怎么用js做一个表格
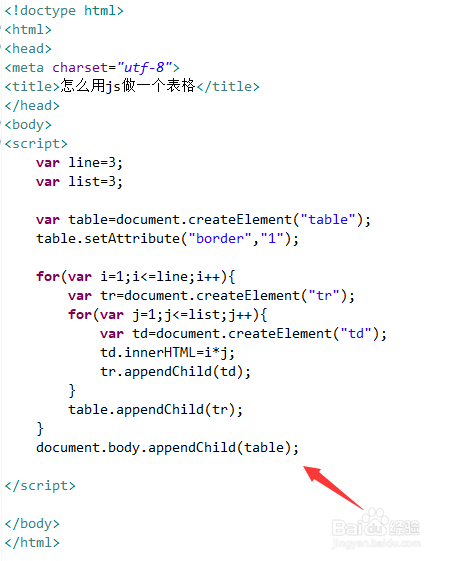
1、新建一个html文件,命名为test.html,用于讲解怎么用js做一个表格。
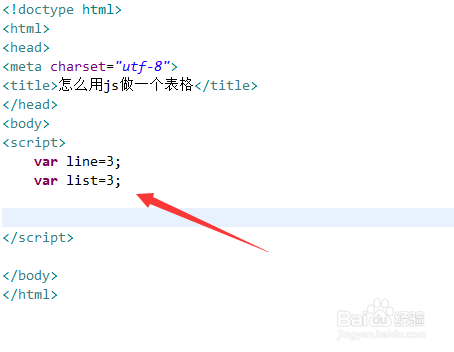
2、在js标签内,定义创建的表格行数和列数,其中line为行数,list为列数。
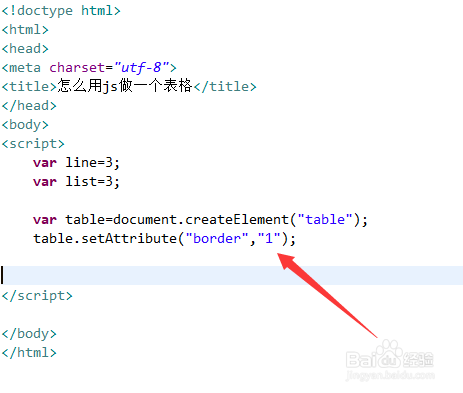
3、在js标签内,使用createElement()方法创建表格table标签 ,并通过setAttribute()方法设置表格的边框为1px。
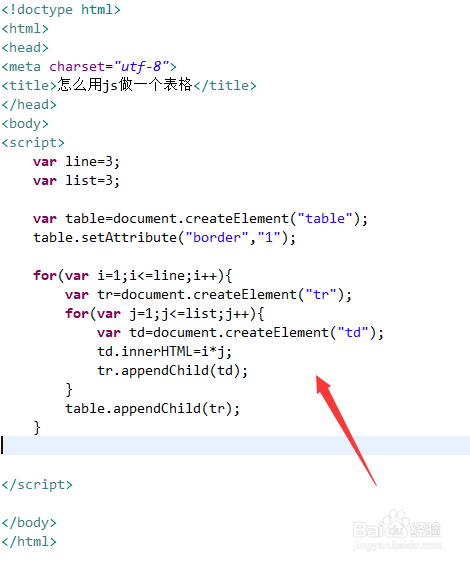
4、在js标签内,使用for循环分别创建表格行(tr)和单元格(td),在第一个for埂黉餐嚣循环内,通过createElement()方法创建表格行,第二个for循环用于创建单元格,每次循环,使用appendChild()将表格元素连接起来。
5、在js标签内,将创建好的table表格输出在body中,即在页面中展示出来。
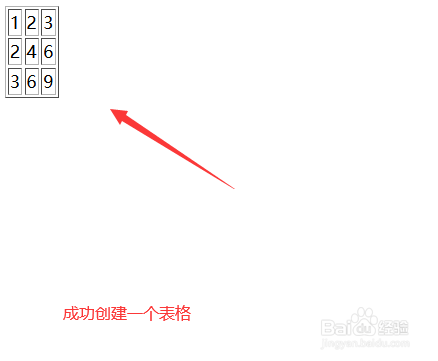
6、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:62
阅读量:83
阅读量:74
阅读量:35
阅读量:47