css怎么画扇形
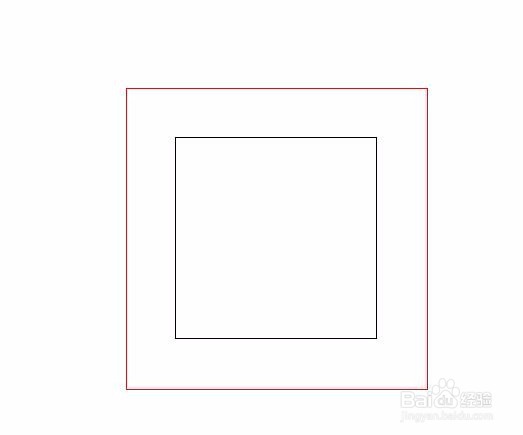
1、创建一个div,宽度200px,高度200px,加个黑色的边框,便于观察位置。
2、给div创建一个伪元素,红色边框,宽度300px,高度300px,显示为块级元素。
3、让伪元素在div里面居中,注意,伪元素宽度高度都比父元素要大,所以红色框居中后会以后一部分在外侧溢出,实际上黑色框的容器才是父元素。
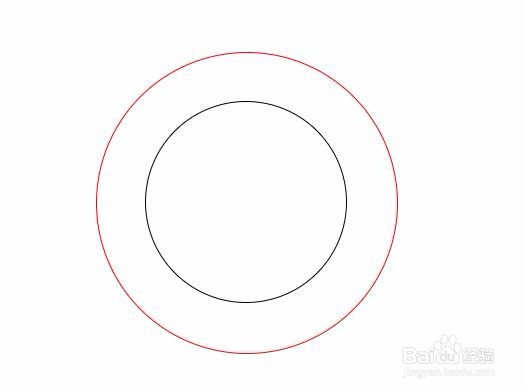
4、div和其伪元素都圆角50%,变成圆。
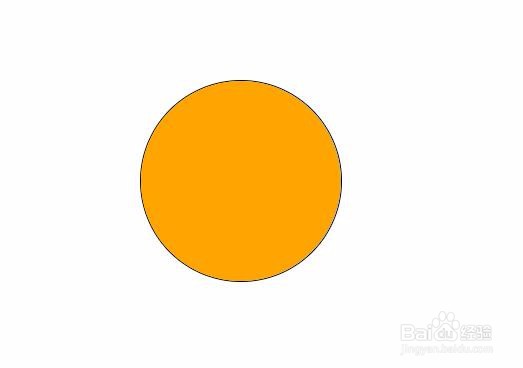
5、父元素div设置为溢出部分隐藏。伪元素背景色设置为orange颜色。看起来是不是一个圆了。orange颜色其实是伪元素的颜色。
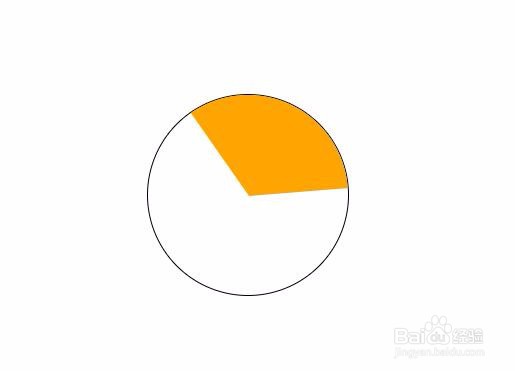
6、对伪因素进行裁剪,注意,裁剪的时候从中心点坐标(50% 50%)作为起始点开始裁剪。
7、去掉伪元素和div的边框,既是一个扇形了。
8、以下是所有html和css。在html部分只利用了一个div和伪元素就可以裁剪出一个扇形。注意overflow隐藏的使用技巧。
9、<!DOCTYPE html><html><head><t足毂忍珩itle></title><meta charset="UTF-8"><style>*{margin:0;padding:0;}div{width:200px;height:200px;margin-left:200px;margin-top:200px;border-radius:50%;overflow:hidden;}div::after{content:"";width:300px;height:300px;display:block;margin-top:-50px;margin-left:-50px;border-radius:50%;background:orange;clip-path: polygon(50% 50%, 100% 46%, 100% 23%, 100% 0, 74% 0, 53% 0, 15% 0);}</style></head><body> <div></div></body></html>