elementUI如何添加select删除图标呢?
1、打开vue文件,新建一个select下拉框标签。如图:
2、在select标签上添加clearable属性,设置显示删除图标。如图:
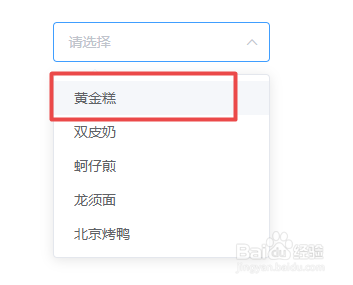
3、保存vue文件后用浏览器打开,选中一个下拉框内容。如图:
4、这时候鼠标移动到下拉框选右边,即可看到删除图标。如图:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:23
阅读量:55
阅读量:56
阅读量:43
阅读量:41