如何修改wordpress模板的favicon图标
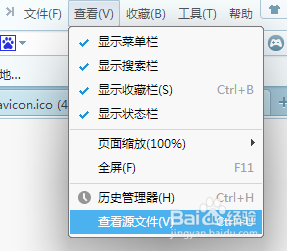
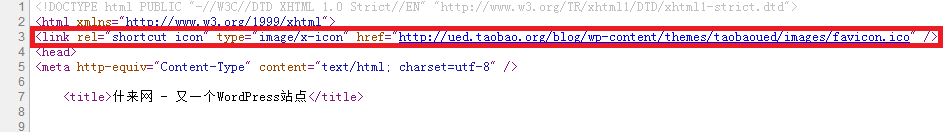
1、打开自己网站的首页,查看--源文件。此时会显示自己首页的源文件,下图红框中就是显示favicon图标的秘密。如何添加请看下面步骤。
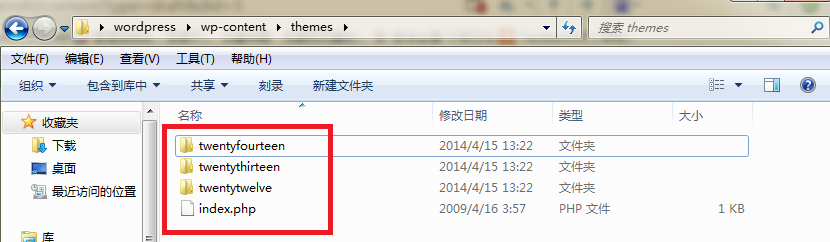
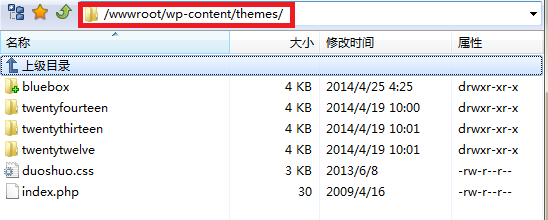
2、首先打开下载的wordpress源码文件夹,找到你当前使用的模板文件夹,默认在wordpress\wp-content\themes下面。选择模板文件夹进入。
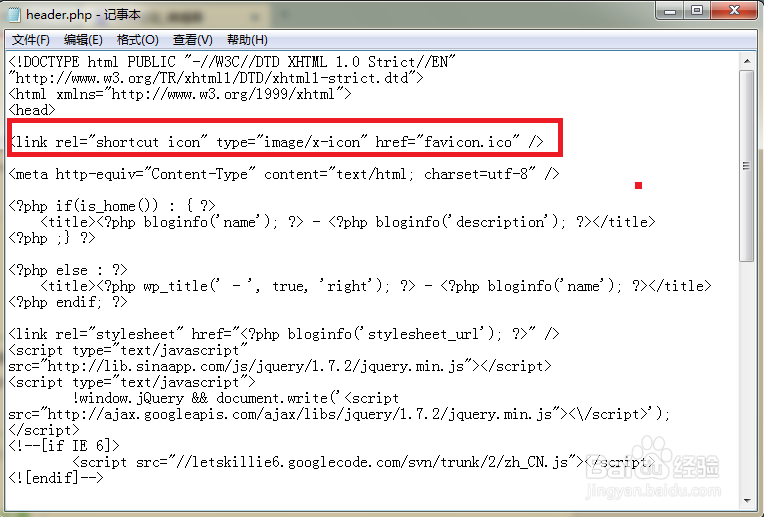
3、进入模板文件夹后选择header.php用记事本打开。在<head></head&爿讥旌护gt;标签之间插入如下代码:<link rel="shortcut icon" type="image/x-icon" href="favicon.ico" />
4、修改好header.php后将文件上传到空间的对应模板文件夹下,覆盖原来的文件。然后制作一个favicon图标命名为favicon.ico上传到樘论罪朋网站根目录(图标大小16*16或48*48)。下面给个favicon图标当演示用:ued.taobao.org/blog/wp-content/themes/taobaoued/images/favicon.ico
5、全部完成后清楚浏览器缓存文件,重启浏览器。重新打开主页你会发现网站图标更换完成了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:93
阅读量:93
阅读量:73
阅读量:72