js如何给文字添加删除线
1、在浏览器打开test.html文件,点击按钮,查看实现的效果。
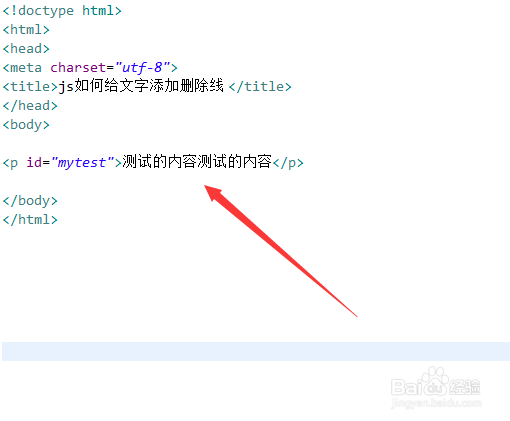
2、在test.html文件中,使用p标签创建一行文字,用于测试。
3、在test.html文件中,设置p标签的id为mytest。
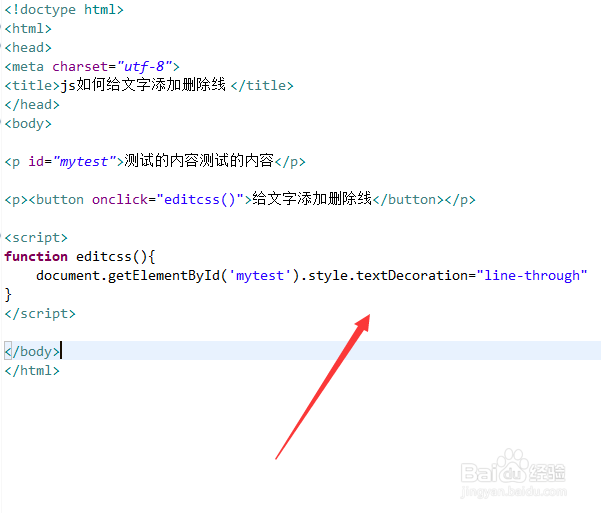
4、在test.html文件中,使用button标签创建一个按钮,给button绑定o艘绒庳焰nclick点击事件,当按钮被点击时,执行editcss()函数。
5、在js标签内,创建editcss()函数,在函数内,通过id获得p元素对象,通过将textDecoration属性设置为line-through,便实现文字加下删线的效果。
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:43
阅读量:38
阅读量:59
阅读量:64
阅读量:34