elementUI如何设置textarea自适应文本高度
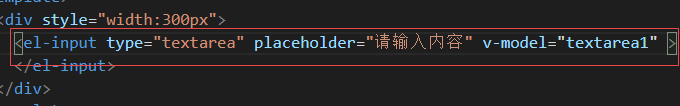
1、打开vue文件,创建一个textarea多行文本框。如图:
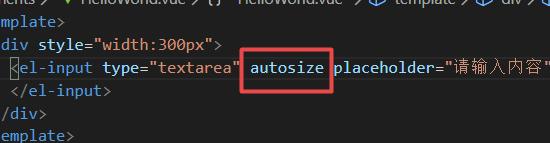
2、设置textarea自适应文本高度,添加autosize属性。如图:
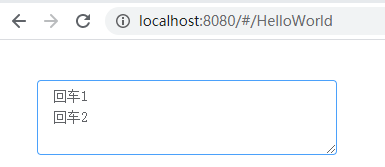
3、保存vue文件,使用浏览器打开,在多行文本框内输入内容回车发现高度已经实现自适应了。如图:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:59
阅读量:51
阅读量:79
阅读量:93
阅读量:24