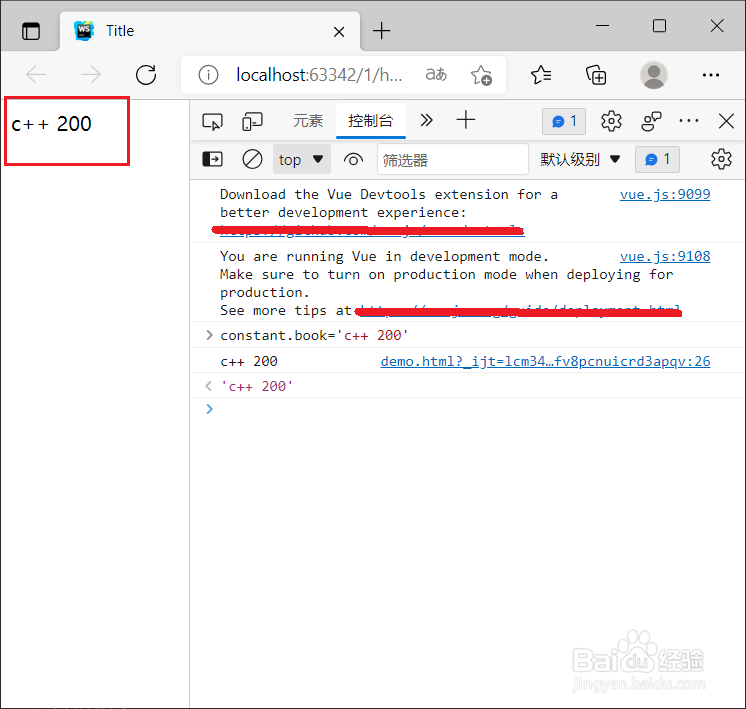
4、输入constant.book='c++ 200',这里调用了setter函数。
5、按回车键后 ,”Java 100“变成了”C++ 100“。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:40
阅读量:43
阅读量:76
阅读量:78