uniapp如何用json对象显示在前端
1、在已打开的HBuilder工具中,点击文件菜单,新建uni-app项目
2、打开页面文件index.vue,插入一个单选按钮组radio-group,然后循环遍历生成多个单选按钮
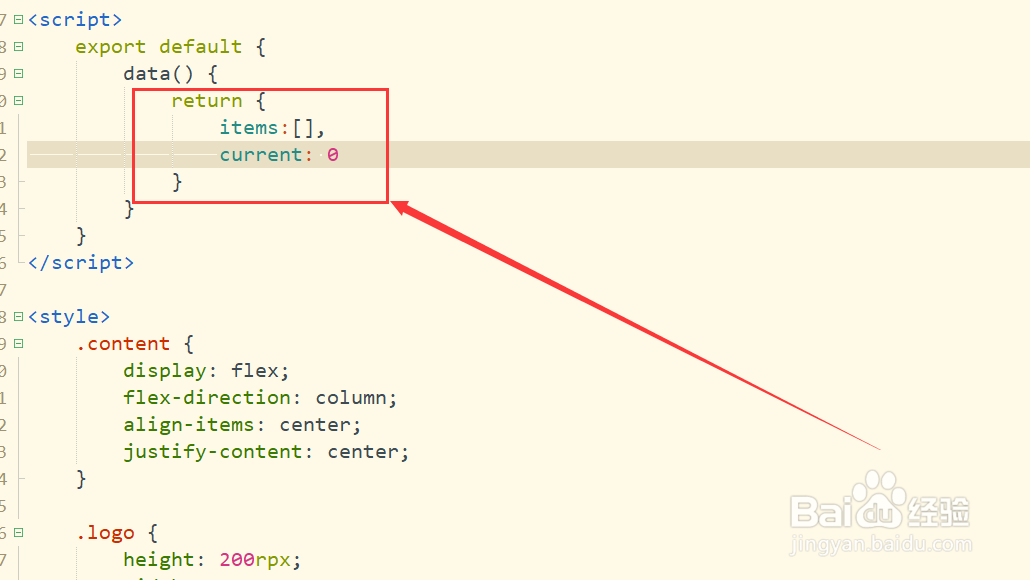
3、在<script></script>标签中,使用export default,初始化变量items和current
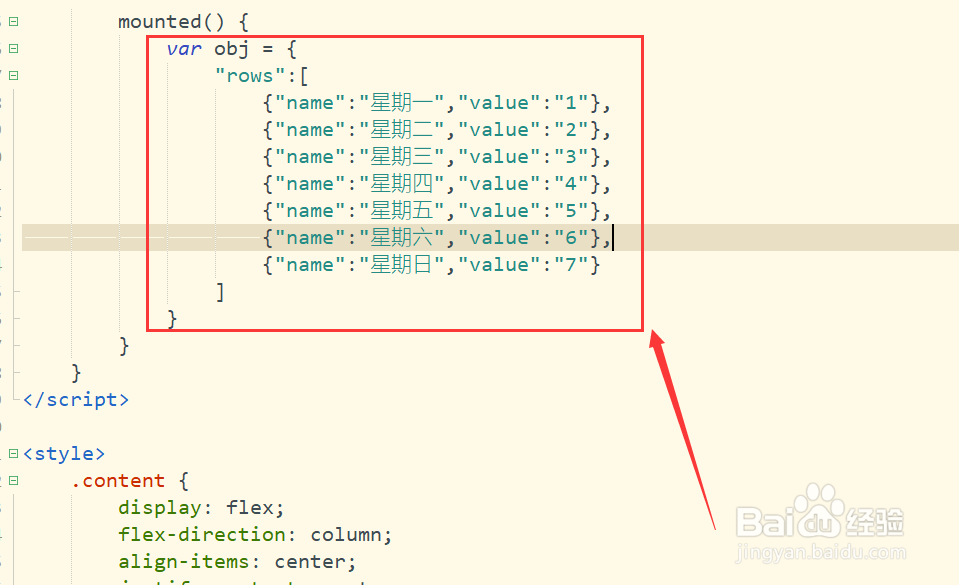
4、在mounted生命周期函数中,定义一个json对象obj,然后添加数据
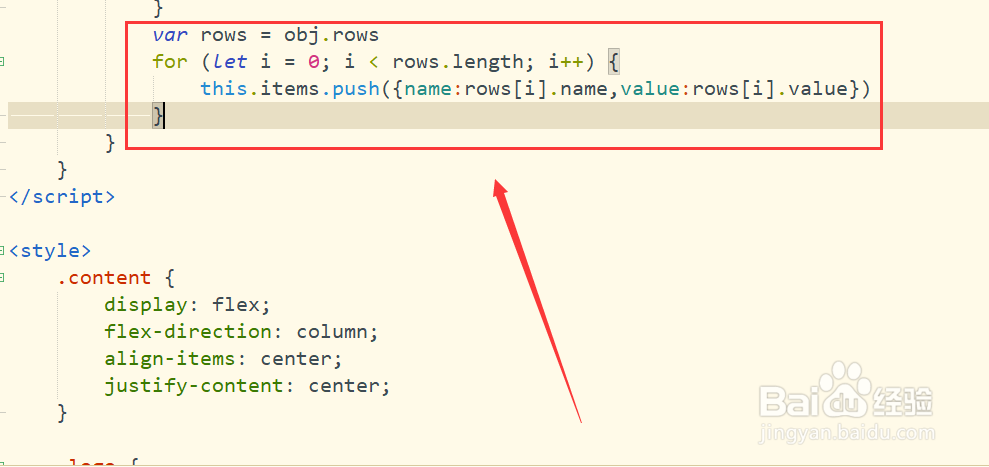
5、获取json对象obj中的rows,使用for语句循环,将属性装载到items数组中
6、保存代码并编译代码,打开微信小程序工具,查看运行效果
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:56
阅读量:26
阅读量:72
阅读量:67