css+div怎样单独定义下边框的颜色
1、新建一个html文件,命名为test.html,用于讲解css+div怎样单独定义下边框的颜色。
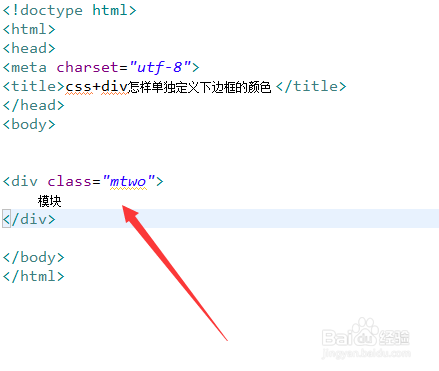
2、在test.html文件内,使用div创建一个模块,用于测试。
3、在test.html文件内,设置div的class属性为mtwo。
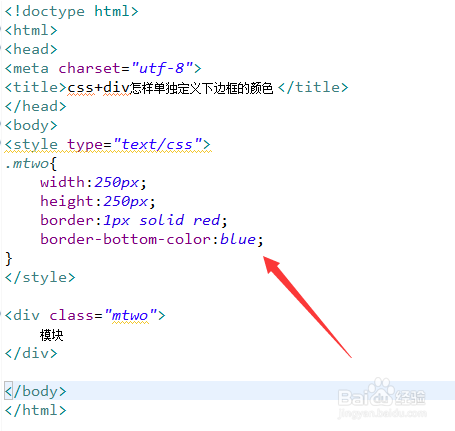
4、在css标签内,通过class设置div的样式,定义它的宽度为250px,高度为2猱蝰逾鸾50px,边框为1px宽的红色边框。
5、在css标签内,再通过border-bottom-color属性设置下边框的颜色为蓝色。
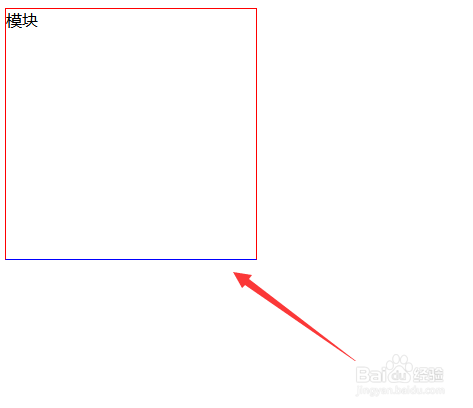
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:69
阅读量:76
阅读量:65
阅读量:36
阅读量:48