js如何在p标签内添加span标签
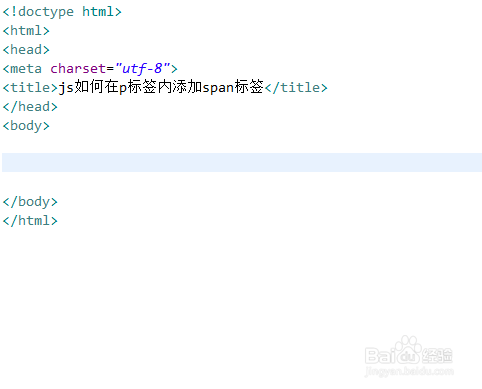
1、新建一个html文件,命名为test.html,用于讲解js如何在p标签内添加span标签。
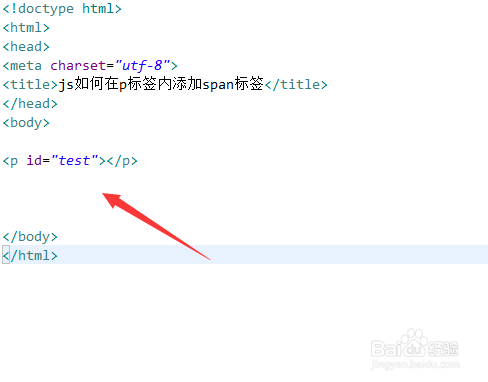
2、在test.html文件内,创建一个p标签,用于测试。
3、在test.html文件内,设置p标签的id属性为test。
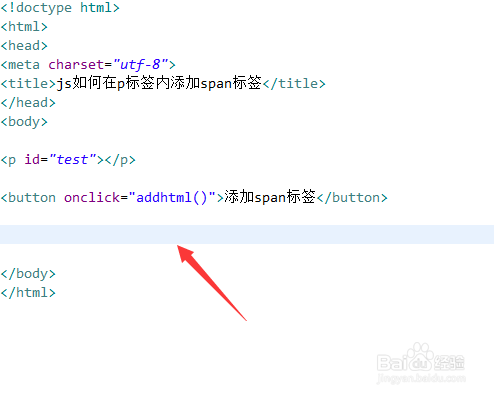
4、在test.html文件内,创建一个button按钮,当按钮被点击时,执行addhtml()函数。
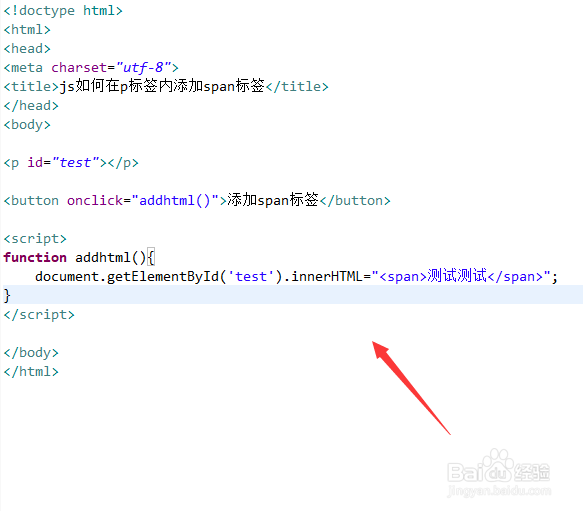
5、在js标签内,创建addhtml()函数,在函数内,使用getElementByI蟠校盯昂d方法通过id获得p标签对象,通过innerHTML属性将一个span标签添加至p标签内。
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:81
阅读量:48
阅读量:32
阅读量:51
阅读量:86