怎样用js修改div标签的样式
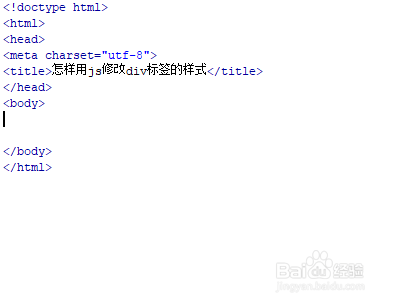
1、新建一个html文件,命名为test.html,用于讲解怎样用js修改div标签的样式。
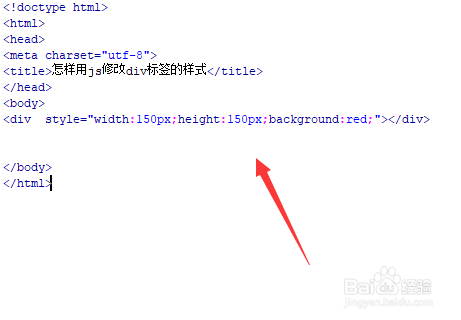
2、在test.html文件内,使用div标签创建一个模块,并设置其样式,定义其宽度为150px,高度为150px,背景颜色为红色。
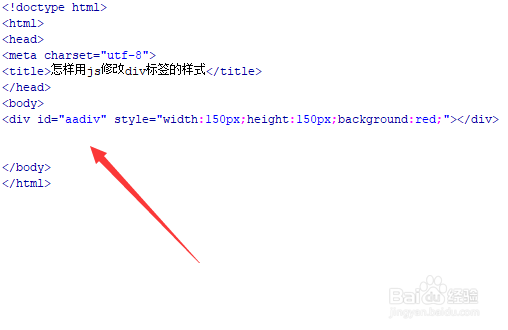
3、在test.html文件内,设置div标签的id为aadiv,用于获得div对象。
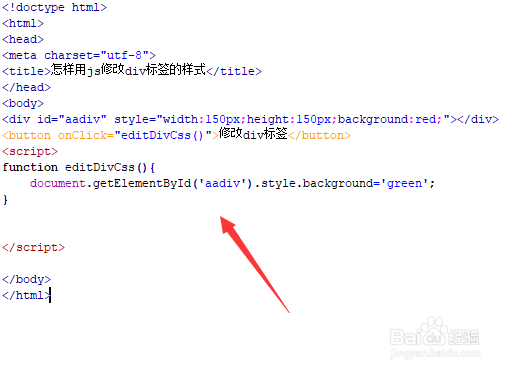
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行editDivCss()函数。
5、在js标签中,创建editDivCss()函数,在函数内,通过id获得div对象,聪艄料姹再通过给style下的css属性赋值,实现修改标签样式。例如 ,这里修改div的背景颜色为绿色。
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:86
阅读量:92
阅读量:58
阅读量:64