怎样搭建react开发环境
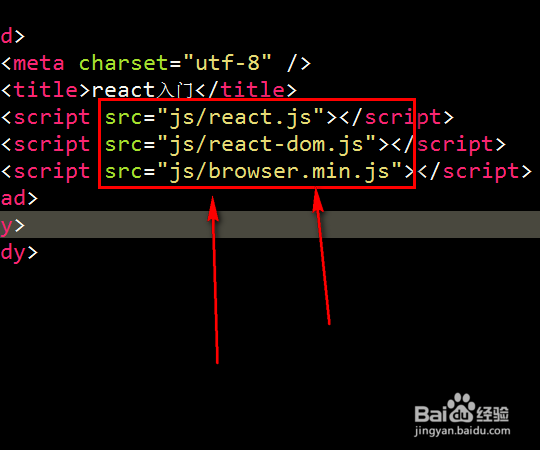
1、首先,先去下载烂衣茫庥好这三个js文件,并且把这三个文件引入到HTML页面,reactjs文件我已经放在工具里了,大家可以自行下载。
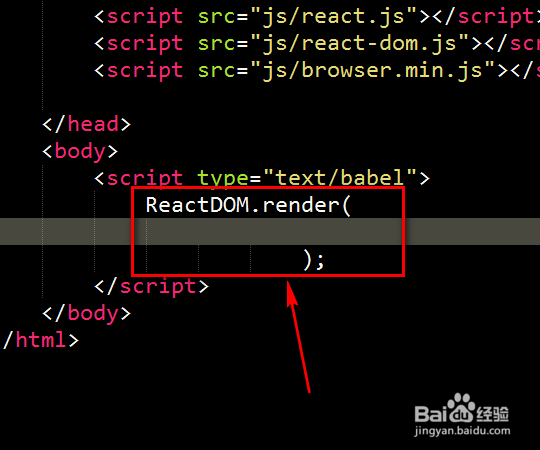
2、之后,另写一个script标签,然后把它的类型设置为text/babel就可以了。
3、接着我们来写一些代码来测试一下,如图,调用ReactDOM.render()方法。
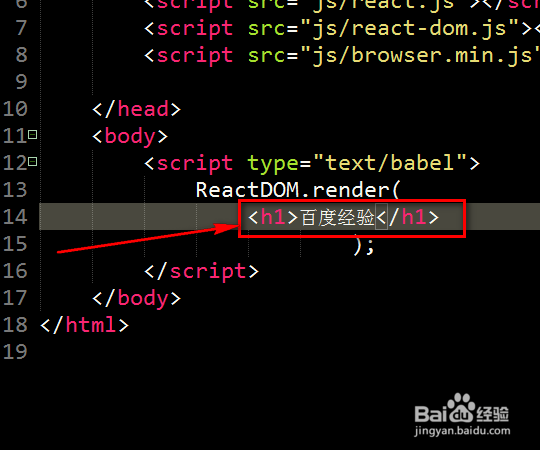
4、然后在render方法里面写上HTML标签,这里我就随意的写一个h1标签了。
5、然后我们再获取到body元素,注意,它们之间有逗号隔开的哦。
6、之后,看看render函数的效果,这就相当于js里面插入侍厚治越元素的效果,h1标签被插入到了body标签里面。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:32
阅读量:28
阅读量:24
阅读量:66
阅读量:96