jQuery对象访问的方法
1、第一步创建一个HTML,网页HTML是一个页面的骨架结构,titile、body:
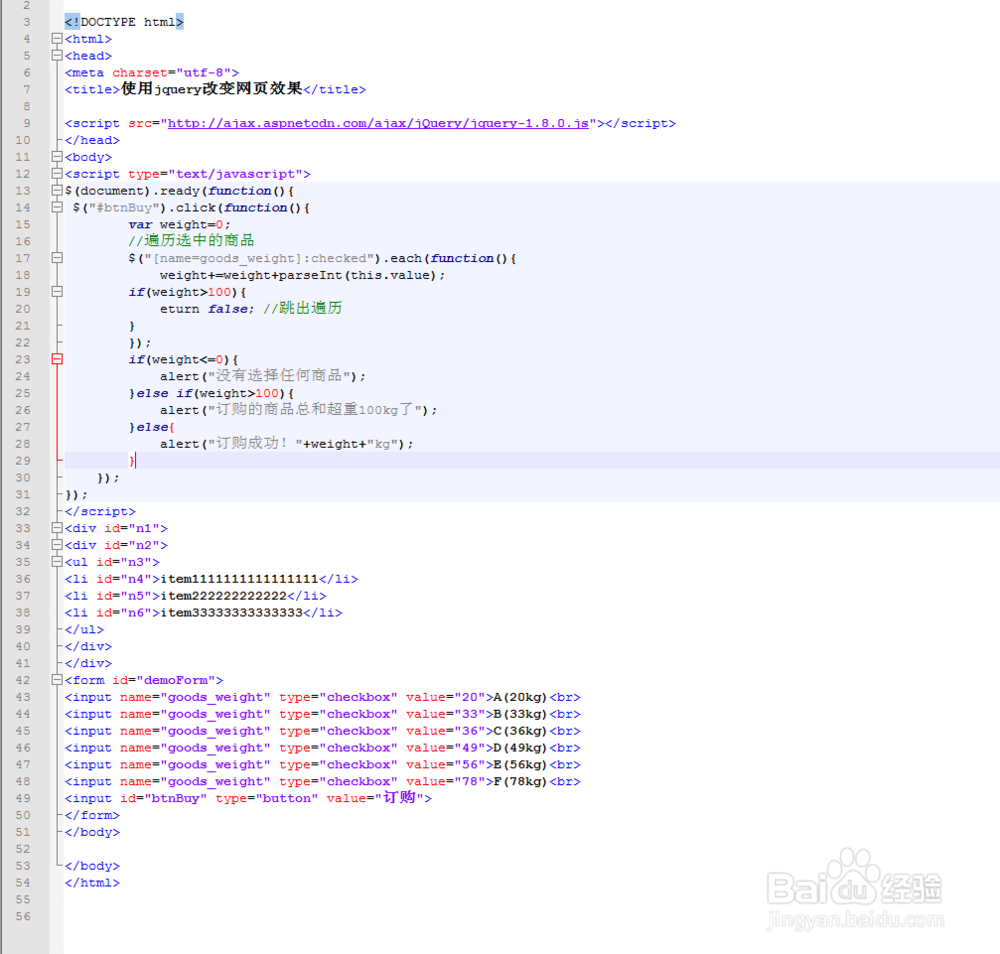
2、第二步在html中构建测试数据, 增加一些ul 和il 、input标签,方便测试:
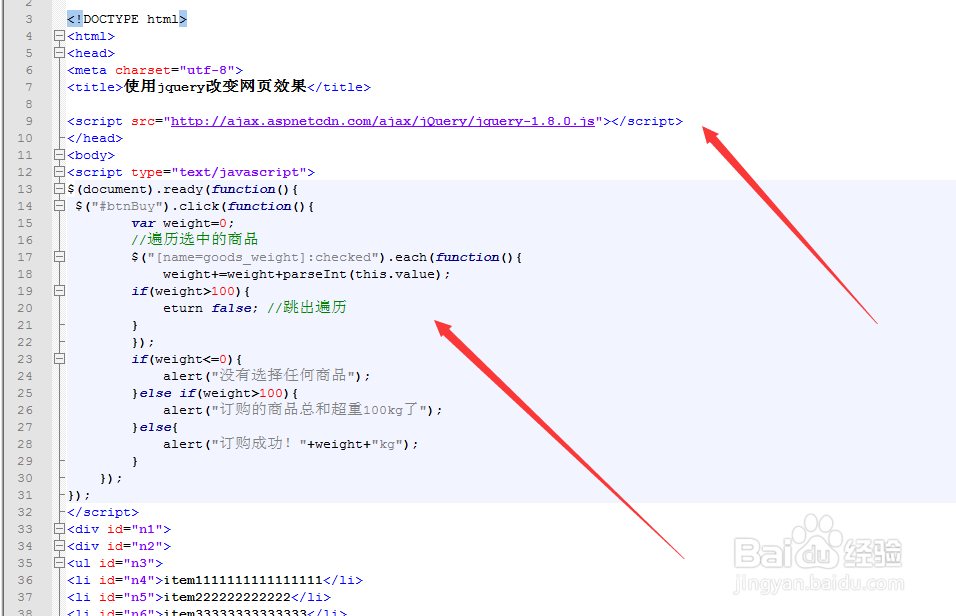
3、第三步在页面中引入jquery引用文件,增加jquery脚本:
4、第四步下面代码的含义是,绑定订购按钮,点击的时候弹出用户已选择的参数的重量$("拭貉强跳#btnBuy").click(function(){ var w髫潋啜缅eight=0; //遍历选中的商品 $("[name=goods_weight]:checked").each(function(){ weight+=weight+parseInt(this.value); if(weight>100){ eturn false; //跳出遍历 } }); if(weight<=0){ alert("没有选择任何商品"); }else if(weight>100){ alert("订购的商品总和超重100kg了"); }else{ alert("订购成功!"+weight+"kg"); } });
5、第五步打开浏览器,进行测试,点击多选框中checkbox中的重量,然后点击订购按钮
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:78
阅读量:23
阅读量:32
阅读量:68