如何使用JQuery给自定义属性赋值
1、新建一个html文件,命名为test.html,用于讲解如何使用JQuery给自定义属性赋值。
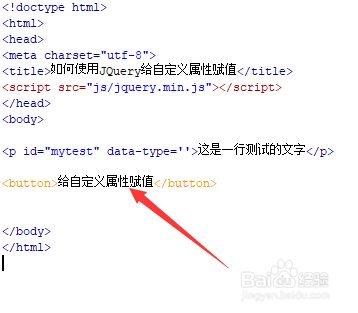
2、在test.html文件内,使用p标签创建一行文字,并设置它的id为mytest,主要用于下面通过该id获得p元素对象。
3、在test.html文件内,给p标签添加一个自定义属性data-type,设置其为空值。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“给自定义属性赋值”。
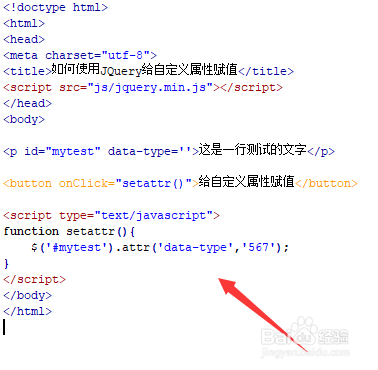
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行setattr()函数。
6、在js标签中,创建setattr()函数,在函数内,通过id(mytest)获得p侍厚治越元素对象,使用attr()方法给自定义属性data-type赋值,例如,赋值为567。
7、在浏览器打开test.html文件,点击按钮,查看源代码,验证是否赋值成功。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:65
阅读量:25
阅读量:26
阅读量:86
阅读量:83