css中怎样隐藏li标签
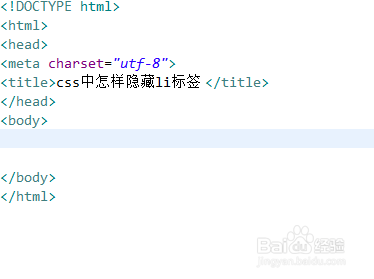
1、新建一个html文件,命名为test.html,用于讲解css中怎样隐藏li标签。
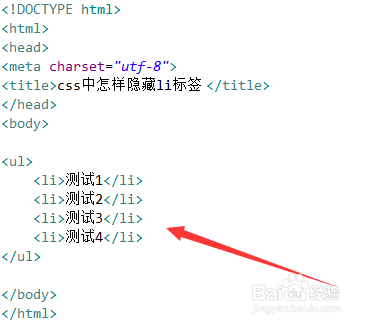
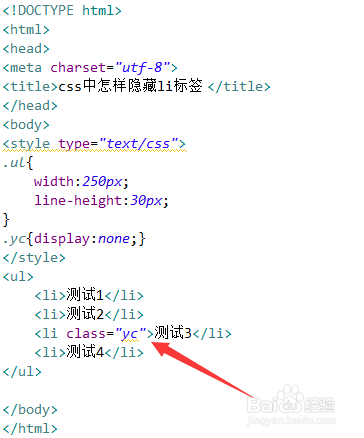
2、在test.html文件中,使用ul标签和li标签创建一个项目列表,代码如下:
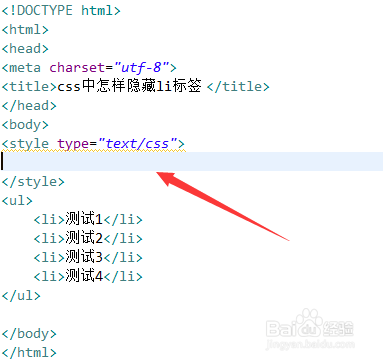
3、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
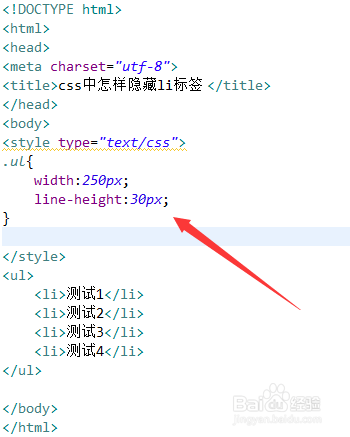
4、在css标签内,通过ul元素名称设置其css样式,使用width属性设置ul的宽度为250px,使用line-height属性设置ul的行高为30px。
5、在css标签内,再创建一个类名为yc的样式,在yc样式内,将display属性设置为none,即隐藏元素。
6、在test.html文件内,给需要隐藏的li元素添加class属性,并设置其为yc,从而实现指定的li元素隐藏的效果。
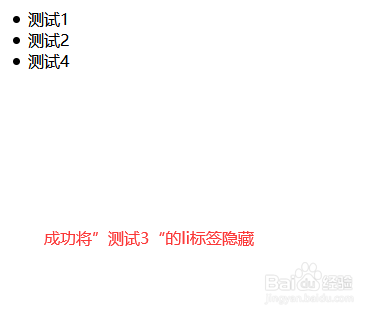
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:72
阅读量:34
阅读量:59
阅读量:38
阅读量:59