js如何向html标签节点添加最后一个子节点
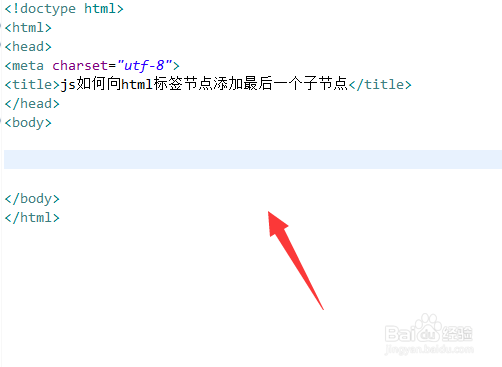
1、新建一个html文件,命名为test.html,用于讲解js如何向html标签节点添加最后一个子节点。
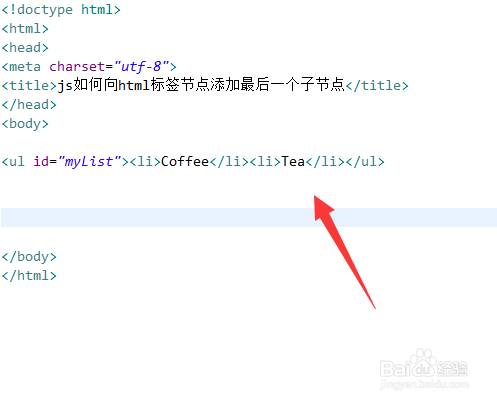
2、在test.html文件中,创建一个ul列表,用于测试
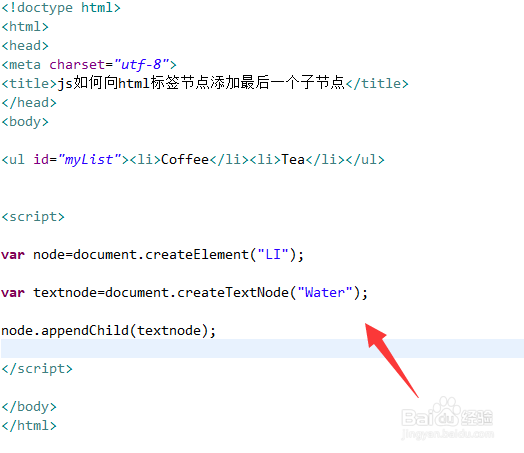
3、在script标签内,使用createElement方法创建一个li元素,并通过createTextNode方法设置li元素的内容。
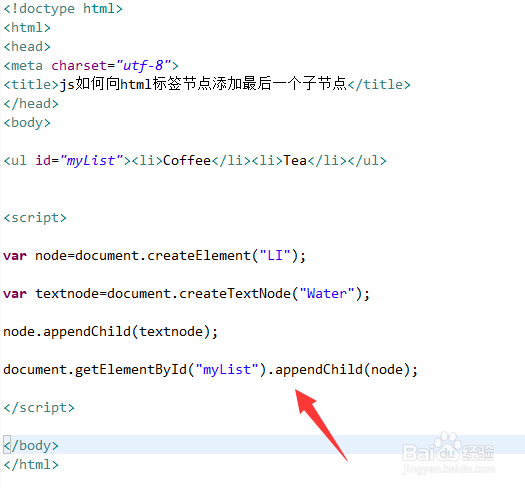
4、在script标签内,使用getElementById方法获得ul元素对象,使用appendChild方法将上一步创建的节点添加至ul节点中的最后一个子节点。
5、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:50
阅读量:33
阅读量:65
阅读量:81