如何用css将div中的一行字设置成两种颜色
1、新建一个html文件,命名为test.html,用于讲解如何用css将div中的一行字设置成两种颜色。
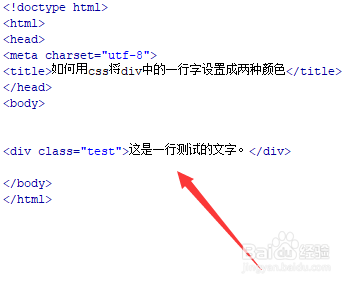
2、在test.html文件内,使用div标签创建一行文字,并设置其class为test,主要用于下面通过该class设置div的样式。
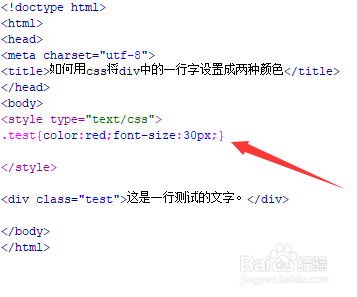
3、在test.html文件内,创建<style type="text/css"></style>标签,用于编写div的css样式。
4、在css标签内,设置类名test的样式,使用color属性设置div内文字的颜色为红色,使用font-size属性设置文字的大小为30px。
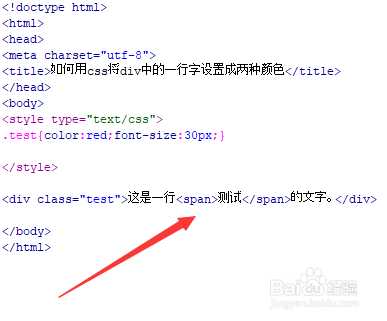
5、在test.html文件内,在div标签内,使用span标签将部分文字包含起来,用于下面使用css单独设置它的颜色。
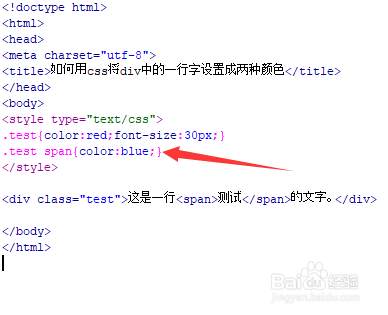
6、在css标签内,设置类名test下(即div内)的span标签的文字颜色,使用color属性设置span标签内文字的颜色为蓝色。
7、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:92
阅读量:42
阅读量:38
阅读量:40