Bootstrap通栏导航条制作完整实例
1、打开WebStorm开发工具,新建‘test.html’文件,并在同级目录内部署安装Bootstrap相关文件,目录结构如下图所示
2、一般的导航条都是通栏的,也就是宽度100%,写‘test.html’代码如下:<!DOCTYPE html>&造婷用痃lt;html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <!-- Bootstrap --> <link href="css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 --> <!--[if lt IE 9]> <script src="js/html5shiv.min.js"></script> <script src="js/respond.min.js"></script> <![endif]--></head><body><script src="js/jquery.min.js"></script><script src="js/bootstrap.min.js"></script> <div class="navbar navbar-default"> <div class="container" > <div class="navbar-header"> <a href="#" class="navbar-brand">LOGO</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a> </li> <li><a href="#">新闻</a> </li> <li><a href="#">动态</a> </li> <li><a href="#">招聘</a> </li> </ul> </div> </div></body></html>
3、网页查看效果如下图,一个简单的导航条就做好了
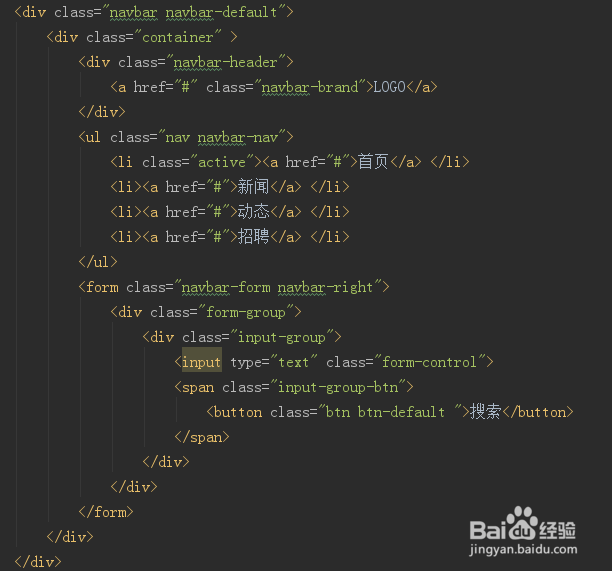
4、为导航条增加搜索框,添加代码如下:<div class="navbar navbar-default"> <div class="container" > <div class="navbar-header"> <a href="#" class="navbar-brand">LOGO</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">首页</a> </li> <li><a href="#">新闻</a> </li> <li><a href="#">动态</a> </li> <li><a href="#">招聘</a> </li> </ul> <form class="navbar-form navbar-right"> <div class="form-group"> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-btn"> <button class="btn btn-default ">搜索</button> </span> </div> </div> </form> </div></div>
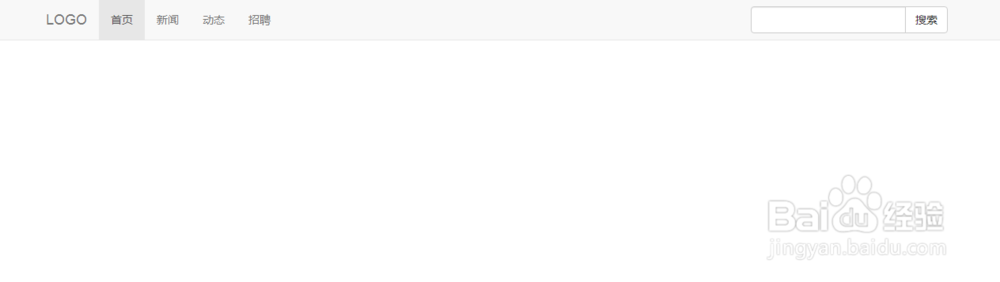
5、网页查看效果如下图所示
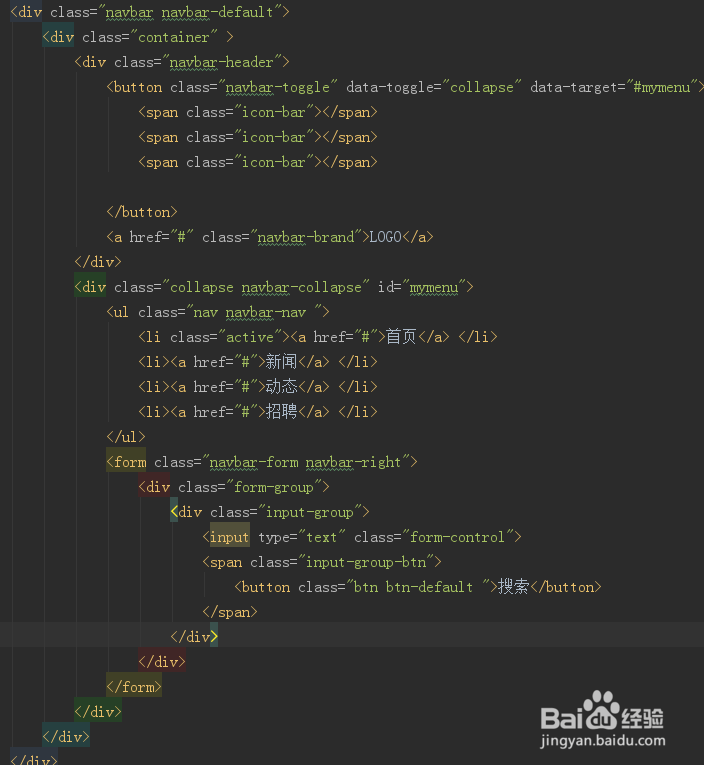
6、实现响应式导航,当页面缩小是折叠导航条,代码如下:<di箪滹埘麽v class="navbar navbar-default"稆糨孝汶;> <div class="container" > <div class="navbar-header"> <button class="navbar-toggle" data-toggle="collapse" data-target="#mymenu"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">LOGO</a> </div> <div class="collapse navbar-collapse" id="mymenu"> <ul class="nav navbar-nav "> <li class="active"><a href="#">首页</a> </li> <li><a href="#">新闻</a> </li> <li><a href="#">动态</a> </li> <li><a href="#">招聘</a> </li> </ul> <form class="navbar-form navbar-right"> <div class="form-group"> <div class="input-group"> <input type="text" class="form-control"> <span class="input-group-btn"> <button class="btn btn-default ">搜索</button> </span> </div> </div> </form> </div> </div></div>注意折叠button放在navbar-header里,使用一个div 把ul和form包起来,注意设置class属性和id
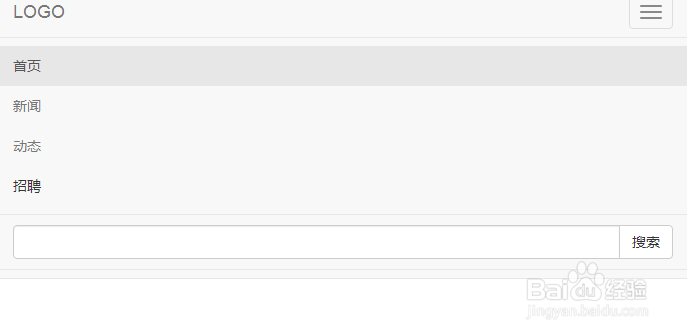
7、网页查看效果,当缩小网页宽度时,导航条折叠成一个button,点击按钮弹出导航条