css椭圆怎么画
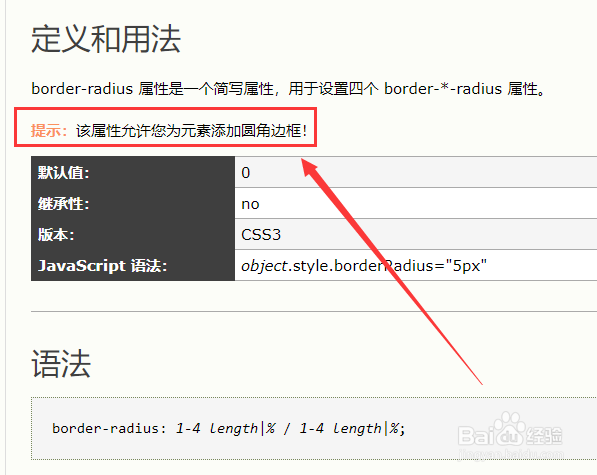
1、第一步,想要用css实现椭圆这个效果,我们可以利用css3的属性border-radius来实现,我们上官网查看一下border-radius使用方法,详细如下图
2、第二步,为了方便对HTML代码的开发,我使用html开发工具sublime_text,详细如下图
3、第三步,我们新建一个html文件,然后新建一个div,高300px,宽150px,颜色为蓝色的长方形,详细代码和效果如下图
4、第四步,我们给div添加一个border-radius: 50%,就可以实现椭圆效果了,详细如下图
5、第五步,我们把html文件放到浏览器上面,然后发现正方形已经变成一个椭圆了,详细如下图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:86
阅读量:31
阅读量:56
阅读量:39
阅读量:26