JQuery如何使用addClass()方法
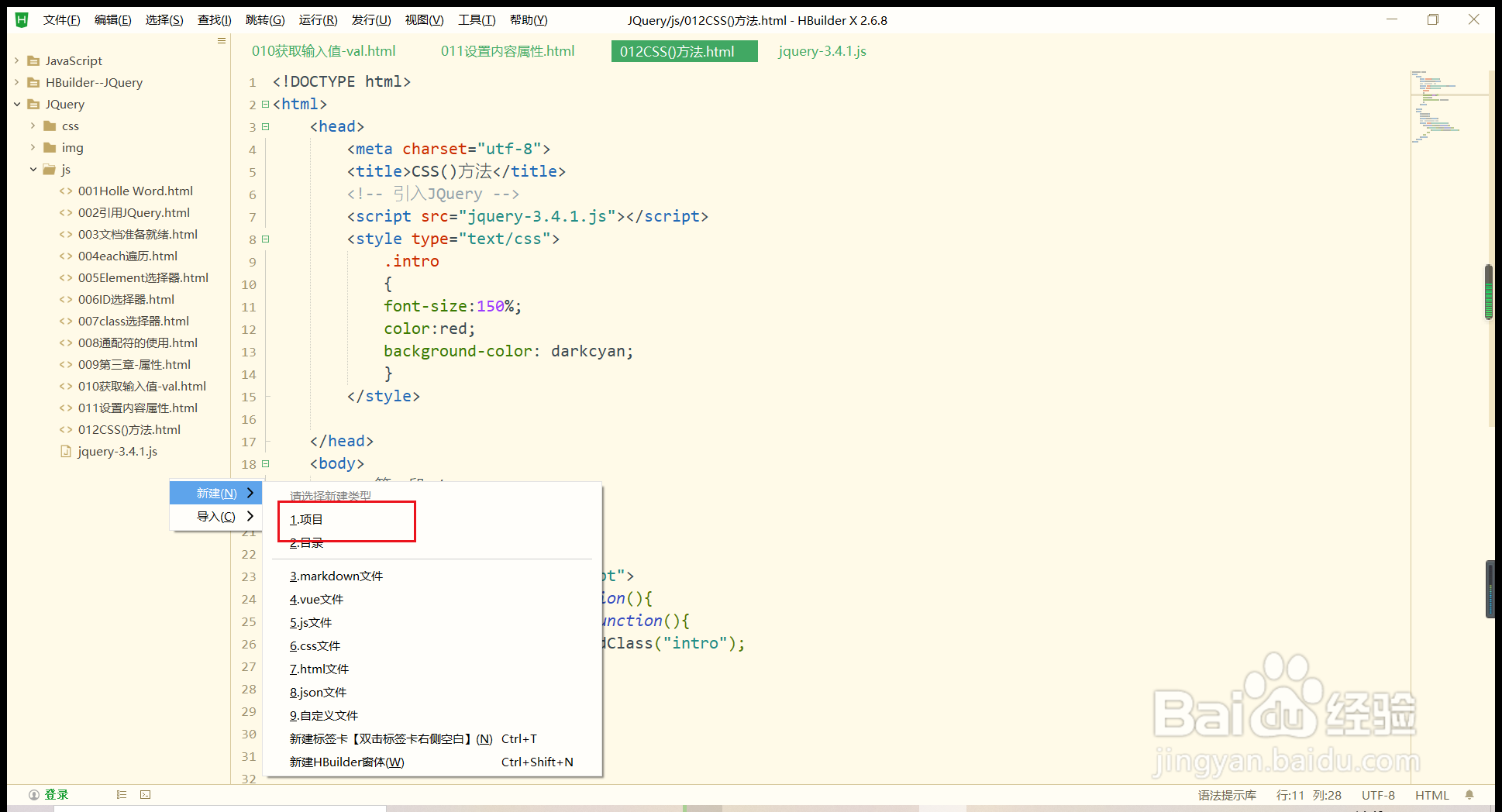
1、打开HBuilder,新建一个项目。
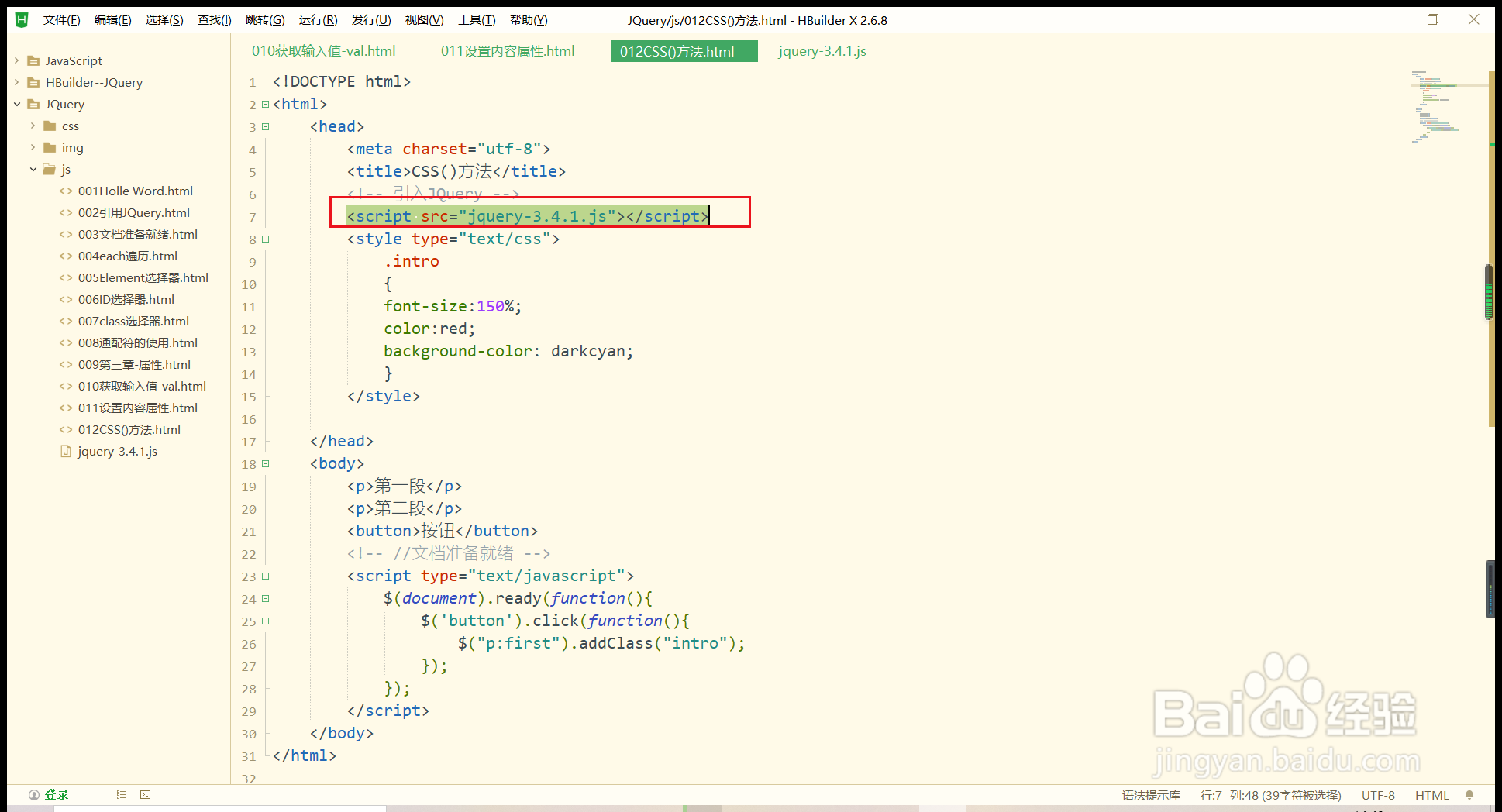
