Dreamweaver基础操作-鼠标经过图片时图片缩放
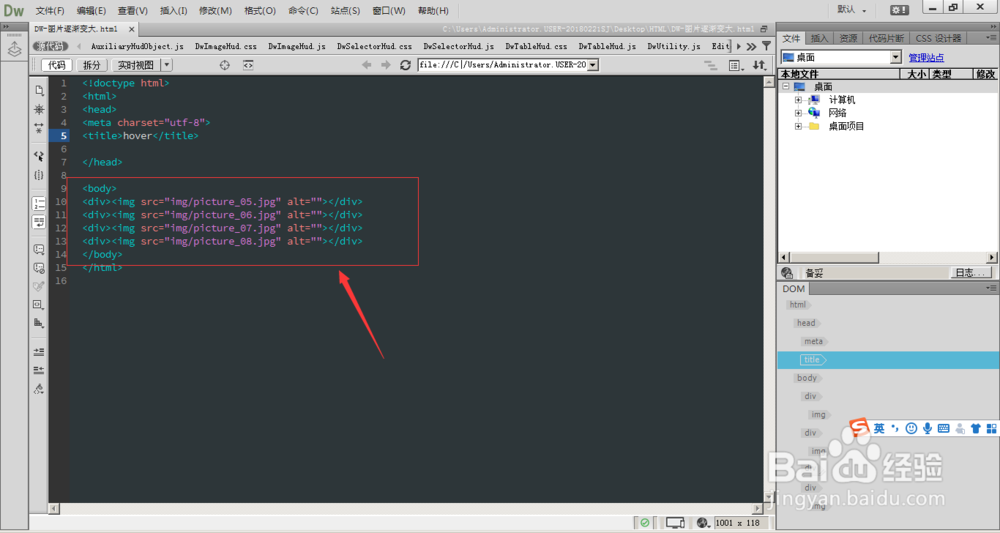
1、在body中输入几个div标签,在div中插入图片,效果如图所示
2、在style标签中,设置div的属性,建立宽高属性,增加红色边框增强效果
3、对div中的图片进行过渡时间设置:div img{transition: all 0.5s;}
4、然后设置鼠标经过图片时发生的变化:div img:hover{transform:scale(1.2);}scale是缩放比例的意思 大于1 就是放大,小于1就是缩小
5、当鼠标经过图片时,图片就会在原有的位置上放大1.2倍
6、当对div设置overflow:hidden;防止溢出时,图片在放大时就不会超市div的边框范围
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:74
阅读量:84
阅读量:24
阅读量:93
阅读量:72