jquery如何匹配选中的option元素
1、新建一个html文件,命名为test.html,用于讲解jquery如何匹配选中的option元素。
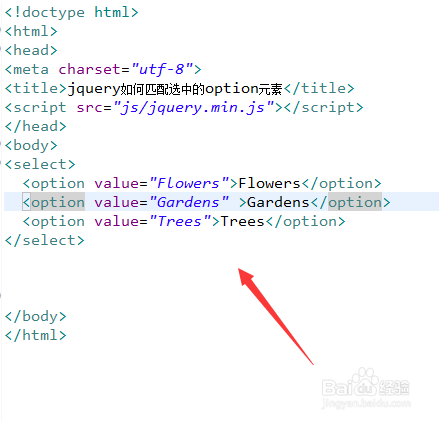
2、在test.html文件内,使用select标签创建一个下拉选择框,用于测试。
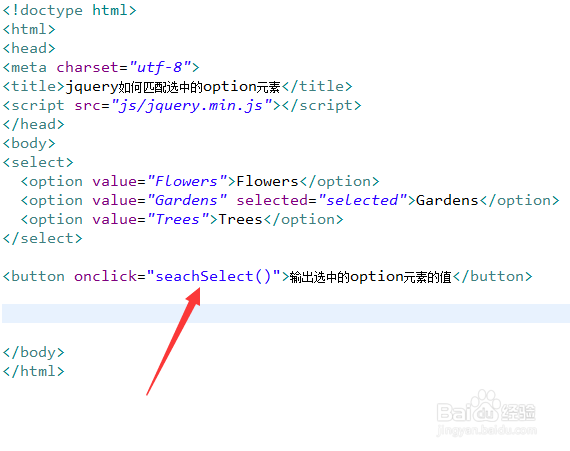
3、在test.html文件内,使用selected设置第二个option被选中。
4、在test.html文件内,创建一个button按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行seachSelect()函数。
5、在函数内,通过“:selected”选择器匹配选中的option元素,使用val()方法获得它的值,并使用alert()方法输出值。
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:38
阅读量:26
阅读量:90
阅读量:56
阅读量:33