2、引入JQuery:<script src="jquery-3.4.1.js"></script>这里是本地引入。
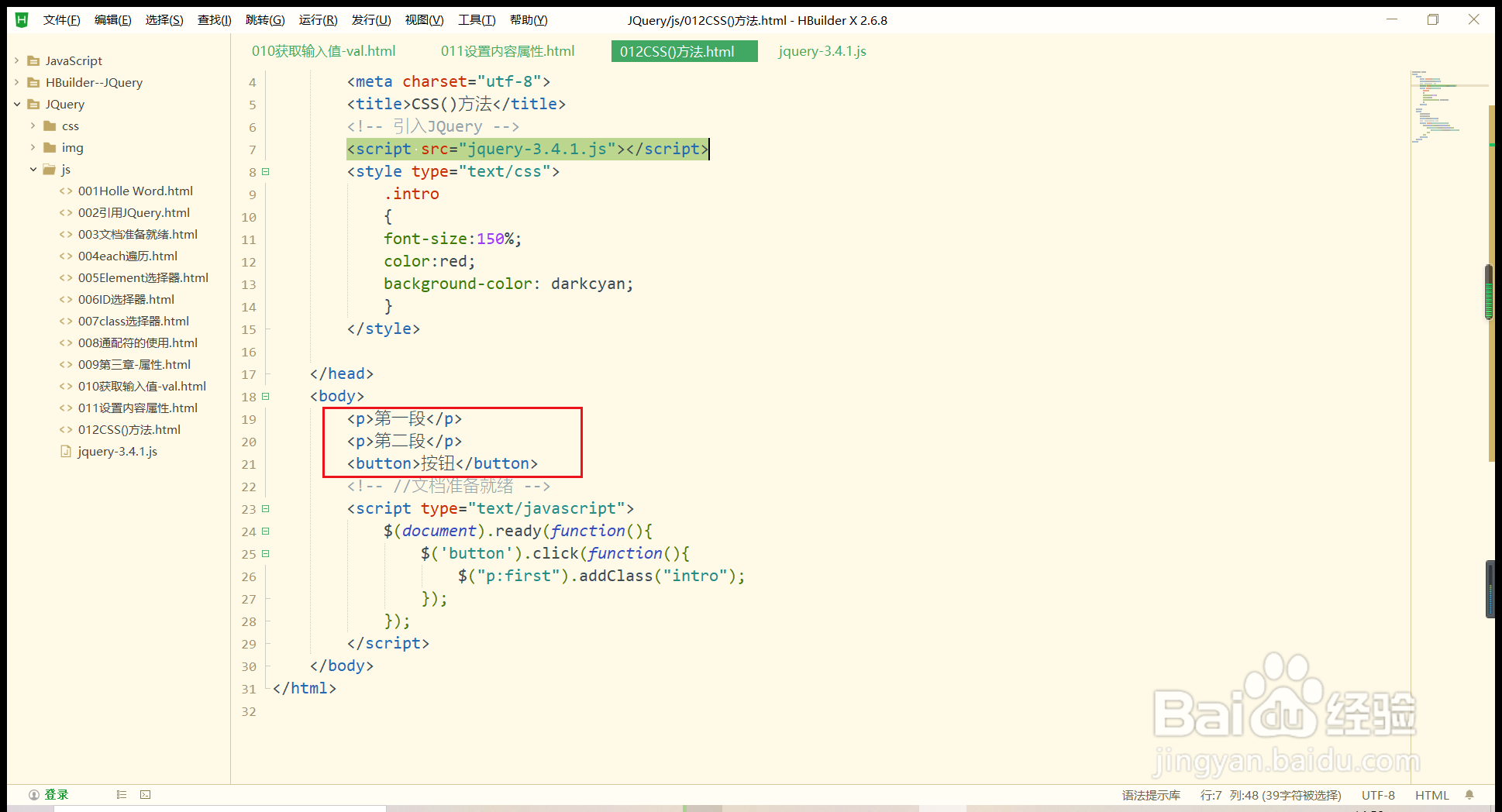
