怎样做手机端页面的页码
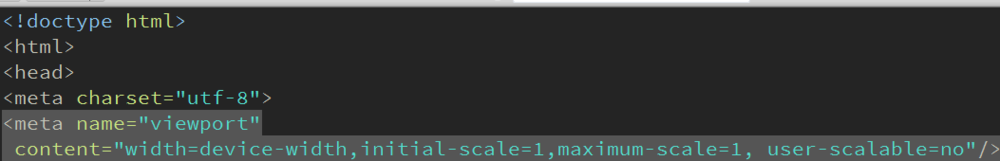
1、首先,我们使用DW软件,新建一个HTML的页面,最好是HTML5,然后添加上关于页面响应式的meta声明、
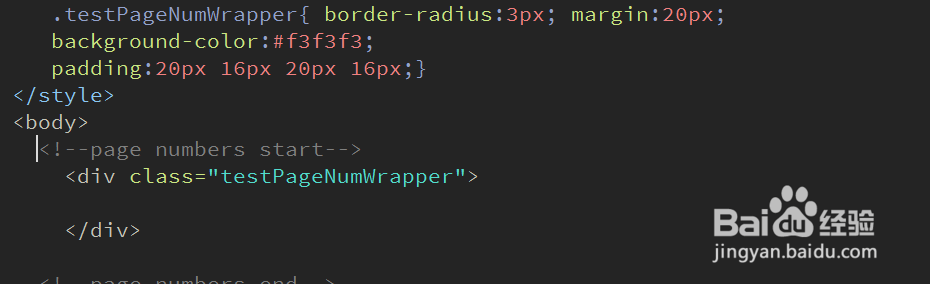
2、然后,我们在body中新建一个div,这个div是用来包含页码的,我们将这个div做成圆角框的,并添加左右外边距和四个方向的内边距
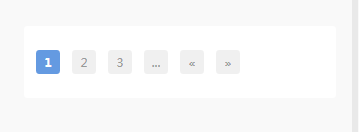
3、我们要做的分页效果,布局是左边是1,2,3,然后是省略号,最后是两个代表上一页下一页的书名号。
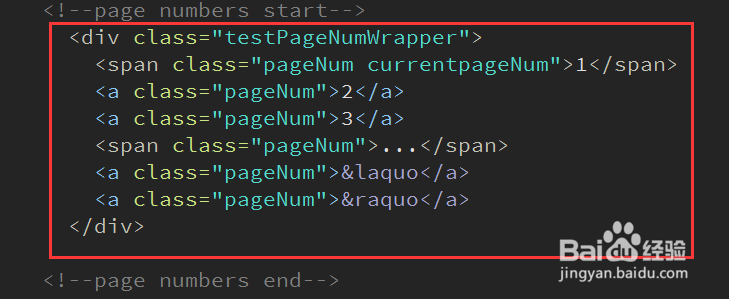
4、需要注意的是,当前页为选中的颜色,并且不可点击,省略号也是不可点击的。html部分的主要代码如下图所示。
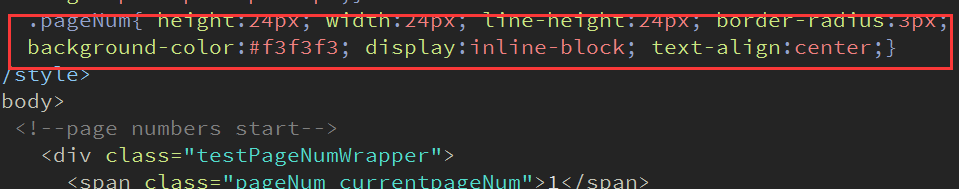
5、接下来,我们为分页添加css样式。我们的分页文字在一个正方的圆角框矩形中居中显示,并且所有的页码横排显示,所以我们将样式设置为下图中截取的那样。
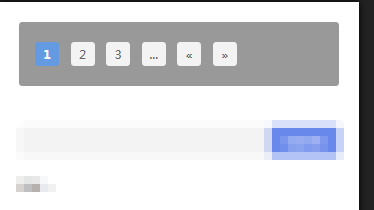
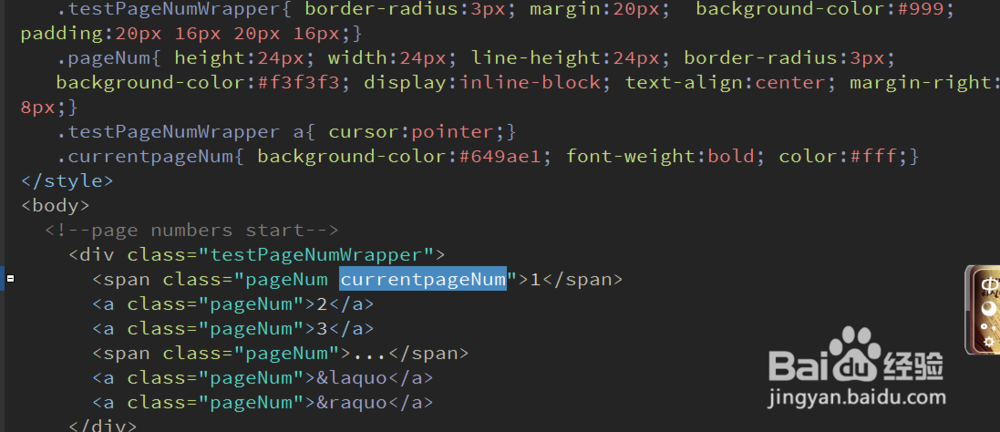
6、然后是设置当前页代码的样式,我们为其添加class currentpageNum,当前页是不能点击的,并且背景色与其他页码不同,字体颜色为白色,加粗。最终做好的页面效果如下图。
7、本例中所有的代码。均在以下截图当中,大家尽可参照进行改进。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:81
阅读量:33
阅读量:67
阅读量:48