css如何实现文字首行缩进
1、新建一个html文件,命名为test.html,用于讲解css如何实现文字首行缩进。
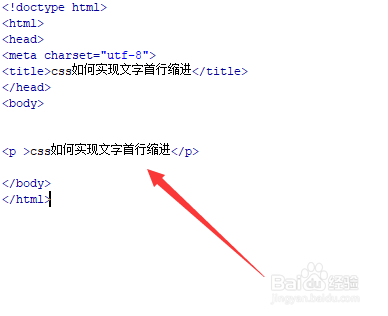
2、在test.html文件内,使用p标签创建一行文字,用于测试。
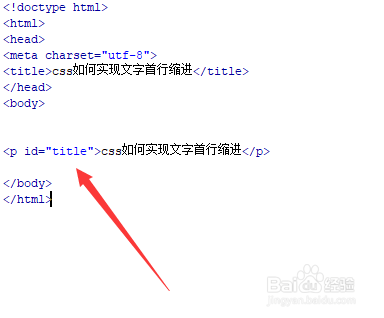
3、在test.html文件内,给p标签添加一个id属性,属性值为title。
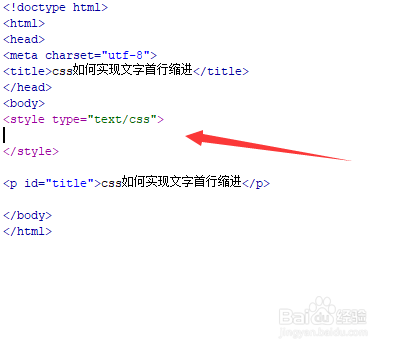
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,通过id设置p标签的样式,定义其背景颜色为红色,文字颜色为白色,同张虢咆噘时,使用text-indent来设置p标签的首页缩进,例如,设置为30px的首页缩进。
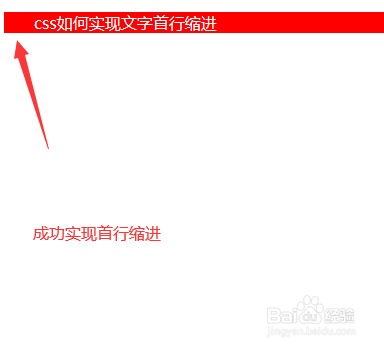
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:24
阅读量:23
阅读量:74
阅读量:96
阅读量:62