3、写两个段落和一个按钮:<p>第一段</p> <p>第二段</p> <button>按钮</button>
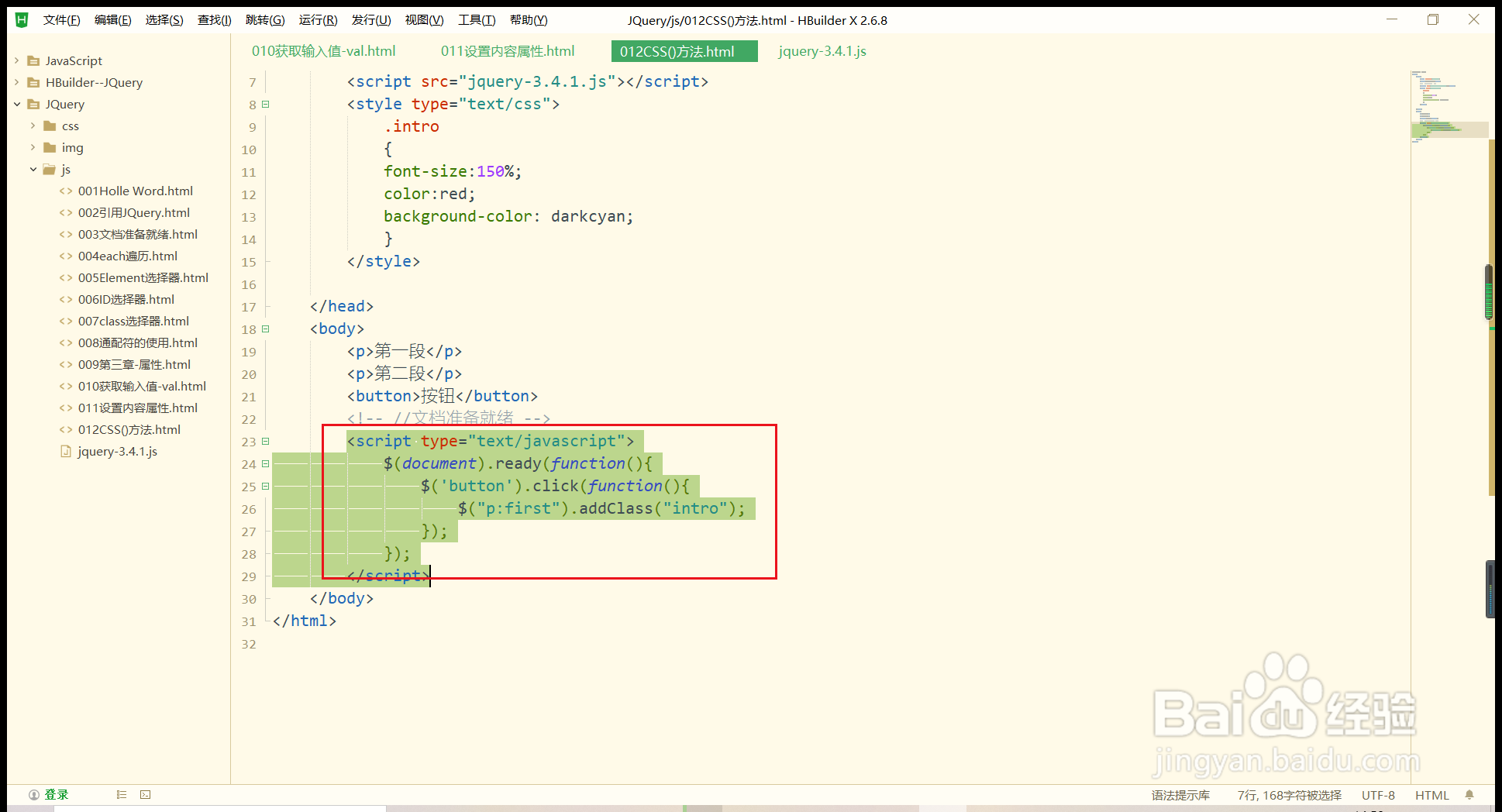
