jquery怎么获取触发点击事件的元素
1、新建一个html文件,命名为test.html,用于讲解jquery怎么获取触发点击事件的元素。
2、在test.html文件中,使用script标签加载jquery.min.js文件,成功加载该文件,才能使用jquery方法。
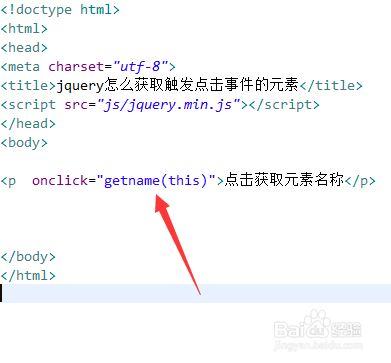
3、在test.html文件中,使用p标签创建一行文字,用于下面测试。
4、在test.html文件中,给p标签绑定onclick点击事件,当按钮被点击时,执行getname()函数,并把当前对象通过this传递给函数。
5、在js标签中,创建getname()函数,在函数内,通过this获得p标签对象,使用prop()方法通过tagName获得当前点击的标签名称。
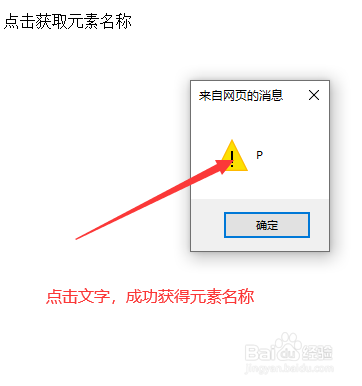
6、在getname()函数内,使用alert()方法将获得的元素名称输出来。
7、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:95
阅读量:35
阅读量:59
阅读量:65
阅读量:75