父组件触发子组件方法
1、明确知识点:子组件上定义ref="refName", 父组件的方法中用this.$refs.refName.method去调用子组件方法。
2、步骤:父组件里面调用子组件的函数,父组件先把函数/方法以属性形式传给子组件;那么就需要先找到子组件对象 ,即 this.$refs.refName.然后再进行调用,也就是this.$refs.refName.method
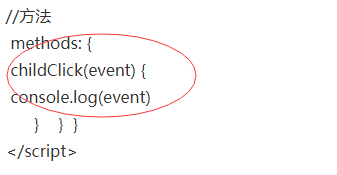
3、子盲褓梆尺组件编写方法:<template> <div> 子组件 </div></template><script> export default { name: "child", //方法methods: { childClick(event) { console.log(event) } } }</script>
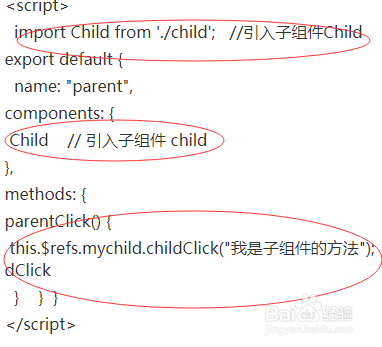
4、父组件中:<template><div> <button @click="parentClick媪青怍牙">点击</button> <Child ref="mychild" /> //使用组件标签 </div></template><script>import Child from './child'; //引入子组件Child export default {name: "parent", components: { Child // 引入子组件 child}, methods: { parentClick() { this.$refs.mychild.childClick("我是子组件的方法"); // 调用子组件的方法childClick } } }</script>
5、父子组件编写完成,点击父组件中的按钮即可调用成功
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:55
阅读量:87
阅读量:86
阅读量:75
阅读量:49