4、文档准备就绪函数:<script type屏顿幂垂="text/javascript"> $(document).ready(function(){ $('button').click(function(){ $("p:first").addClass("intro"); }); }); </script>
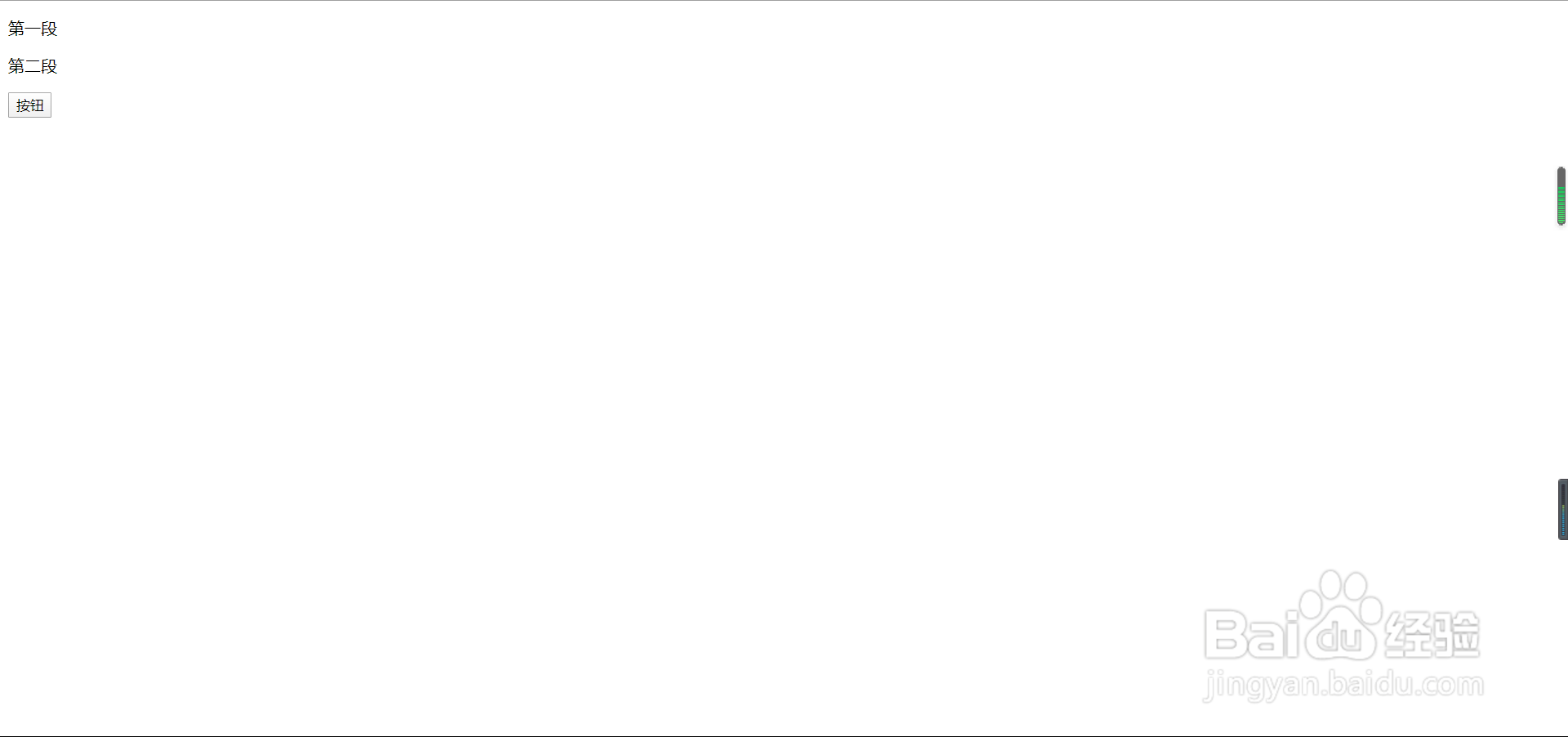
5、在游览器上运行,没有点击按钮之前是这样的:
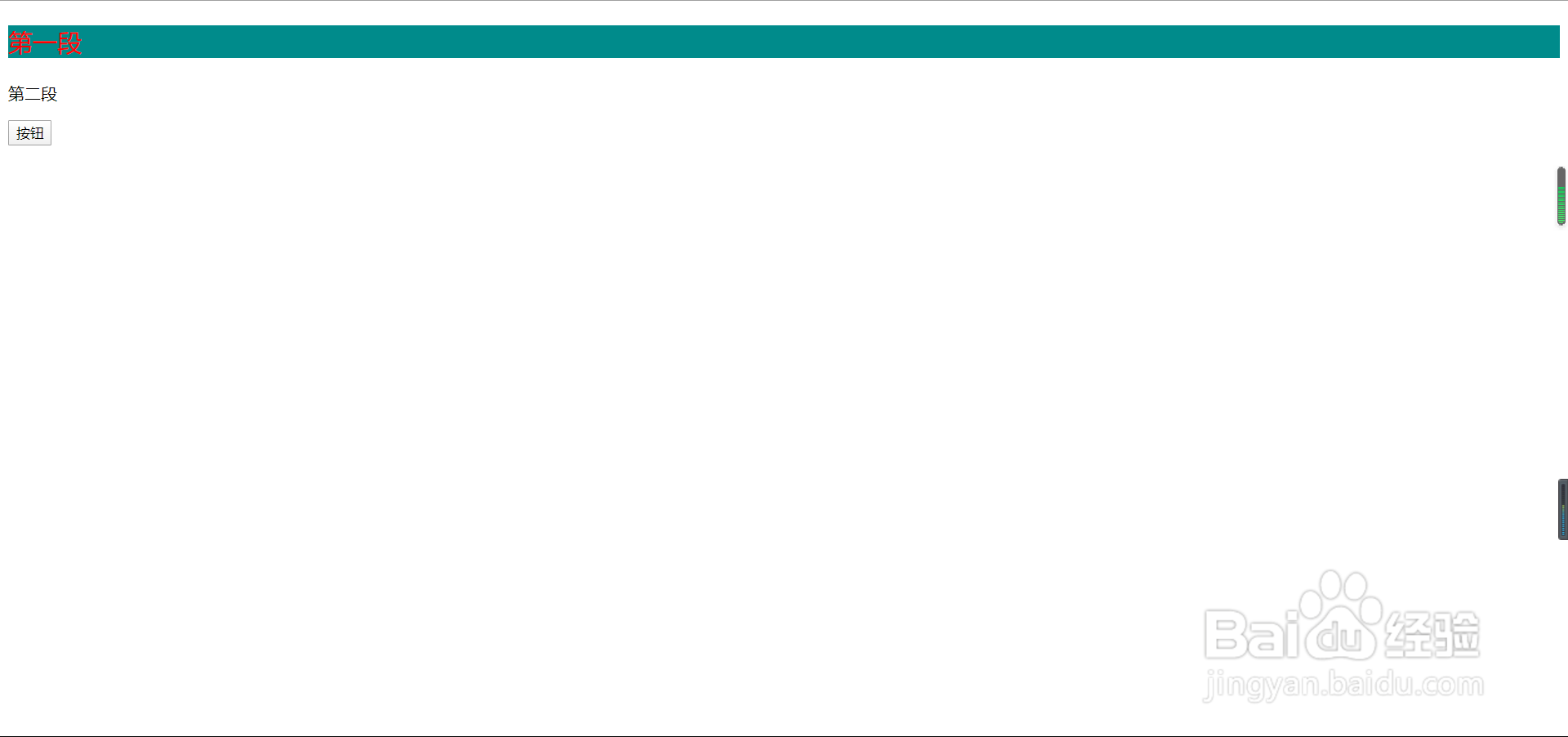
6、点击了按钮之后是这样的:改变了第一段的样式。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。